۱۲ الگوی آنالیز شده و بدون محدودیت طراحی سایت (قسمت اول)

بدیهی است که مردم برای بازدید از طراحی سایت به آن مراجعه نمیکنند. آنها به محتوای سایت توجه میکنند و طراحی تنها ابزار ارائه محتویات به روشی کاربردی و قابل درک است. برای طراحی موفق و کارآمد سایت، میتوان از ۱۲ الگوی رایج استفاده کرد که عبارتند از :
- ۱. الگوی کارتها (Cards)
- ۲. الگوی شبکهای (Grids)
- ۳. الگوی مجله (Magazine)
- ۴. الگوی بدون کانتینر (Container-free)
- ۵. الگوی تقسیم صفحه (Split Screen)
- ۶. الگوی اپلیکیشنهای وب تکصفحهای (Single-page Web Apps)
- ۷. الگوی F
- ۸. الگوی Z
- ۹. الگوی متقارن افقی (Horizontal Symmetry)
- ۱۰. الگوی متقارن مایل به افقی (Approximate Horizontal Symmetry)
- ۱۱. الگوی متقارن شعاعی یا چرخشی (Vertical Symmetry)
- ۱۲. الگوی نامتقارن (Asymmetry)
توجه داشته باشید که چگونه طرح وب خود را در قدرتمندترین قالب ممکن ارائه دهید. در این بخش به معرفی ۶ الگوی طراحی اول میپردازیم.
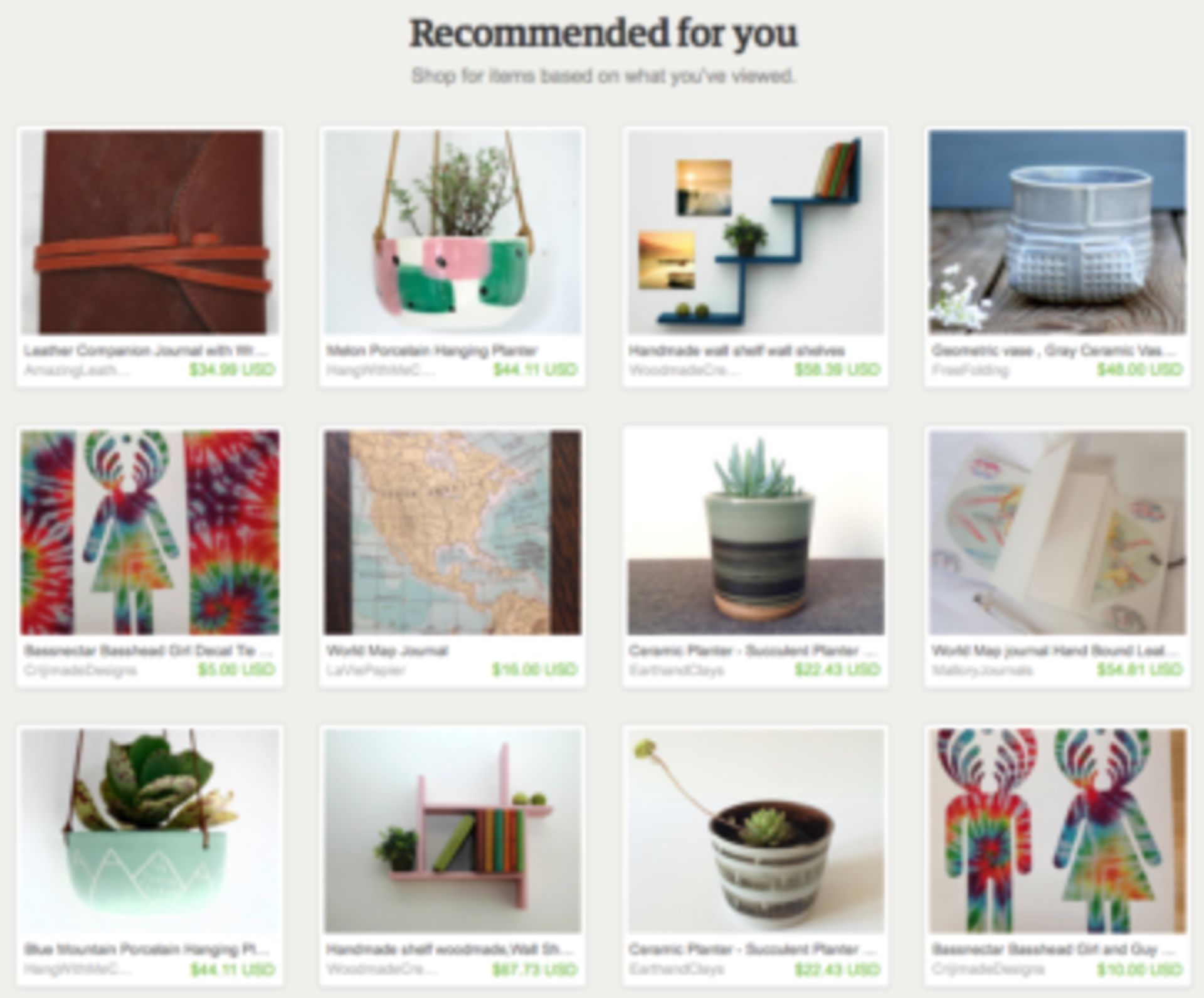
۱. الگوی کارتها (Cards)

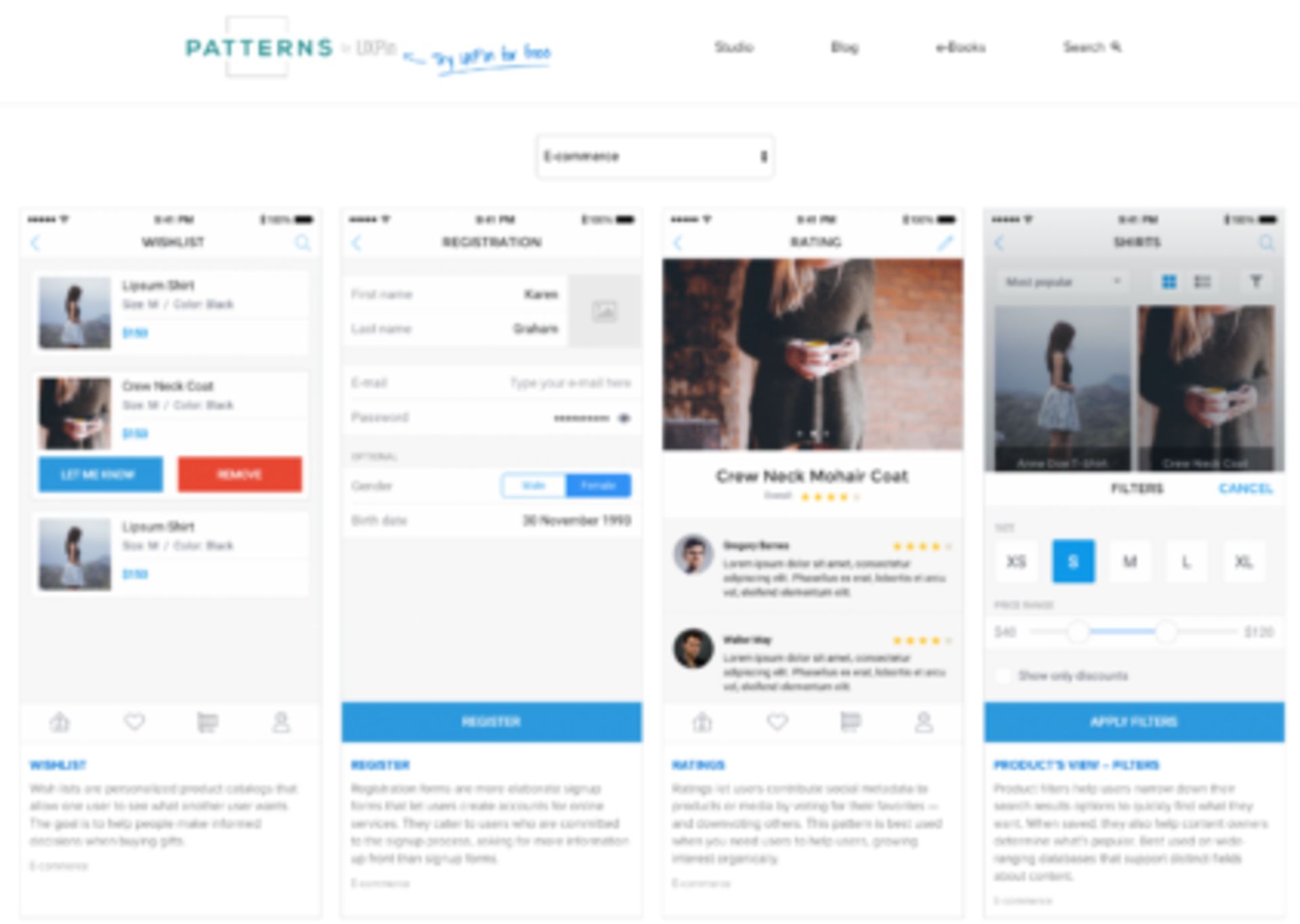
Patterns


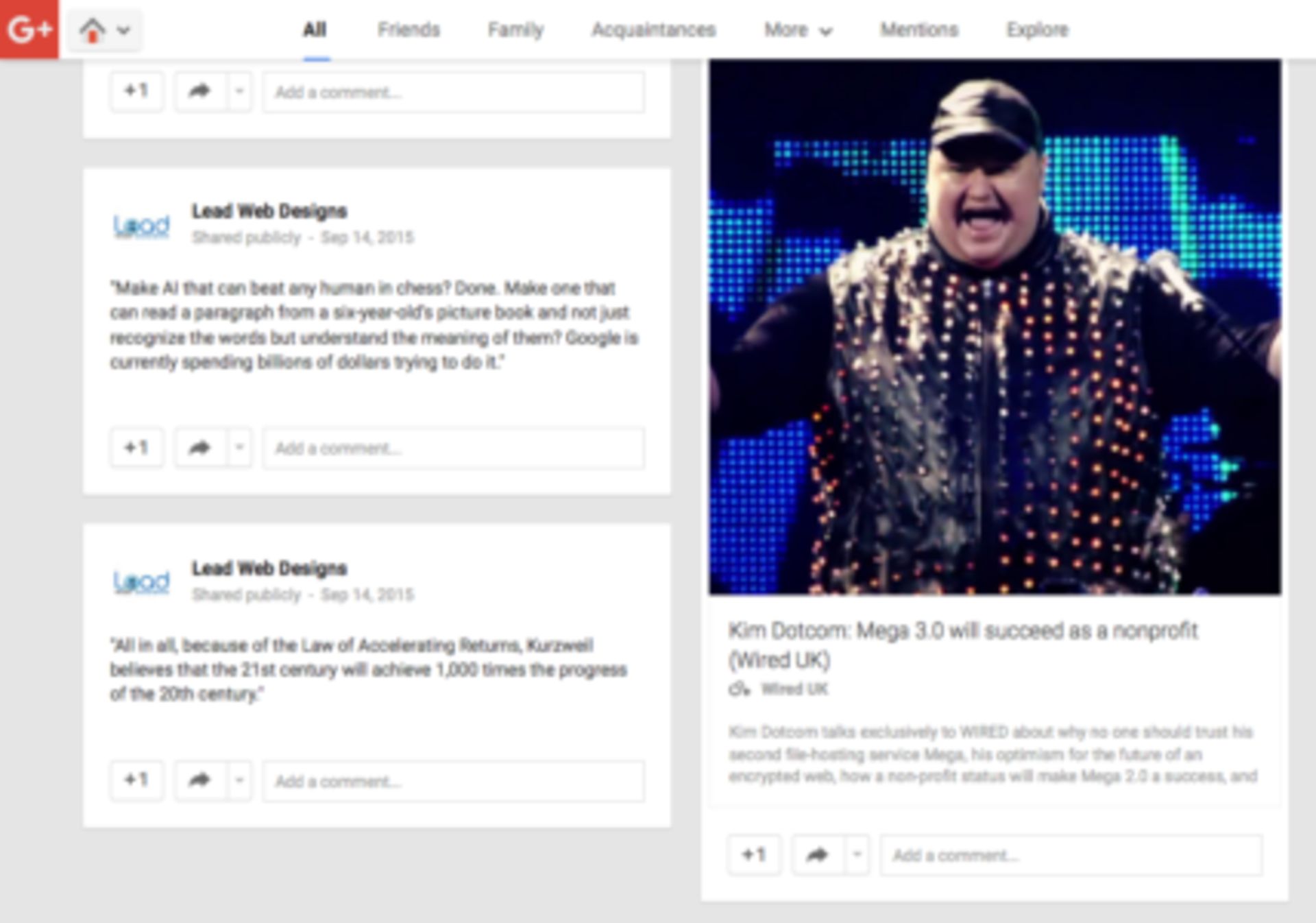
Google+

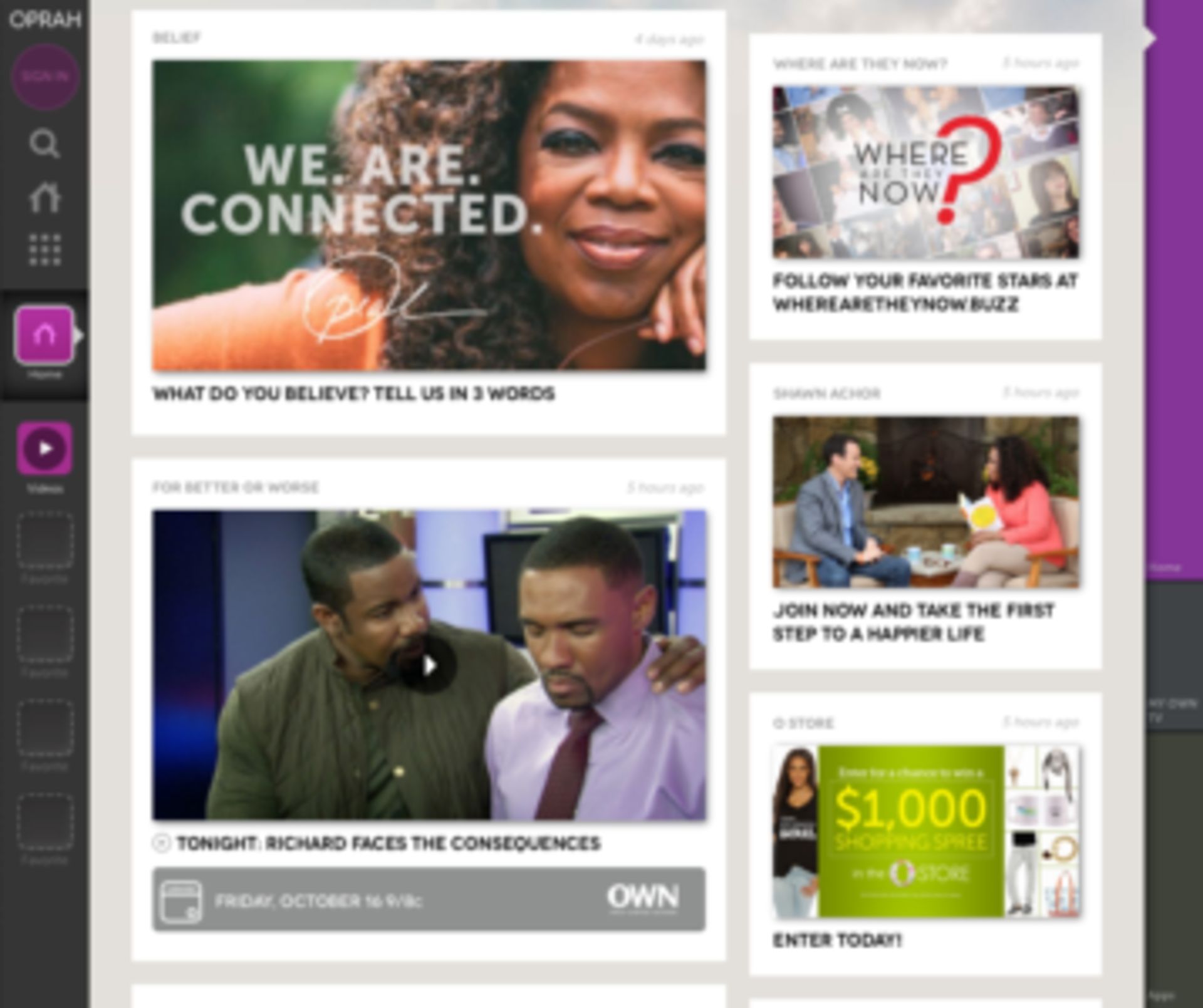
Oprah

صورتمسئله
مرو سایت بخش بزرگی از تعامل با آن است؛ اما نمایش جزئیات در سایت، باعث درهمریختگی صفحه نمایش میشود.
راهبرد
کارتها در این الگو سایت را قادر میسازند که حجم سنگینی از محتوا را به روشی قابل فهم نمایش بدهد. همانطور که در کتاب «Web Design Trends 2015&2016» مطرح شده است، الگوی کارتها در آیندهای نزدیک همهگیرمیشود و البته موفقیت این الگو مستقیماً به کاربردهای آن بستگی دارد.
کارتها بهعنوان ظرفی برای اطلاعات قابل کلیک عمل میکنند. در واقع، bite-sized-ها پیشنمایشی هستند که به کاربران کمک میکنند تا محتوای مورد نظر پیدا کنند. سبک کارتها در هر سایتی متفاوت است؛ اما اکثراً شامل یک تصویر و توضیحی در ادامهی آن و نیز برخی توابع فردی مانند لایک در فیسبوک و ریتوییت در توییتر است.
