آموزش تولید پروتوتایپ، قسمت اول

فرض کنیم که شما ایدهی خوبی در ذهن دارید. احتمالاً تصور میکنید که این ایده، چگونه کار میکند و چه مزایایی خواهد داشت. برای مثال چقدر زندگی مردم را بهتر میکند. اما این تصورات، تا چه حد به واقعیت نزدیک هستند؟ چگونه میتوانید روی چیزی کار کنید که صرفاً در ذهن شما است؟ پاسخ طبیعی به این سؤال، پروتوتایپ سازی است.
پروتوتایپ یا نمونهی محصول، معادل با نسخهی نهایی کار شما نبوده بلکه فرم پیشنویس محصول نهایی است. اغلب اوقات محصول نهایی تفاوتهای زیادی با پروتوتایپهای اولیه دارد. اما این نمونهی اولیه به شما کمک میکند که به یک ایدهی جامع در مورد محصول و ویژگیهای ضروری آن برسید، آنهم درحالیکه هنوز کار شما، در مرحلهی مفهومی است.
خوشبختانه امروزه ابزارهای زیادی وجود دارند که کمک میکنند با هزینهای پایین، نمونهی اولیهی تأثیرگذار و قابلتوجهی بسازیم.
پروتوتایپ چیست؟
پروتوتایپ در حقیقت یک نمونهی اولیه، مدل، یا الگوی محصولی است که برای تست یک «مفهوم/ فرایند/ محصول» و درک نکات ضروری اصلاحی ساخته میشود.
پس هدف از ساخت پروتوتایپ، ارزیابی یک ایده است. متدولوژی پروتوتایپ سازی، غالباً تحت عنوان «پروسهی تکامل طراحی» یا توسعهی تدریجی نیز شناخته میشود. نسخههای مختلف پروتوتایپ سازی در طراحی نرمافزار، توسعهی سیستم و مهندسی الکترونیک مورداستفاده قرار میگیرند.

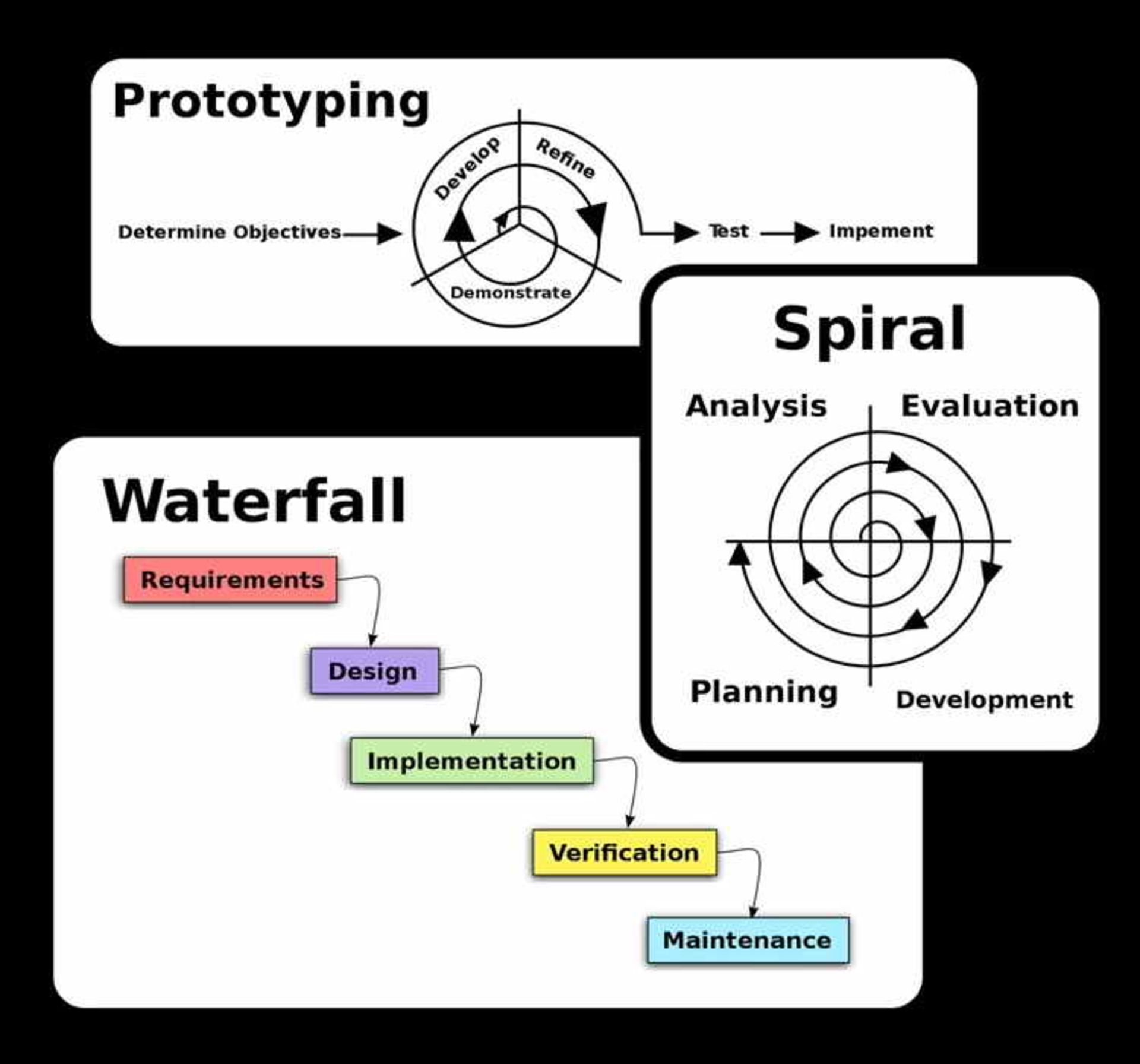
تفاوت پروتوتایپ سازی، واترفال و مدل اسپیرال
همانطور که گفتیم، پروتوتایپ یک نمونهی اولیهی اجرایی شده از یک ایده است که قابلیتهای محدود، اما اصلی و کاربردی سیستم پیشنهادی را فراهم میکند (حرکت در یک دایره). مراحل متدولوژی پروتوتایپ سازی عبارتاند از:
اما مدل واترفال یا آبشار، همان مدل چرخهی عمر سنتی است که در آن فازهای چرخه حیات، بهصورت پیدرپی اجرا میشود. در این مدل، شما قبل از شروع هر مرحلهی جدید، مرحلهی قبل را بهطور کامل به پایان رساندهاید. در این مدل، احتمال تغییر چیزی که در مرحلهی تصویرسازی ذهنی لحاظ نشده، بسیار کم است. مراحل این مدل عبارتاند از:
مدل اسپیرال، یک ژنراتور یا مدل مرحلهای مبتنی بر ریسک برای پروژههای نرمافزاری است. مدل اسپیرال بر اساس یک الگوی ریسک منحصربهفرد یک پروژه، یک تیم را به نقطهای هدایت میکند که عناصر موردنیاز یک یا چند مدل دیگر را اتخاذ کنند (مثل مدلهای تدریجی- افزایشی، مدل واترفال یا پروتوتایپ سازی تکاملی).