علاوه بر این، کارتها در طراحی واکنشگرا (ریسپانسیو) بهخوبی عمل میکنند. هر کارت بهصورت خودکفا عمل میکند و محل قرارگیری آنها میتواند متناسب با هر صفحهنمایشی تنظیم شود.
طراحی سایت ریسپانسیو یک روش طراحی برای موبایل و دستگاههای کوچکتر از رایانه است. در این راهبرد، طراح ابتدا وبسایت را متناسب با عرض دستگاههای کوچکتر از رایانه (مثل موبایل و تبلت و …) طراحی و پیادهسازی میکند؛ سپس در عرض های بزرگتر نیز قالب طرح را تست و آن را متناسبسازی میکند. البته این روند تازهای نیست و در سالهای اخیر بسیار مورد توجه بوده است؛ اما از آنجا که طبق آمار در حال حاضر کاربران موبایل بیشتر آمار استفاده از فضای وب را دارند، دیگر تمام صاحبان وبسایت (وبمسترها)، سایت خود را با راهبرد Mobile-first طراحی میکنند. روز به روز وبمسترهای بیشتری در حال روی آوردن به این روش طراحی سایت هستند و سعی میکنند که محتوای دیجیتال خود را روی دستگاههای کوچک نیز بهخوبی نمایش دهند.
دستگاههای موبایلها به دلیل کوچکی ابعاد صفحهنمایش برای قرار دادن محتوا روی سایت محدودیت زیادی ایجاد میکنند؛ اما این امر یک نقطه قوت محسوب میشود؛ چرا که محتوای غیر ضروری از جلوی دید کاربر حذف میشود و کاربر با ورود به سایت از طریق موبایل سریعتر به خواسته خود میرسد .
در سایتهایی که محتوای زیادی دارند، الگوی کارتها ویژگیهای زیر را ارائه میکند:
- دیداری است: به این معنی که به دستورالعمل نیاز ندارد.
- در طراحی ریسپانسیو بهصرفه است: به دلیل اینکه کارتها مستقل از یکدیگر هستند و محل قرارگیری آنها میتواند متناسب با هر صفحهنمایشی تنظیم شود.
- قابلیت اشتراکگذاری دارد: اشتراکگذاری محتوای مشخص در رسانههای اجتماعی از این طریق آسان است.
- چندمنظوره است: به این معنی که میتواند با طیف گستردهای از سبکهای سایت مورد استفاده قرار بگیرد.
نکات
- همهی کارتها را در وضعیت قابل کلیک قرار بدهید، نه فقط بعضی از کارتها را. بر اساس قانون فیتس، این فرآیند تعامل کاربر را دوستداشتنیتر میکند.
- هر کارت روی یک مفهوم اصلی تمرکز میکند و نه بیشتر. در غیر این صورت، هدف کارت خدشهدار میشود.