و در پایان این بخش، ایدهی اصلی مدل پروتوتایپ را از نگاه مرجع رسمی ISTQB مرور کنیم:
بهجای اینکه پیش از طراحی یا پیشرفت کد نویسی، الزامات و مفروضات را ثابت نگهدارید، با ساخت پروتوتایپ، الزامات واقعی را بهتر درک کنید.
انواع پروتوتایپ برای محصولات نرمافزاری
پیش از اینکه پروتوتایپ سازی را شروع کنید، بهتر است سبک مورد استفاده را مشخص کنید. البته شما در اجرای یک پروژه، میتوانید پروتوتایپهای مختلفی داشته باشید. (این کاری است که اغلب طراحان انجام میدهند.)
شما باید پرتوتایپی را انتخاب کنید که برای کار خودتان، مشتریان، پروژه و حتی مرحلهای خاص از پروژه که در آن قرار دارید، بهترین گزینه باشد. شاید کمی پیچیده به نظر برسد، اما در اجرا اصلاً اینطور نیست.
هر یک از انواع پروتوتایپهایی که در ادامه به شما معرفی میکنیم، در مرحلهی خاصی از طراحی محصول کاربرد بهتری دارند. اما بقیهی ماجرا به ترجیح خود شما و درک مشتری از تصاویر گرافیکی انتزاعی بستگی دارد: مشتریانی که در زمینهی پروسهی مدرن طراحی، تجربهی کمتری دارند، بهاحتمالزیاد به نمونه محصول تمیزتری هم نیاز دارند.

۱- پروتوتایپ مفهومی
این پروتوتایپها، به لحاظ شکل و فرم هیچ شباهتی به محصول نهایی ندارند. در پروتوتایپها مفهومی، جزئیات و طرح رابط کاربری اهمیتی ندارند. تنها چیزی که باید روی آن کار کنید، تعاملات و فرایندها هستند.
هدف هر پروتوتایپ این است که نشان دهد چیزی چگونه کار میکند (یا خواهد کرد). پس این پروتوتایپ، بهنوعی خامترین فرم محصول است. همهچیز به عملکرد مربوط است نه شکل ظاهری و فرم.
در این مرحله پروتوتایپها میتوانند به هر صورتی نمایش داده شوند: فلوچارت، نوت، پاورپوینت، یک ویدیو که آیکونهای خام را توصیف میکند، یا تصویر ضبطشدهی خود شما، یا هر چیزی که منظور خاصی را منتقل میکند.
پروتوتایپهای مفهومی معمولاً در ابتداییترین مرحلهی هر پروژه مورداستفاده قرار میگیرند. ممکن است حتی هنوز نام خاصی برای پروژهی خود انتخاب نکرده باشید. شاید فقط ایدهای در مورد یک وبسایت یا یک نرمافزار در ذهن داشته باشید. با اولین پروتوتایپ مفهومی، توضیح میدهید که ایدهی شما چهکاری انجام خواهد داد.

۲- پروتوتایپ LOW-FI
پروتوتایپ Low-fi، جایی است که شما شروع به نشان دادن طرحبندی و سایز صفحه و دیگر ویژگیهای ملموس محصول میکنید. این پروتوتایپها معمولاً سریع ساخته میشوند و سریعتر کنار گذاشته میشوند.
هدف پروتوتایپ Low-fi، این است که بهترین راه بازگو کردن و تکرار ایدهی شما را فراهم کند، تا جایی که شما بهعنوان مشتری از اصول راضی باشید. پس این نمونهی محصول برای مدت زیادی دوام نخواهد داشت و این، اصلاً بد نیست.
نمونه محصول اولیه ساده و کم کیفیت یا پروتوتایپ Low-Fidelity، غالباً با وایرفریمها (Wireframes) قابلجایگزینی است. درواقع این مرحله معمولاً روی کاغذ اجرا میشود.
بهعنوانمثال در یک پروژهی اپلیکیشن، توصیه میشود که از پروتوتایپی استفاده کنید که توابع اصلی نظیر لینک شدن به سایر صفحات و annotation را نشان دهد. مزیت برنامههای وایرفریمینگ این است که امکان همکاری و مشارکت در اینترنت را تسهیل میکنند، اما از طرفی سرعت پایینتری هم دارند.
بنابراین پروتوتایپهای Low-Fi در اوایل پروژه ساخته میشود، ولی احتمالاً شما در این مرحله مدل کسبوکار خود را مشخص کردهاید یا برای پروژهی خود نام خاصی در نظر گرفتهاید. حالا وقت آن رسیده که ایدههای مختلفی را که در ذهن دارید، مرتب کرده و آنها را تا جایی تکرار کنید که واقعاً کار کنند.