- هنگام انتخاب تصاویر، صفحات نمایش کوچکتر را مد نظر داشته باشید.
- پیچیدگی ایجاد نکنید. کارتها زمانیکه سادهتر باشند، در ارائه مطالب بهتر عمل میکنند. تایپوگرافی عمومی و توصیفات مینیمال به مرور سایت کمک میکند.
۲.الگوی شبکهای (Grids)
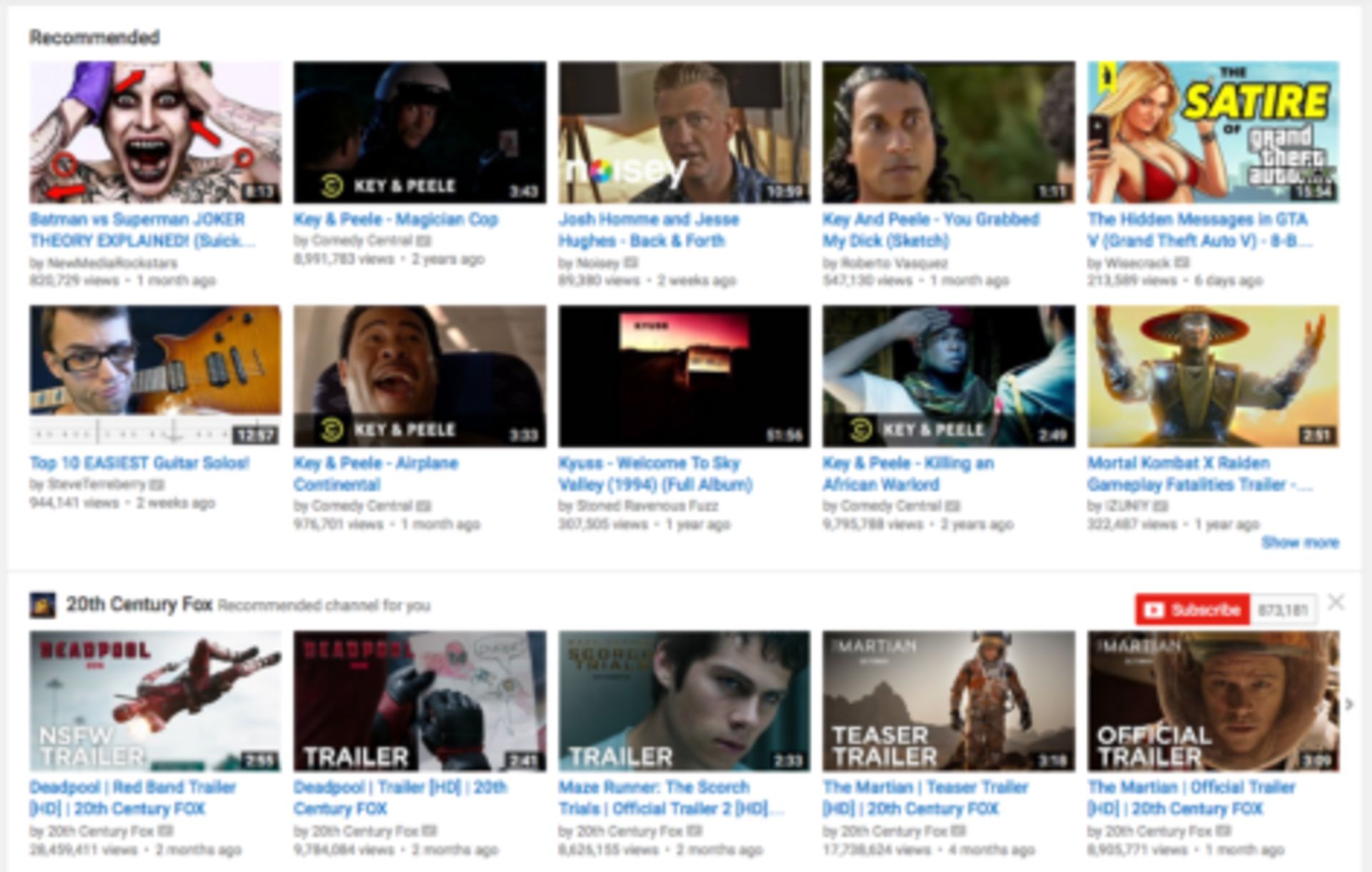
YouTube

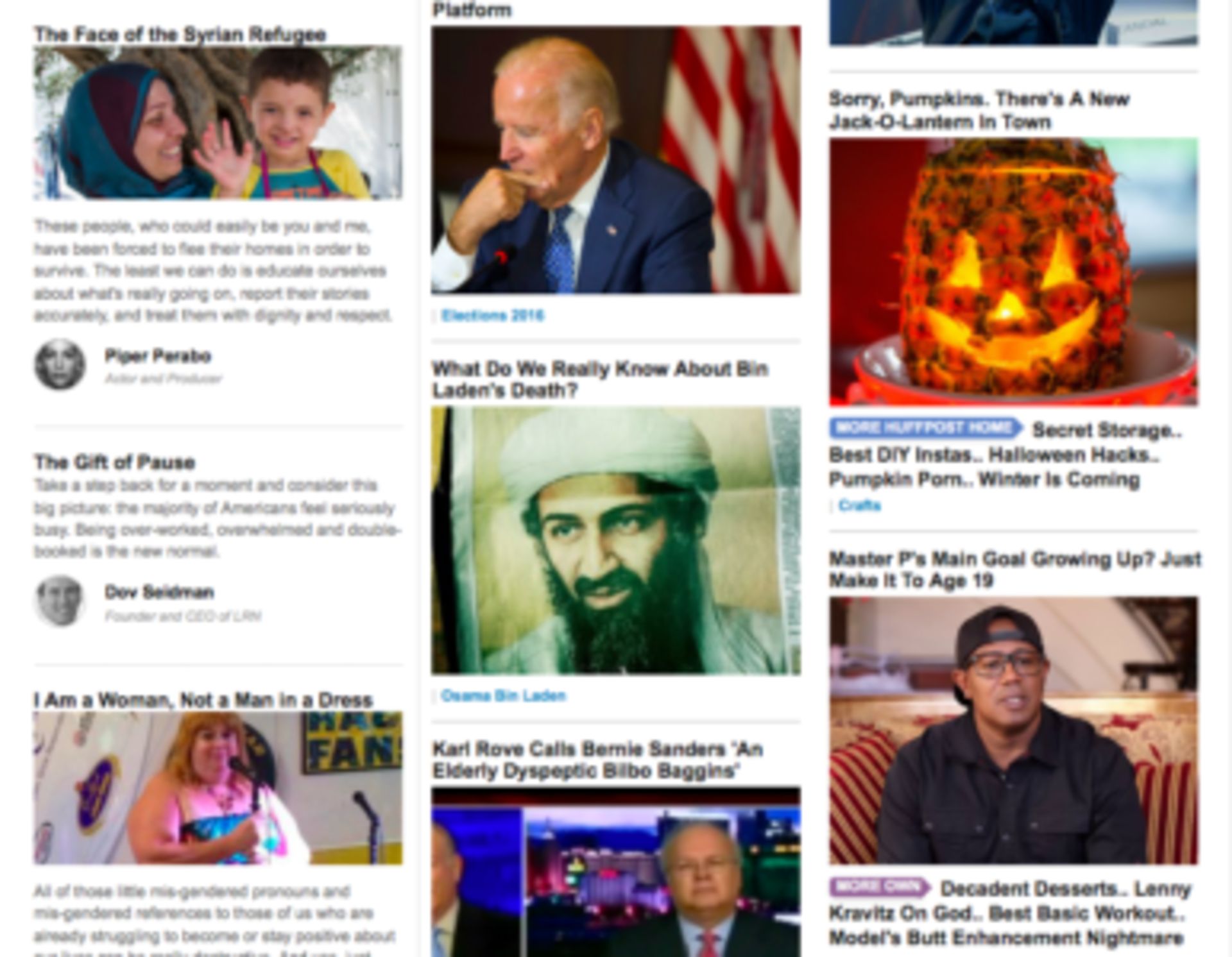
Huffington Post

Etsy

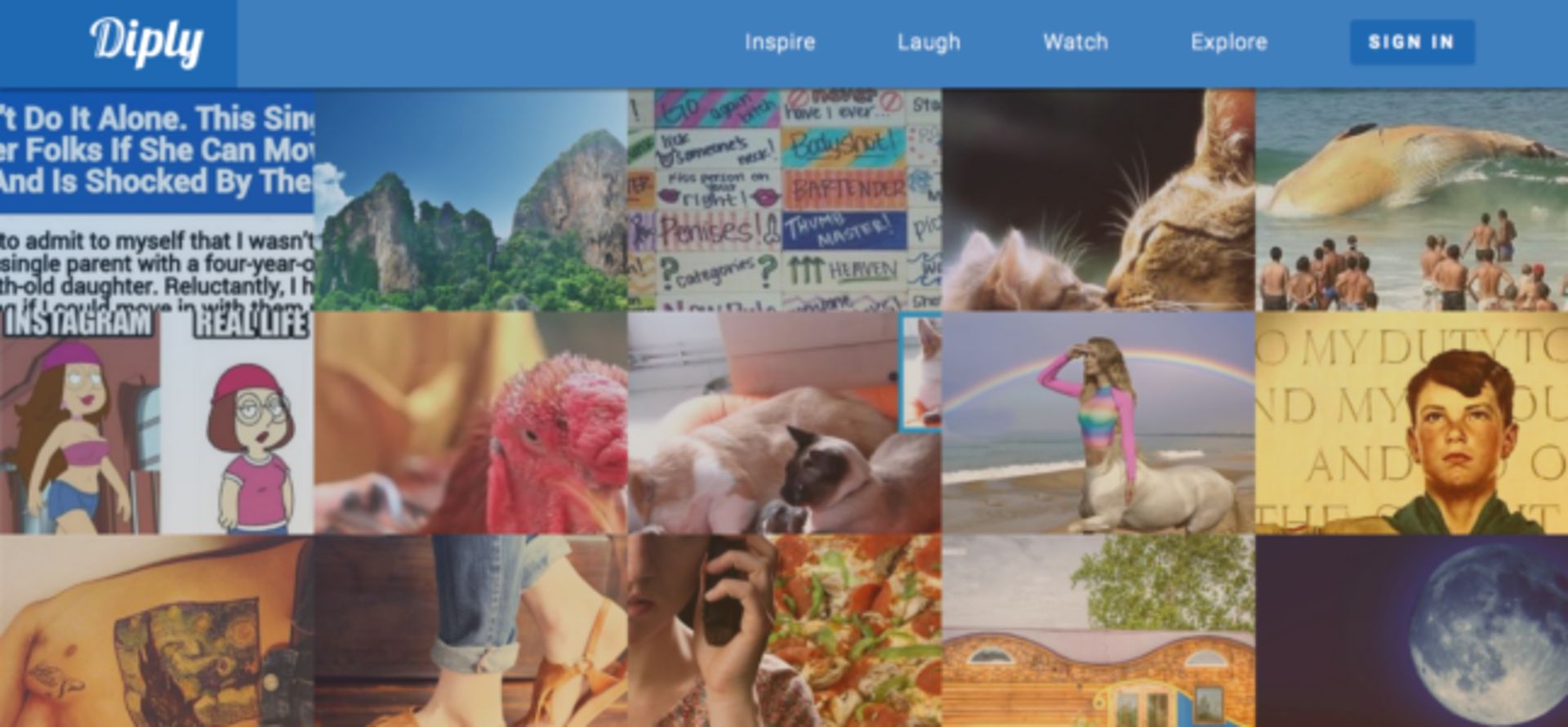
Diply

صورتمسئله
سایت های دارای محتوای سنگین، تمایل دارند همه آیتمهای ابتدایی سایت را با سلسلهمراتبی برابر نمایش بدهند.