۳- پروتوتایپ MEDIUM-FI
گاهی اوقات یک پروتوتایپ Low-Fi بهاندازهی کافی خوب نیست و درعینحال ساخت پروتوتایپ نهایی، کار بسیار زیادی میطلبد. شاید هنوز همهی توصیهها را دریافت نکرده باشید یا هنوز همهی داراییهای گرافیکی شما آماده نشده باشند.
در این صورت پروتوتایپ Medium-Fi، نمونه محصولی است که از ابتدا تا اواسط فاز طراحی، به شما کمک میکند. این پروتوتایپها معمولاً با برنامههای پروتوتایپ سازی ساخته میشوند که از تعاملات شبیهسازیشده استفاده زیادی میکنند. این پروتوتایپها را میتوان با html یا css (معمولاً به کمک چارچوب CSS) نوشت. بله، در حال حاضر Bootstrap و Foundation، دو ابزار قدرتمند پروتوتایپ سازی به شمار میروند. بهمنظور ساخت سریعتر رابط شبیهسازیشده، از عناصر ui استوک (مثل تصاویر آمادهی برندها) استفاده میشود.
این پروتوتایپها برای افرادی مناسب است که میخواهند نگاه نزدیکتری به چگونگی کار کردن محصول داشته باشند. برای چنین مشتریانی، نادیده گرفتن «هدری که هنوز به پایان نرسیده»، سادهتر از شکلی ناقص است که کوچکترین شباهتی به هدر یک وبسایت ندارد.

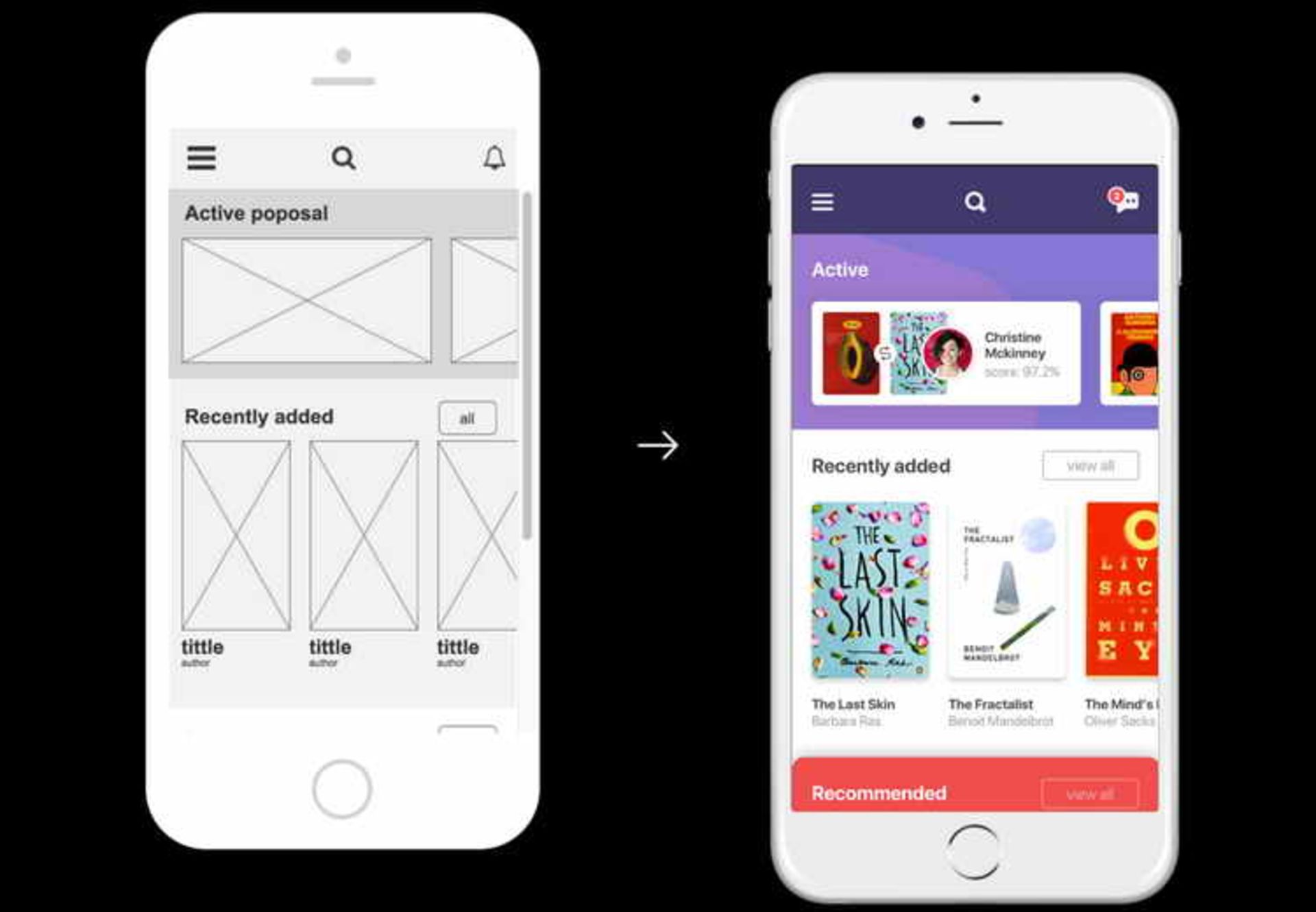
۴- پروتوتایپ HIGH-FI
در این مرحله، شما نمونهی قابلقبول هر بخش از محصول (مثلاً هر صفحهی وبسایت) را آماده کردهاید و از آنها راضی هستید. وقت آن رسیده که نشان دهید همهی عوامل کنار یکدیگر بهخوبی کار میکنند. مثل زمانی که کدهای بکاند را ادغام میکنیم.
پروتوتایپهای باکیفیت بالا و معتبر یا High-Fidelity، معمولاً امضای اتمام کار طراحی هستند که برای مشتریان ارسال میشوند. اما کافی نیست که این پروتوتایپ (مثلاً یک قالب PSD) را برای مشتری ارسال کنید. بهتر است این مرحله را بهصورت تعاملی پیش ببرید.