راهبرد
در ساختار شبکهای، مرور وبسایت راحتتر است. کارتها در قالب شبکه، تقریبا همیشه از یک نوع هستند. ظاهر الگوی شبکه، در مقایسه با ظاهر لیست ساده، گزینههای بیشتری برای مرور کردن ارائه میدهد که باعث میشود این سبک فضایی مؤثرتر داشته باشد.
کارتها در این الگو میتوانند در اندازه، فاصلهگذاری و تعداد ستونها متفاوت باشند. سایتهایی مانند هافینگتون پست برای محسوس نبودن «قالب توری مرتب» در گزینههایشان مردد هستند. درحالیکه یوتیوب تشکیلاتی سختگیرانه با ردیفهایی مرتب و دستهبندیهای گروهی دارد (مانند کانالها و ...)
نکات
- به فضای آزاد یا عدم وجود فضای کافی در سایتی مانند دیپلی توجه کنید؛ چون این فضا در نحوهی بازدید کاربران تأثیرگذار است. وجود فضای گسترده روند کار را آهستهتر میکند؛ اما توجه بیشتری روی هر آیتم قرار میدهد. در فضای مینیمال روند کار سریعتر است؛ اما این ریسک را هم دارد که برخی از مفاهیم در میان شکافها از قلم بیفتند.
- سازگاری یک امر مهم است؛ خصوصا زمانیکه برای دستگاههای مختلف طراحی میکنید. مطمئن شوید که طراحی ریسپانسیو شما در نقاط توقف مختلف قابل تشخیص بماند.
- با شبکهای شامل ۱۲ ستون اصلی و ابزارهایی مانند 960js شروع کنید.
۳.الگوی مجله (Magazine)




صورتمسئله
یک سایت محتویای زیادی در دستهبندی چندگانه دارد که بهطور منظم بهروزرسانی میشوند.
راهبرد
پیش از وبسایتها، مجلهها با این مسئله روبرو بودند و فرمتهایی که آنها ارائه کردند همچنان ماندگار هستند. اندازههای تناوبی ستونها، کارتها و سرخطها، یکنواختی گرید را از بین میبرد و درعینحال، مفاهیم متنوعی را به نمایش میگذارد.
«الگوی مجله» چگونگی نمایش محتوا را تغییر داده است. سمت چپ صفحهنمایش ممکن است در اختیار شبکهای از کارتها باشد؛ درحالیکه سمت راست لیستی از لینکهای متنی را در بر دارد.
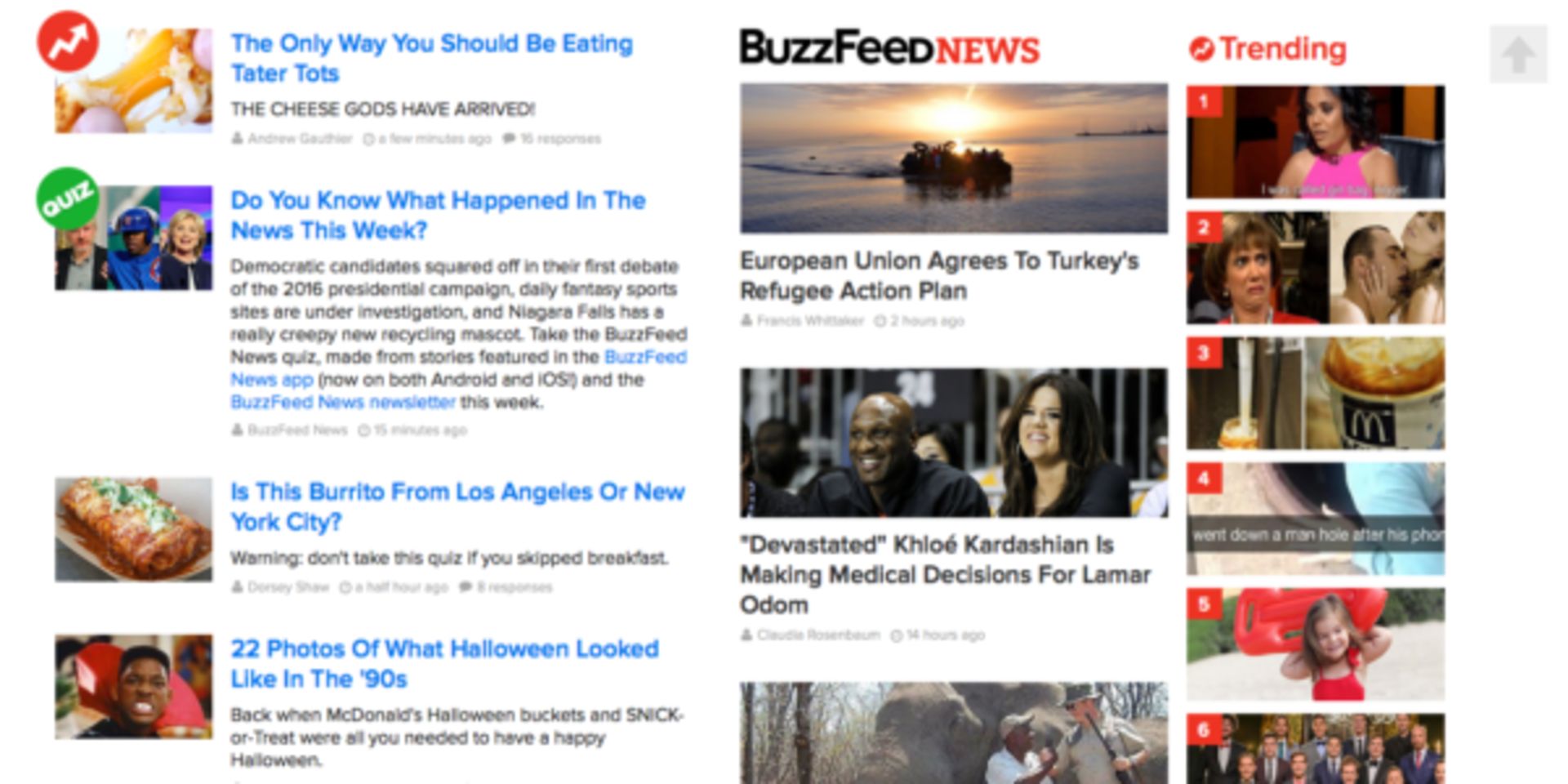
بهعنوان مثال، سایت بازفید را ببینید: رُکن اول نمایشدهنده محتوا است که پس از هر تصویر، توضیحاتی مرتبط با آن به صورت مفصل آمده است. ستون میانی شامل محتوای روز و توضیحی به صورت خلاصه در زیر تصویر و رُکن آخر شامل روند کلی است که تعدادی عکس بدون توضیحات را در بر دارد.
به فن بیان آنها توجه کنید. رنگها و اندازه متنها متنوع هستند تا کارکردها را نشان دهند و یک سلسلهمراتب دیداری ایجاد کنند.