این ارائه معمولاً از دو روش صورت میگیرد. برخی از شرکتها یا متخصصان، در روشی نیمه تعاملی، از HTML یا CSS استاتیک استفاده میکنند تا عناصر بصری نهایی را کنار هم قرار دهند. برخی دیگر نیز از برنامههایی استفاده میکنند که تصاویر و PSD خام را بهعنوان ورودی دریافت کرده و مجموعهای ازفیچرهای شبه تعاملی را به تقلید از قابلیتهای نهایی برنامه، به آنها اضافه میکند.
بسته به اپلیکیشن، گاهی شما میتوانید دموی پروتوتایپ را روی وب یا تلفن همراه اجرا کنید.
روشهای ساخت پروتوتایپ

۱-پروتوتایپ در قالب ویدیو یا ارائهی مطلب
این پروتوتایپها زمانی کاربرد دارند که شما میخواهید ایدهای را پیش از انجام هر کار مشخصی، به فروش برسانید. به عبارتی این پروتوتایپها برای سرمایهگذار بالقوه آماده میشوند. البته، منظور این نیست که نمیتوان آنها را به مشتریان عرضه کرد، ولی برای معرفی محصول آتی به مشتریان، روشهای بسیار بهتری وجود دارد.
پروتوتایپهای مبتنی بر ارائهی شخصی یا ویدئویی، معمولاً یک فرمول تجاری را دنبال میکنند:
برخی از این پروتوتایپها، فقط از آیکون، متن و تصویر استفاده میکنند و برخی دیگر از انیمیشن هم بهره میگیرند. برخی هم برای تفهیم منظور خود، از ارائهی زنده استفاده میکنند. نکتهی مهم: هدف اصلی، فروش یک ایده است. پس صرفنظر از همهی فاکتورها، اگر ایدهای را به فروش رساندید، یعنی کارتان را خوب انجام دادهاید.

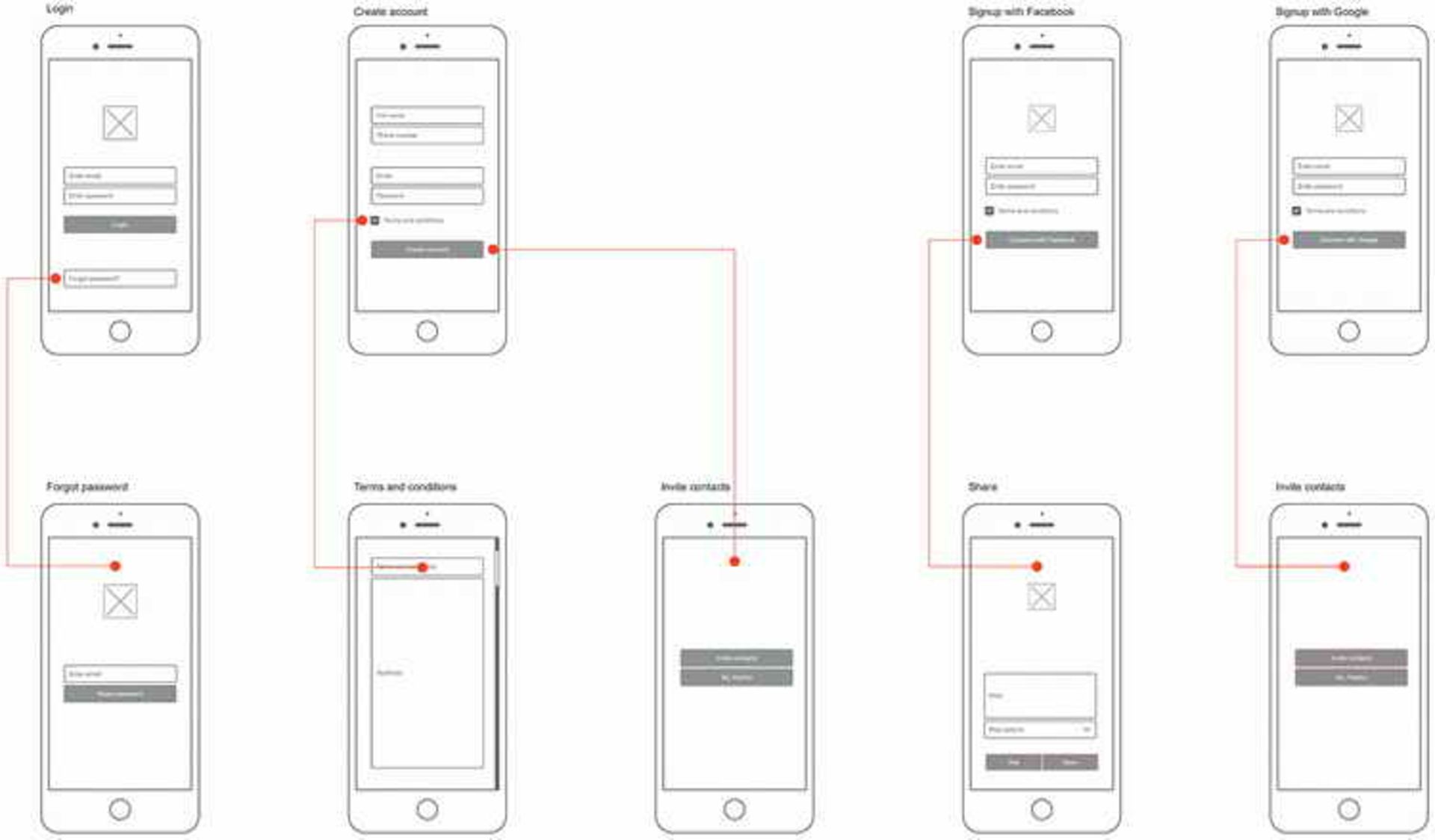
۲- وایرفریمها
وایرفریمها (Wireframes) میتوانند روی کاغذ، یا درون اپلیکیشن ساخته شوند. وایرفریمها معمولاً در گروه پروتوتایپهای Low-Fidelity قرای میگیرند، هرچند اگر زمان و دقت کافی روی آنها گذاشته شود، میتوانند در گروه پروتوتایپهای متوسط نیز دستهبندی شوند. معمولاً وایرفریمها ارزش اینهمه تلاش را ندارند.