نکات
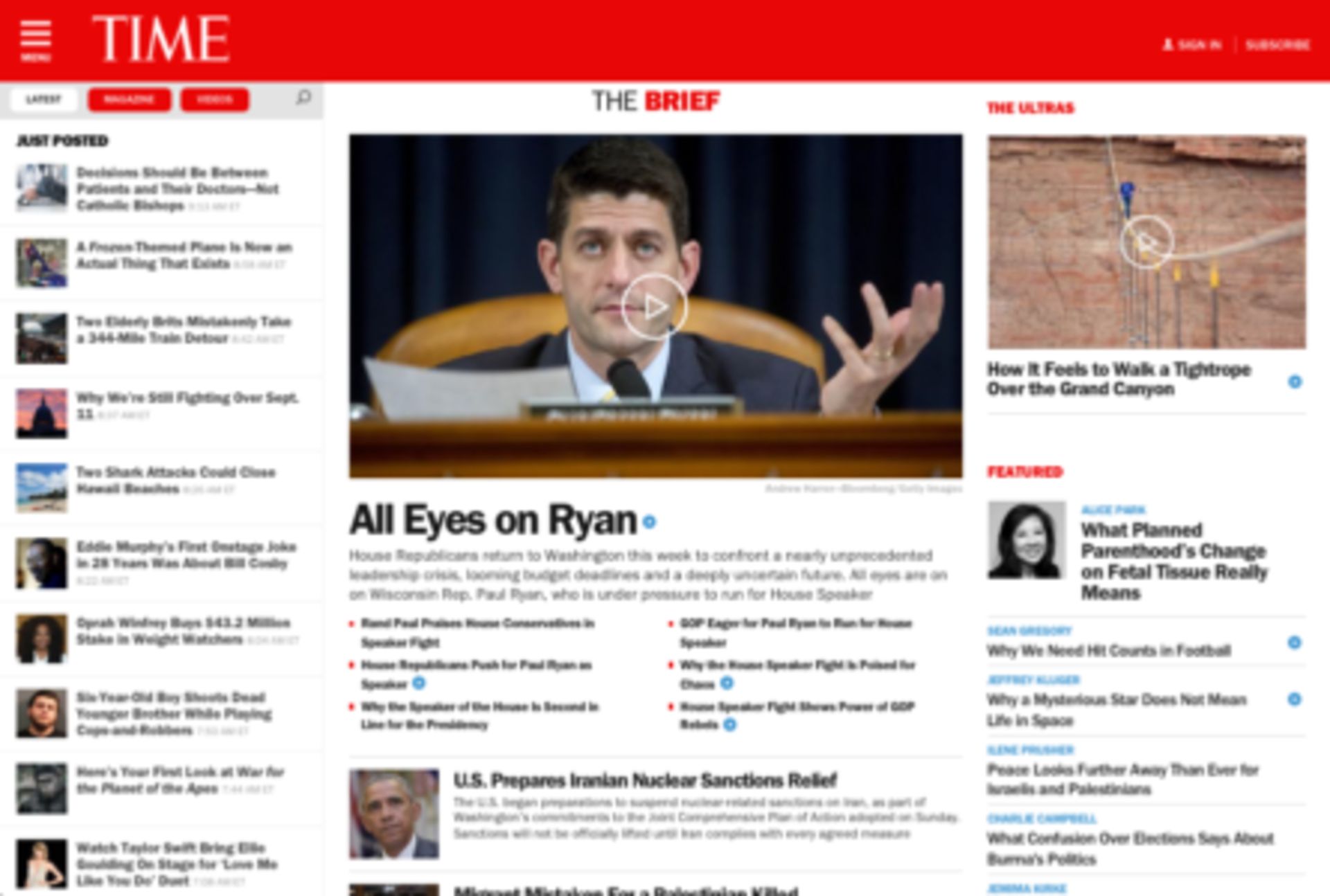
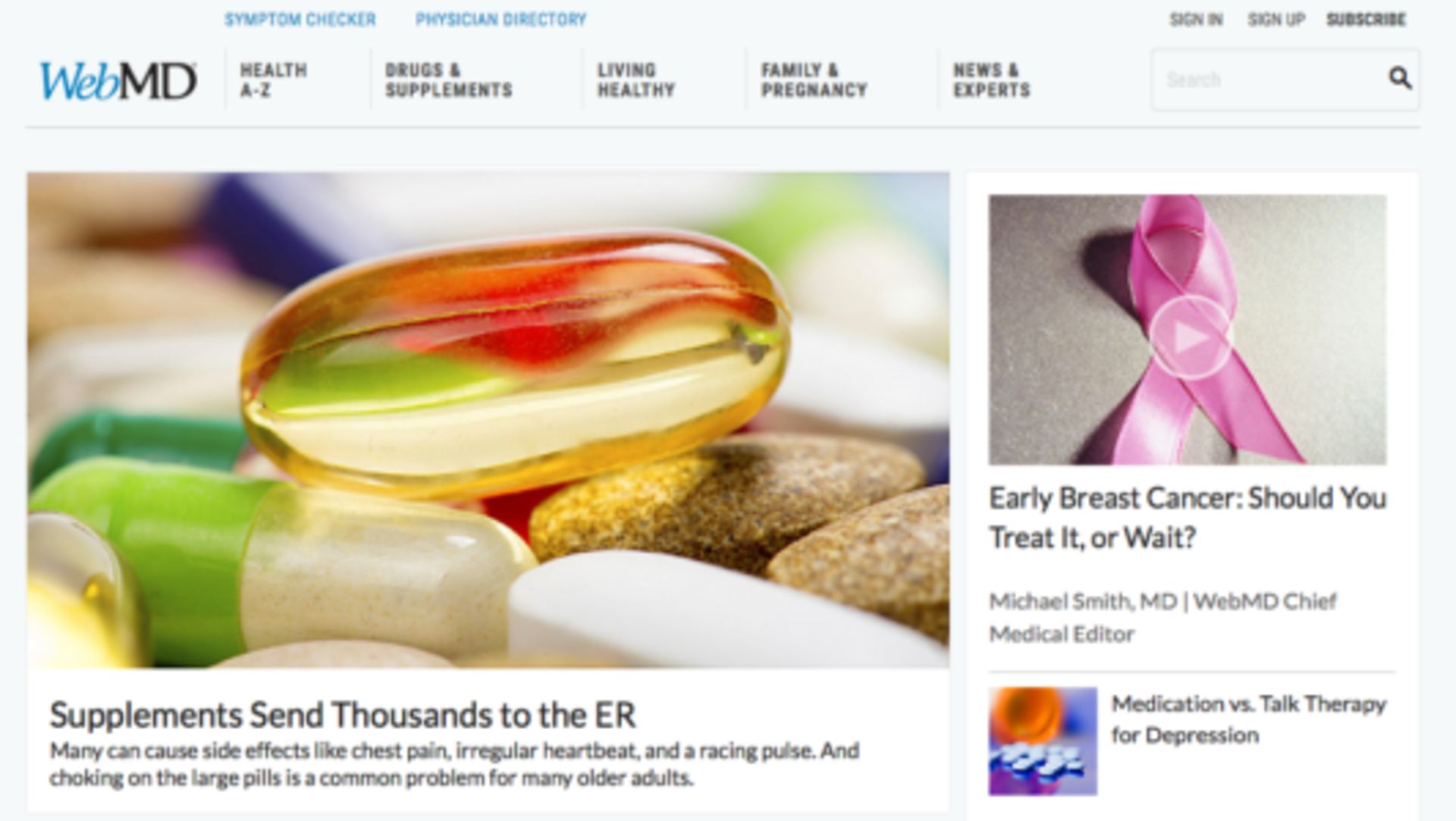
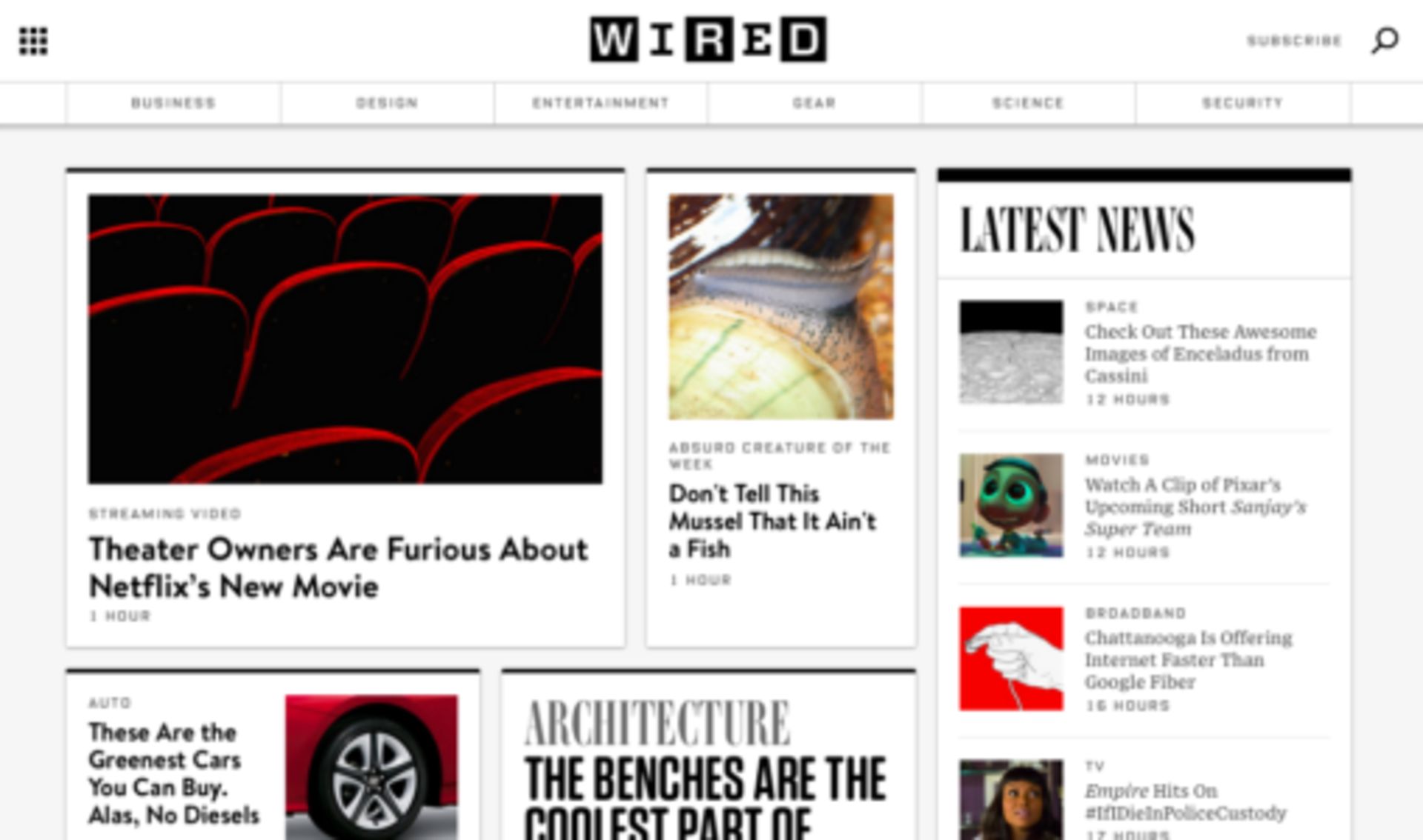
- این الگو مانند مجلات چاپی بر تصاویر تأکید دارد. همانند تایم، وِباِمدی، و وایِرد، معمولا یک تصویر اصلی روی صفحه وجود دارد تا قبل از اینکه کاربران تصاویر کوچکتر و ثانوی را بهطور اجمالی مرور کنند، تمرکز کاربر را جلب کند.
- یکی از ویژگی های این سبک، یک منوی عمودی در هر دو طرف (یا منوی افقی) است.