وایرفریمها معمولاً به شیوهای طراحی میشوند که هم سریعاً مخاطب را جذب کنند و هم بهسرعت کنار گذاشته شوند. این ویژگی، یکی از مواردی است که آنها را روی کاغذ بسیار جذاب میکند. اپلیکیشنها غالباً دقیقتر هستند و شما میتوانید وایرفریمهای موجود را ویرایش کنید. اما هیچچیز نباید سرعت طرح اولیه را پایین بیاورد، آن هم طرح اولیهای که هیچکس بهجز خودتان، آن را مشاهده نمیکند.
همانطور که اشاره شد، وایرفریمهای مبتنی بر برنامه، این مزیت را دارند که بهراحتی عملکردهای یک رابط را تقلید کنند. طراحی یک وابرفریم کاغذی، شاید خیلی خوشایند باشد، اما درعینحال ممکن است مفهوم موردنظر شما را منتقل نکند. بنابراین بهتر است هر دو گزینه را انتخاب کنید. یعنی با استفاده از یک وایرفریم کاغذی، جزئیات مفاهیم اصلی را نشان دهید. سپس از یک برنامه استفاده کنید تا به آن وزن بیشتری بدهید. بعد آن را به اشتراک بگذارید.

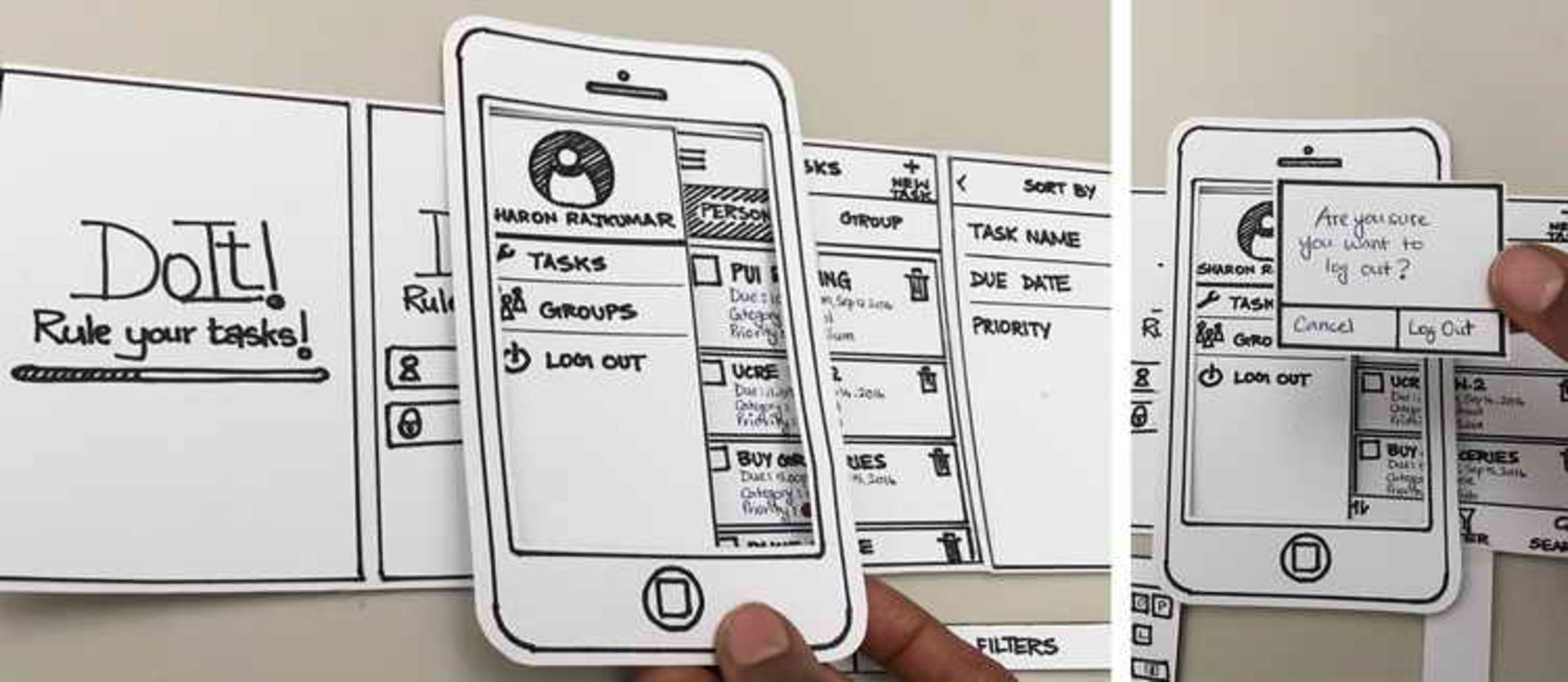
۳- پروتوتایپهای کاغذی
پروتوتایپهای کاغذی کاملاً با وایرفریمها متفاوتاند، زیرا صرفاً به نقاشی محدود نمیشوند. در این مدل، کاغذ برای ایجاد یک مدل فیزیکی کاربر مورداستفاده قرار میگیرد، حتی اگر هنوز هم یک کاغذ صاف (بدون بعد) باشد.
عناصر رابط، معمولاً روی کاغذ کشیده و برش داده میشوند و گاهی اوقات هم اجزای دیگری به آنها اضافه میشود. سپس همهی آنها روی یک کاغذ دیگر نصب و به هم متصل میشوند. مزیت این مدل، انعطافپذیری آن است: درحالیکه شما (در صورت عدم رضایت) مجبورید کل یک وایرفریم کاغذی را دور بیندازید، اینجا میتوانید برخی از عناصر یک مدل را دوباره سر هم کرده و سازماندهی کنید، تا زمانی که از طرح خود راضی شوید. فرض کنید بعد از چندین بار تکرار، ابعاد یک عنصر را اشتباه برآورد کردهاید. کافی است که فقط همان قطعه را بیرون بیاورید و تغییر دهید.
از طرف دیگر، پروتوتایپهای کاغذی «واقعیتر» از وایرفریمها به نظر میرسند. گرچه هنوز هیچ اتفاق جالبی رخ نداده است، ولی مشتری میتواند مدل کاغذی را لمس و حس کند. همین احساس لمسی، گاهی مفهومی را به مشتری توضیح میدهد که با نشان دادن هیچ طرحی تفهیم نمیشد.
همهی مردم برای درک بهتر یک سوژه، به تماس فیزیکی نیاز دارند. به همین دلیل هم نیمی از طراحی UX، به ایجاد احساس تعامل فیزیکی با یک رابط دیجیتال مربوط میشود.

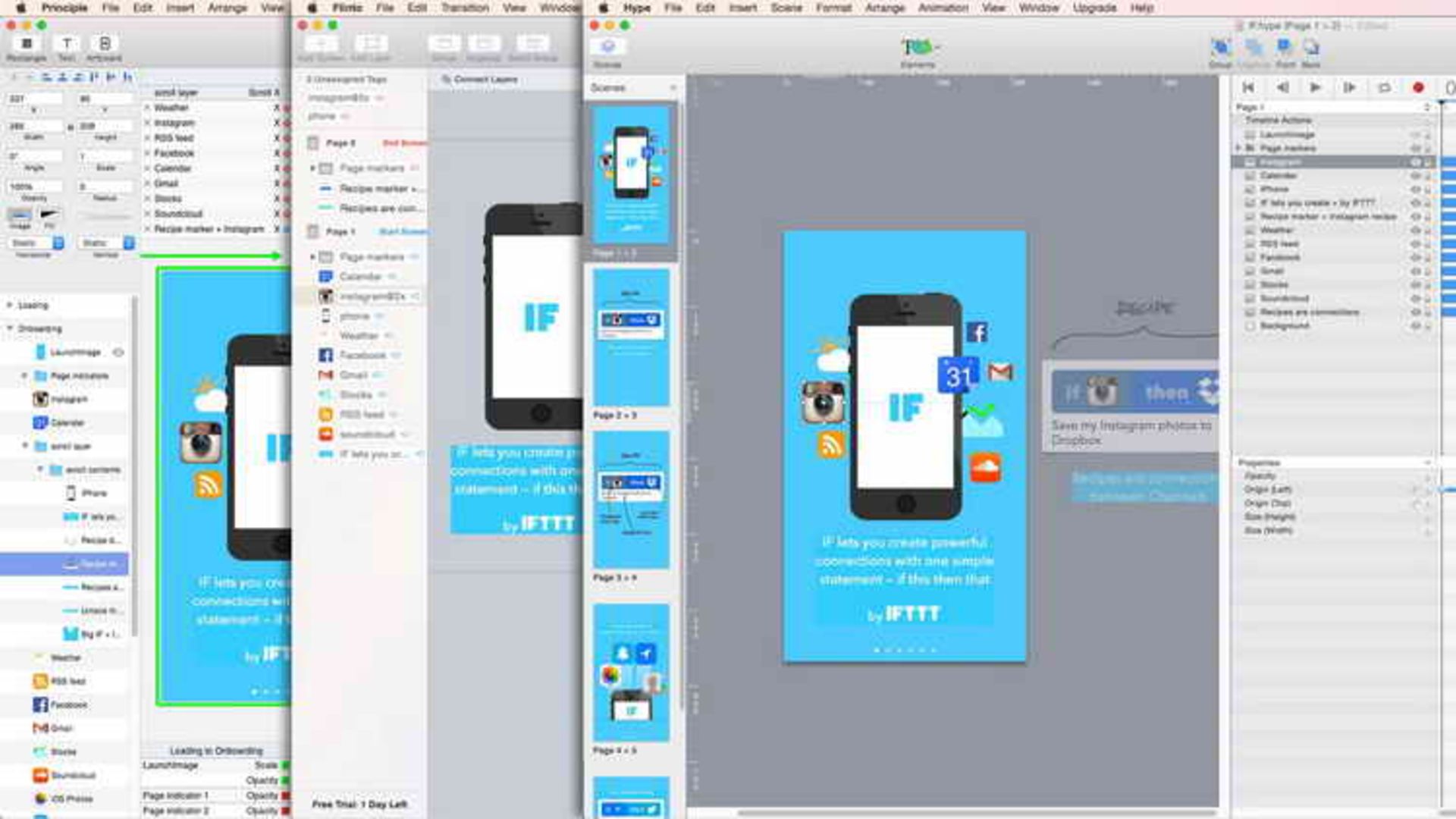
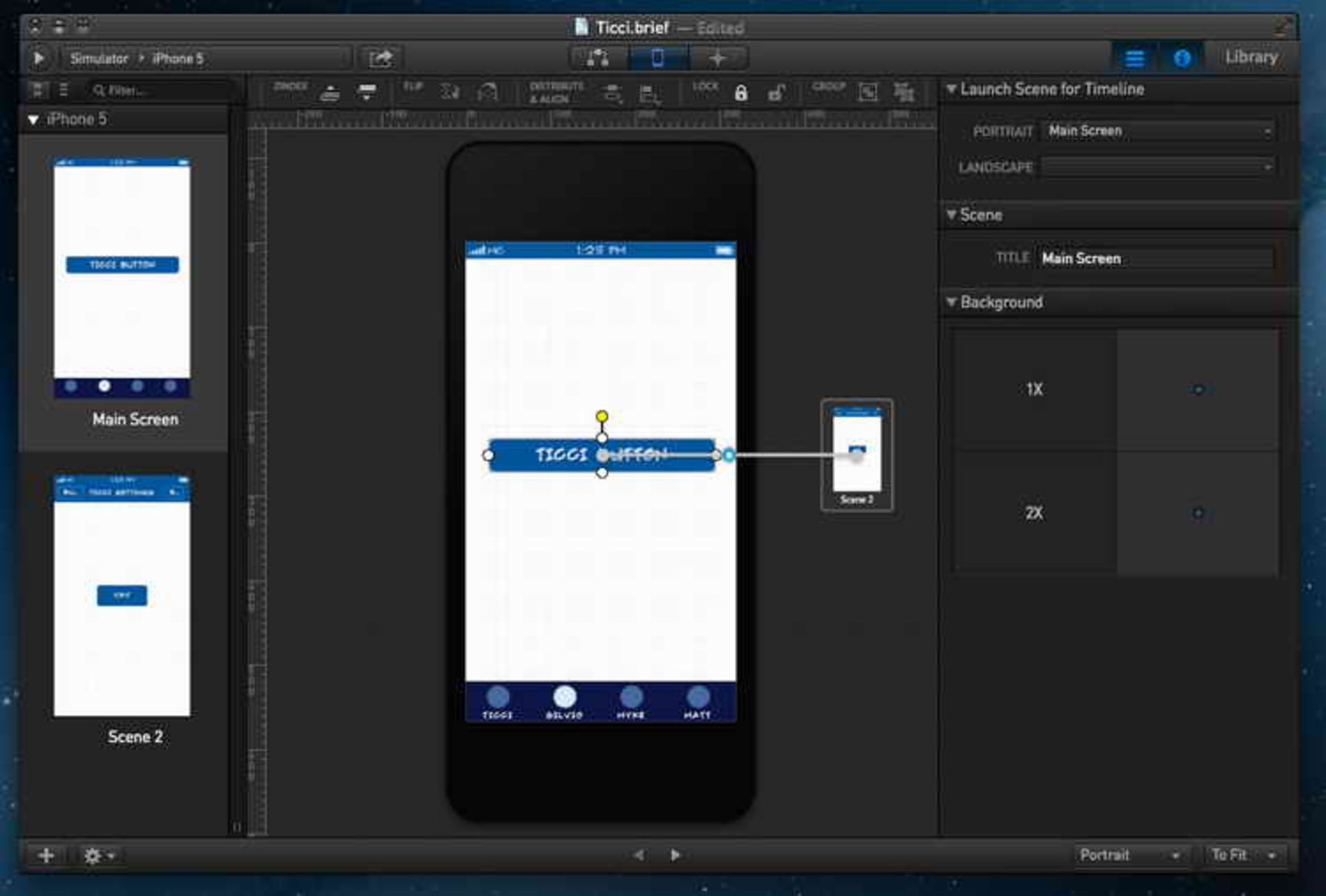
۴- پرتوتایپهای متوسط و باکیفیتی که توسط برنامه ساخته میشوند
این گروه شباهت زیادی به پروتوتایپهای کاغذی دارند. آنها توسط یک برنامه مانند Invision (یا سایر برنامههای مشابه) ساخته میشوند و معمولاً از عناصر از پیش طراحیشدهی رابط بهره میگیرند. سپس قطعات با یکدیگر ترکیبشده و محصول نهایی را شبیهسازی میکنند. البته اینجا همهچیز روی صفحهی نمایش انجام میشود. شما میتوانید گرافیک نهایی و برندسازی را نیز به پروتوتایپ خود اضافه کنید و محصولی کاملاً مشابه با محصول نهایی داشته باشید.