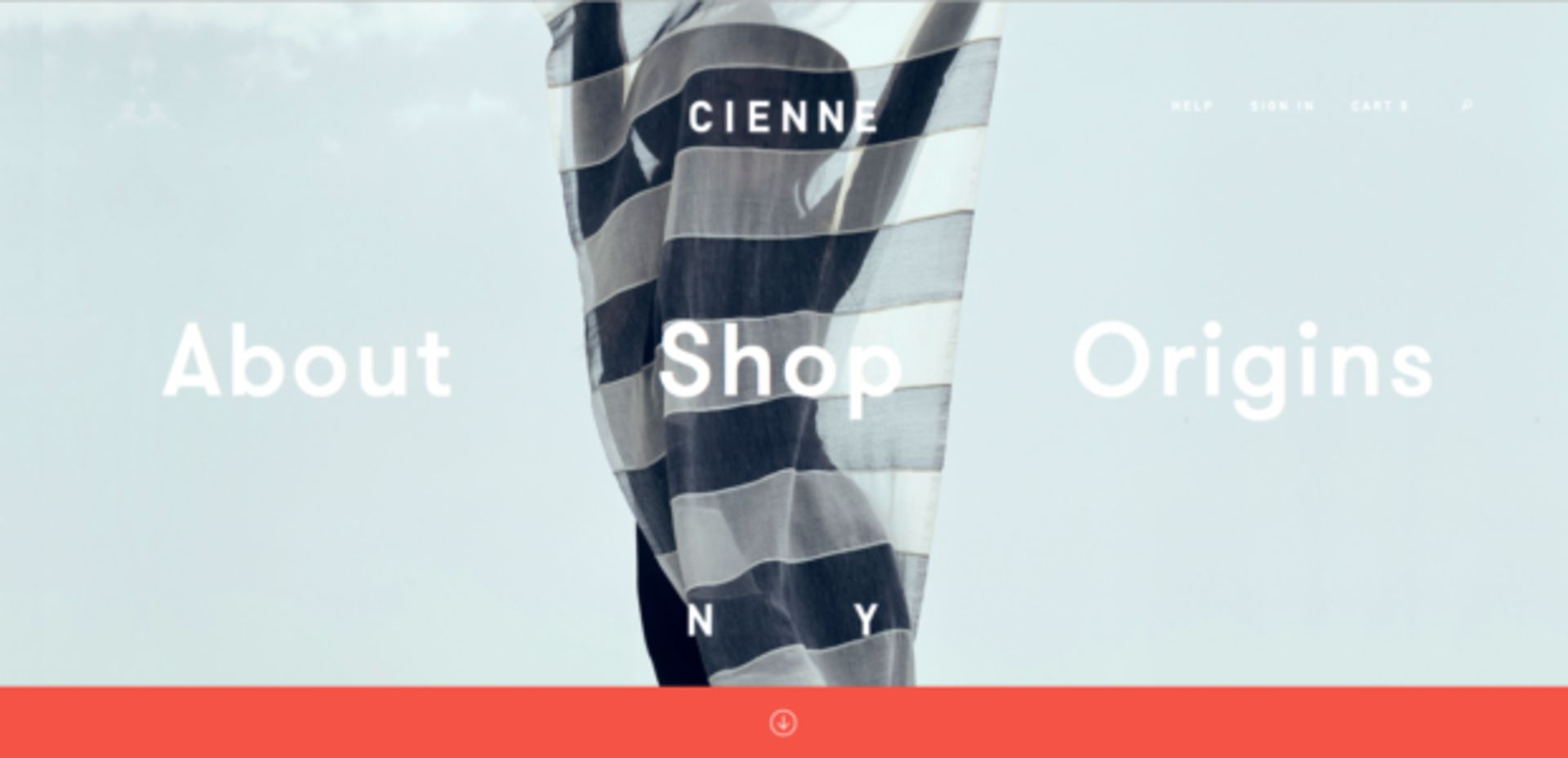
۴.الگوی بدون کانتینر (Container-free)




صورتمسئله
یک سایت برای ارائه دادهها، یک رویکرد مینیمالیستی میخواهد.
راهبرد
الگوی بدون کانتینر ، حداقلها را به سطح بعدی میبرد، تمام ظواهر غیر ضروری را کنار میگذارد و از قراردادهای دیگر سایتها دور میشود. این الگو بهجای تقسیمات واضح، بر ویژگیهای دیداری، گروهبندی و مفهوم مشترک برای نمایش روابط متکی است.
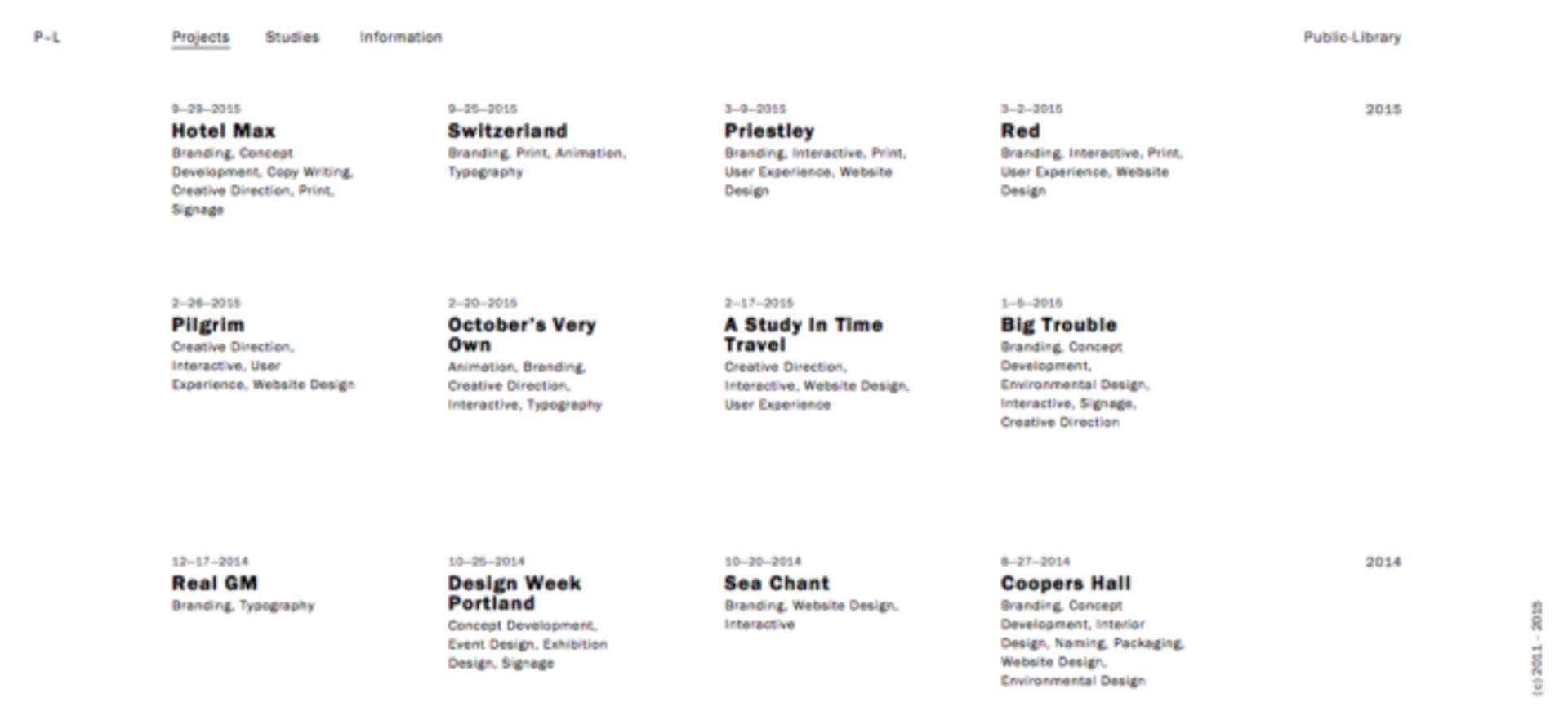
از لحاظ تاریخی، طراحی وب بر طرحبندیهای خطی و ساختاریافته سطح بالا برای نمایش اطلاعات استفاده میکند. این روش بهخوبی عمل میکند؛ اما با گزینههای بیشتری که امروزه در دسترس است، طراحان میتوانند سبکهای غیر متعارف را امتحان کنند؛ نظیر سایتهای آژانس پابلیک لایبرِری، سهامی و فشن سایِن اِنوای که همهی مقادیر آن مدرن و آوانگارد به نظر میرسد. طراحی بدون کانتینر ، قدرت بیشتری به محتوای خود منتقل میکند. با این حال، باید به سلسلهمراتب بصری توجه بیشتری شود. میزان تأثیرگذاری این الگوی ریسکپذیر به چگونگی طراحی طراحان آن بستگی دارد.
اپل اغلب بهصورت مینیمالیسم، محتوای سایت خود را نادیده میگیرد. لینکها همه متنی هستند (بدون کلید) و یک طراحی بصری هوشمندانه توضیح میدهد که هر محتوا مربوط به چیست.
نکات
- فن بیان در طراحی بدون کانتینر حیاتی است. اندازه، وزن فونت و رنگ همگی در محل قرارگیری تقسیمکنندههای واضح مرتبط هستند. اپل از متن بزرگ برای تیتر، متن کوچکتر برای توضیحات ثانویه و متن آبیرنگ برای لینکهای خارجی استفاده میکند.