بهعلاوه همانطور که قبلاً گفتیم، بعضی از برنامهها اجازه میدهند دموی کار خود را روی مرورگر یا ابزارهای تلفن همراه مشاهده کنید. این امر، احساسات لمسی را به بازی بازمیگرداند، یعنی همان چیزی که شما میخواهید. اگر مشتریان، محصول را «حس» کنند، آن را دوست خواهند داشت و شما تصویب نهایی را به دست میآورید.

۵- کد
گاهی اوقات، شما به تعامل نیاز دارید. در این صورت ساخت پروتوتایپهای رابط کاربری از طریق کد نویسی، گزینهی بسیار خوبی محسوب میشود. درهرصورت ممکن است به یکی از این دلایل، پروتوتایپهای مبتنی بر کد را انتخاب کنید:
ساخت پروتوتایپ در مرورگر، کمی آهستهتر پیش میرود، بهخصوص اگر مجبور باشید اصلاحات عمدهای را در آن اعمال کنید. به همین دلیل در مراحل اولیهی پروژه، ساخت پروتوتایپ مبتنی بر کد توصیه نمیشود و بهتر است استفاده از کد را برای پروتوتایپهای Medium-to-High Fidelity بگذارید.
اگر کار کردن با HTML و CSS را دوست دارید، این روش یکی از بهترین گزینهها برای نمایش یک پروژهی رو به پایان است.