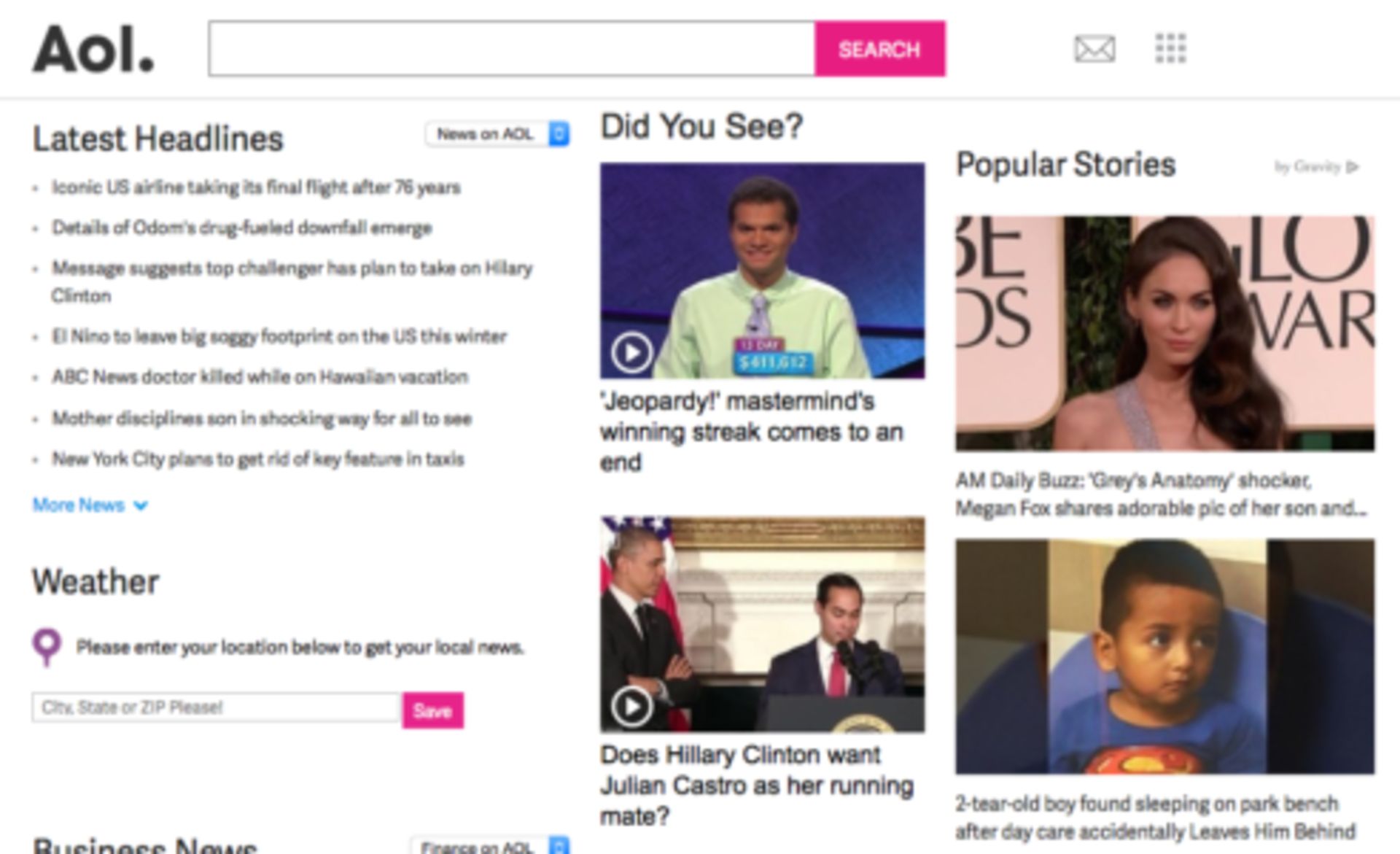
- برای جلوگیری از آشفتگی، الِمانهای بیشتری را قابل کلیک کنید. زمانیکه کاربر نسبت به یک الِمان دچار ابهام شده است، برای اولین بار بهصورت آزمایشی روی آن کلیک میکنند. سایتهای با محتوای سنگین با این فرمت مشکل دارند. اگرچه اِیاواِل نشان داد که این امکان وجود دارد (اما همیشه ایدهآل نیست)
۵.الگوی تقسیم صفحه (Split Screen)




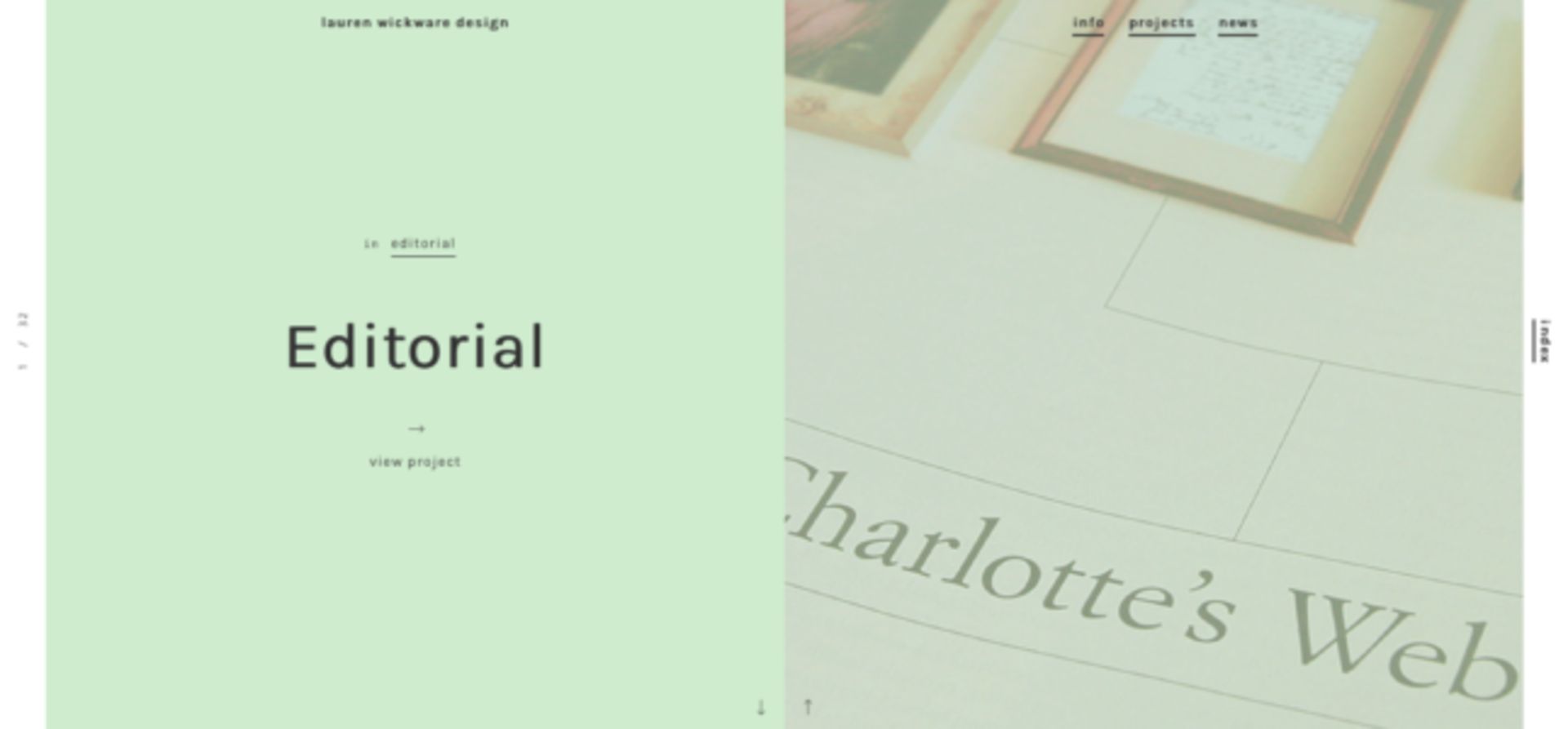
Lauren Wickware Design

صورتمسئله
یک سایت دو دسته مفهوم اصلی دارد که هر دو به یک اندازه مهم هستند.
راهبرد
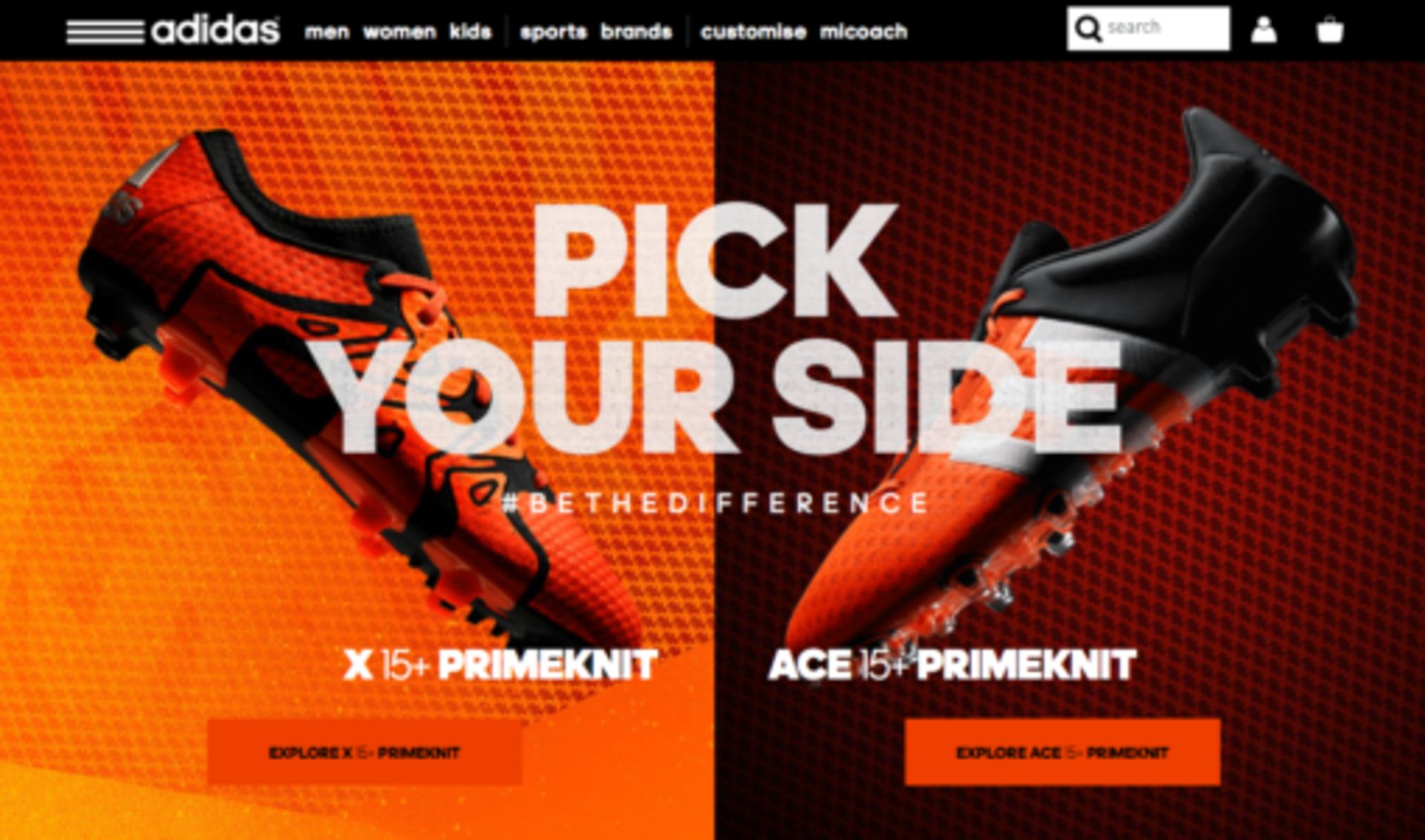
الگوی تقسیم صفحه یک روش منطقی و مرسوم برای ارائه دو عنصر متضاد است که هردو عنصر به یک اندازه مورد توجه هستند.