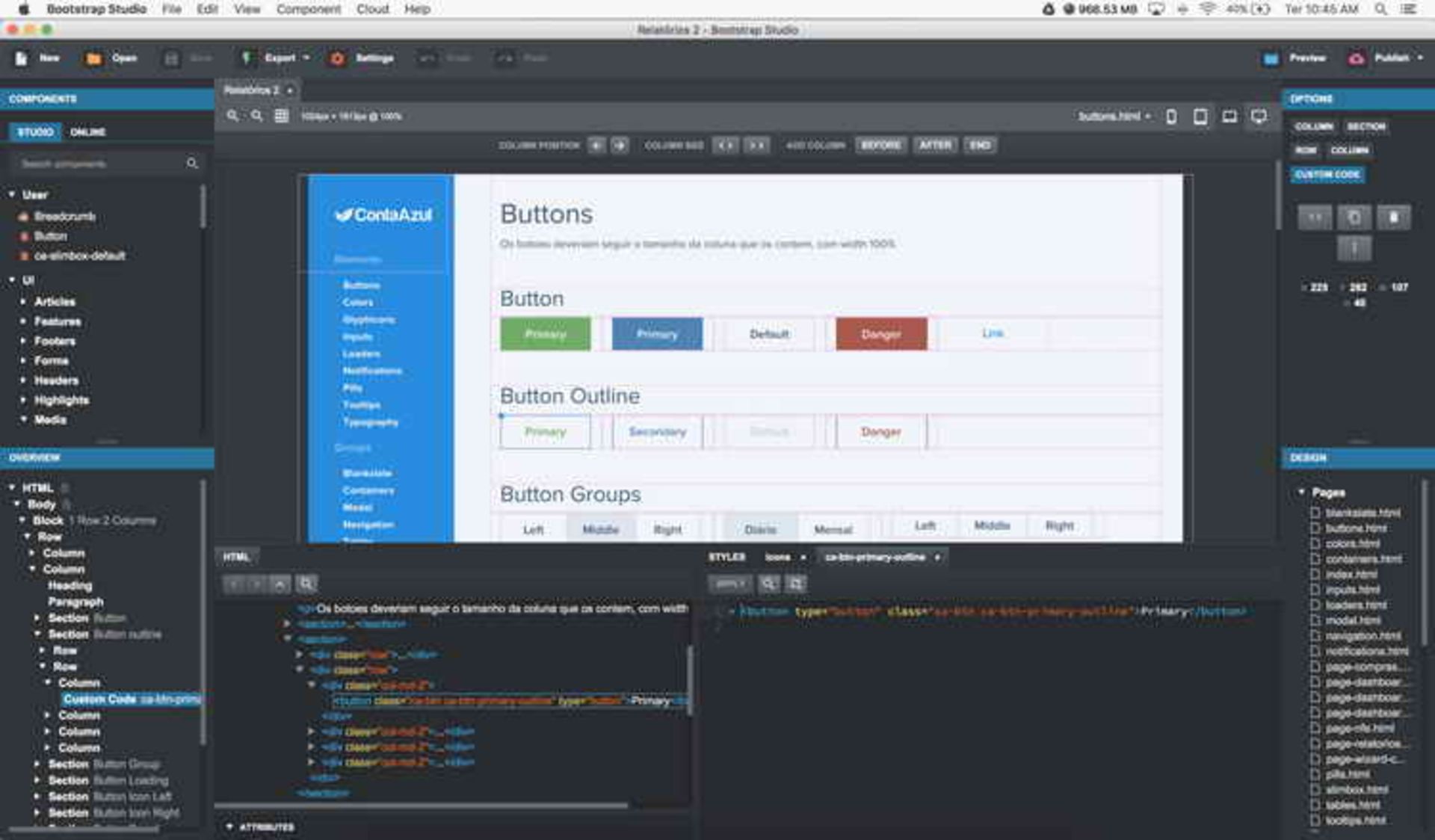
۵- ساخت پروتوتایپ با استفاده از فریمورکها
پیش از هر چیز باید به این نکته اشارهکنیم که پروتوتایپ سازی با فریمورک، بهطور قابلملاحظهای سریعتر از نمونهسازی با کد است. بهعلاوه، اگر از فریمورکی استفاده کنید که برای محصول نهایی در نظر گرفتهشده، مجموع کد نویسی شما تا حد زیادی کاهش مییابد.
نکتهی جانبی: ویرایشگرهای Drag & Drop صفحات وب بر اساس چارچوبهای محبوبتری مانند Bootstrap و Foundation در اینترنت وجود دارند. به کمک این فریمورکها میتوان هر چیزی را طراحی کرد: از یک پروتوتایپ اولیه low-fi، تا یک محصول نهایی.
بااینحال اغلب طراحان از این فریمورکها صرفاً برای پروتوتایپ سازی استفاده میکنند و سپس برای پروژه نهایی؛ کد سفارشی مینویسند.

چهار مرحله در پروتوتایپ سازی
با توجه به طیف وسیع انواع پروتوتایپ، که در این مطلب مهمترین آنها را توضیح دادیم، این سؤال پیش میآید که در چه پروژهای، باید دقیقاً از کدام گزینه استفاده کنیم؟ برای اینکه بتوانید بهراحتی به این سؤال پاسخ دهید، به مراحل زیر توجه کنید:
ایدهی شما در مورد چیست؟
همراه با تیمی که در کنار شما است، عناصر مهم ایده یا ایدههای خود را بنویسید. مواردی را که باید تست شود، مشخص کنید. برای هرکدام از عناصری که باید تست شود، یک سؤال کلیدی بنویسید.
چه سؤالی را میخواهید بپرسید؟
چندین سؤال را که به دنبال پاسخ آنها هستید، انتخاب کنید. بهعنوانمثال، میخواهید تست کنید که آیا وزن محصول شما قابلقبول است یا خیر. پس باید نمونه محصولی با وزن مشابه محصول نهایی تولید کنید. از سوی دیگر، اگر شما میخواهید سطح تعامل بین محصول و کاربر را آزمایش کنید، باید یک پروتوتایپ باکیفیت بالا و معتبر یا High-Fidelity ارائه کنید.
کدام پروتوتایپ در مورد سؤال شما معنیدار خواهد بود؟
برای هر یک از سؤالها، به این موضوع فکر کنید که چه نوع پروتوتایپی، بیش از همه مؤثر و نتیجهبخش است. در صورت امکان، یک جلسه طوفان مغزی با تیم خود برگزار کنید تا ابتدا همهی گزینههای امکانپذیر را بیابید و پس از طریق مباحثه تبادل ایده، تعداد انتخابها را محدود کنید.
فقط وارد عمل شوید
تفکر طراحی، سوگیری خاصی نسبت به اقدام کردن دارد. واقعیت این است که شما نباید بیشازحد وقت بگذارید و به این فکر کنید که چه چیزی را چگونه بسازید. فقط دستبهکار شوید و تست کردن را آغاز کنید. اگر هنوز در انتخاب نوع پروتوتایپ مردد هستید، دو یا سه مورد را بسازید و امتحان کنید. شاید این نمونههای اولیه با شکست مواجه شوند، ولی همین پروتوتایپهای شکستخورده، کار شما را بیشتر از «نشستن و فکر کردن» جلو میبرند.
نظرات