تقسیم صفحه یک انتخاب برای نمایش دو عنصر کانونی بهطور همزمان است که آنها را در برابر یکدیگر قرار میدهد و مقایسه میکند (همانطور که مثال آدیداس نشان میدهد). در واقع زمانیکه نمیدانید کدام یک از دو اِلمان برجستهتر نمایان میشود، بهترین انتخاب این است که هر دو را انجام دهید.
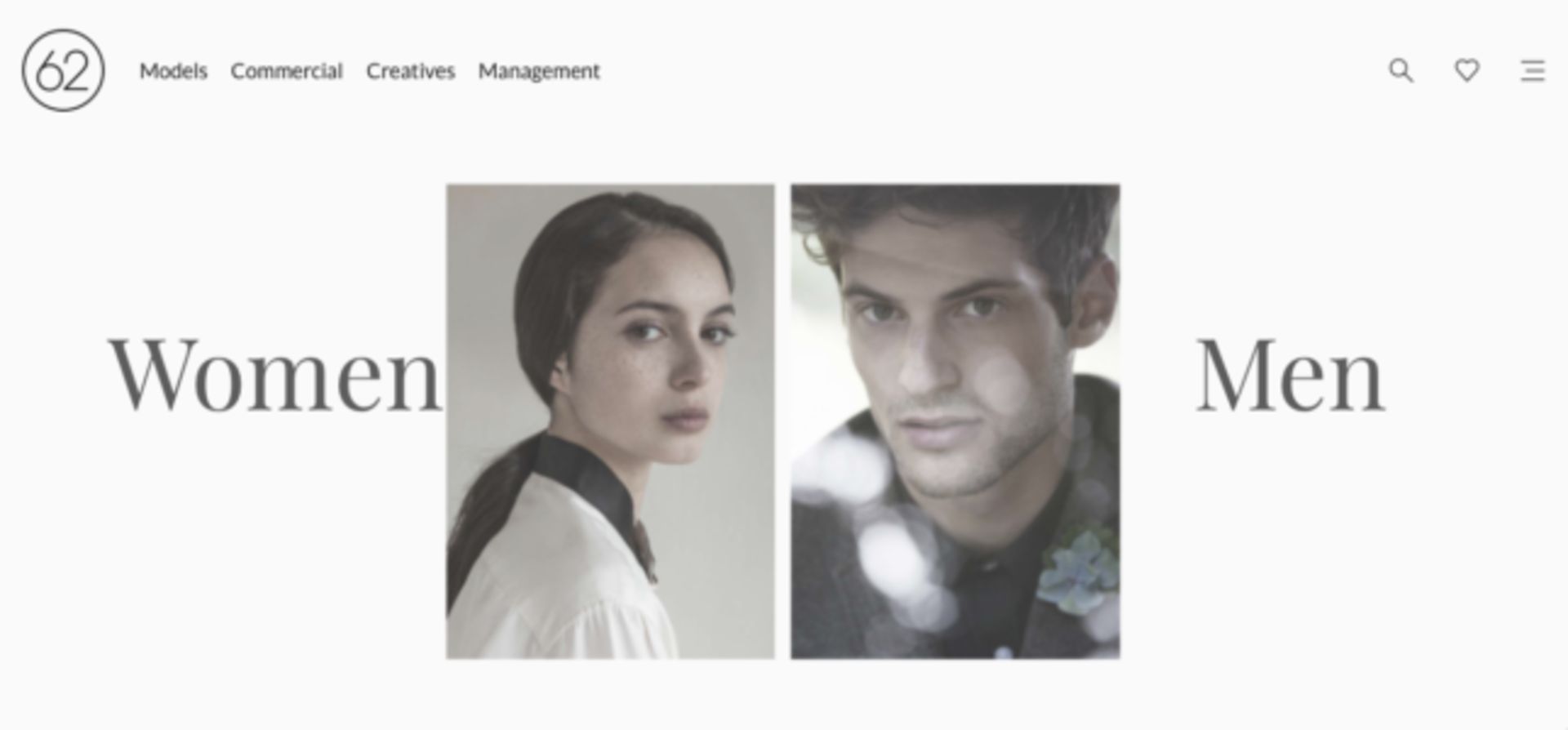
این الگو برای زمانیکه سایت مباحث کاملا متضاد را ارائه میدهد مناسب است، مانند جنسیتها در سایت ۶۲ مُدلز. کاربران از همان ابتدا حق انتخاب دارند. بنابراین سایت زمان را برای نمایش هر دو گزینهی غیر ضروری هدر نمیدهد.
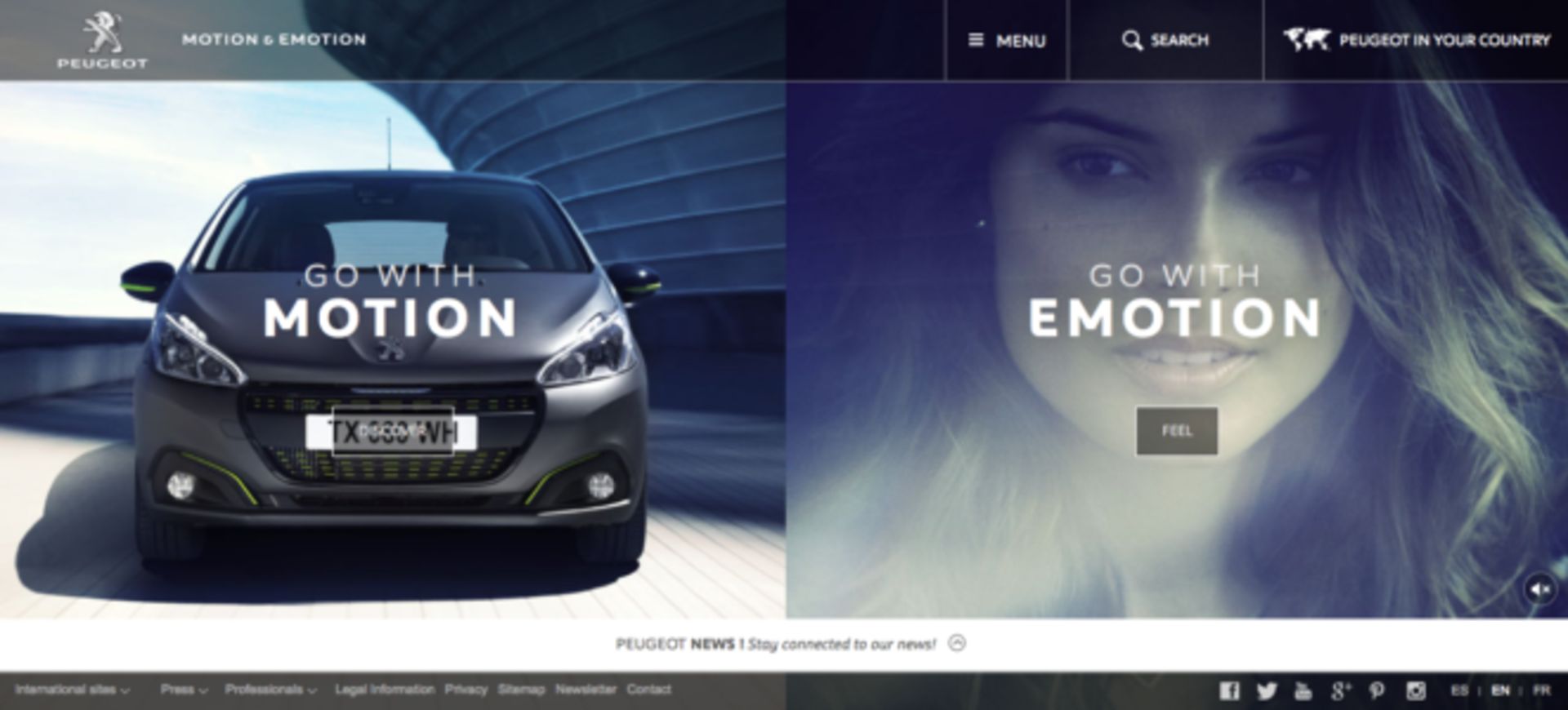
همچنین الگوی تقسیم صفحه (مانند سایت پژو) این فرصت را میدهد که دو دکمه فراخوان عمل (calls-to- action یا بهاختصار CTA) نمایان شوند. این سبک از همان زمان همواره در جهت زیباتر شدن رشد کرده است. رایجترین شیوه آن، داشتن یک متن در نیمی از صفحه است و یک تصویر هِدر که در نیمه دیگر قرار میگیرد. همانند سایت لورِن ویکوِیر دیزاین.
در این الگو هر دو طرف صفحه وبسایت، دو نمود از یک مفهوم هستند.
نکات
- الگوی تقسیم صفحه برای مقایسه کردن ایدهآل است. در این راستا طراح پاتریک مک نیل نیز بر ایجاد دوگانگی به وسیلهی ویژگیهای متضادی همچون رنگهای مخالف، اندازه متن متفاوت، ماهیت تصویر و غیره تأکید میکند.
- سادگی مِنو و ماهیت یکپارچه آن را حفظ کنید. در حالت ایدهآل بهتر است که مِنو در بالای صفحه، جاییکه واضح باشد قرار بگیرد و در هر دو طرف اعمال شود.
- الگوی تقسیم صفحه به همان اندازه که محتوا رشد پیدا کرده، توسعه داده نشده است. بنابراین آن را در سایتهای دارای محتوای سنگین اعمال نکنید.
در قسمت بعدی به معرفی ۶ الگوی طراحی دوم پرداخته میشود. با ما همراه باشید.
نظرات