۱۲ الگوی آنالیز شده و بدون محدودیت طراحی سایت (قسمت دوم)

در قسمت قبل به معرفی ۶ الگوی طراحی اول پرداختیم و در این قسمت قصد داریم ۶ الگوی طراحی بعدی را معرفی کنیم:
۶. الگوی اپلیکیشنهای وب تکصفحهای (Single-page Web Apps)



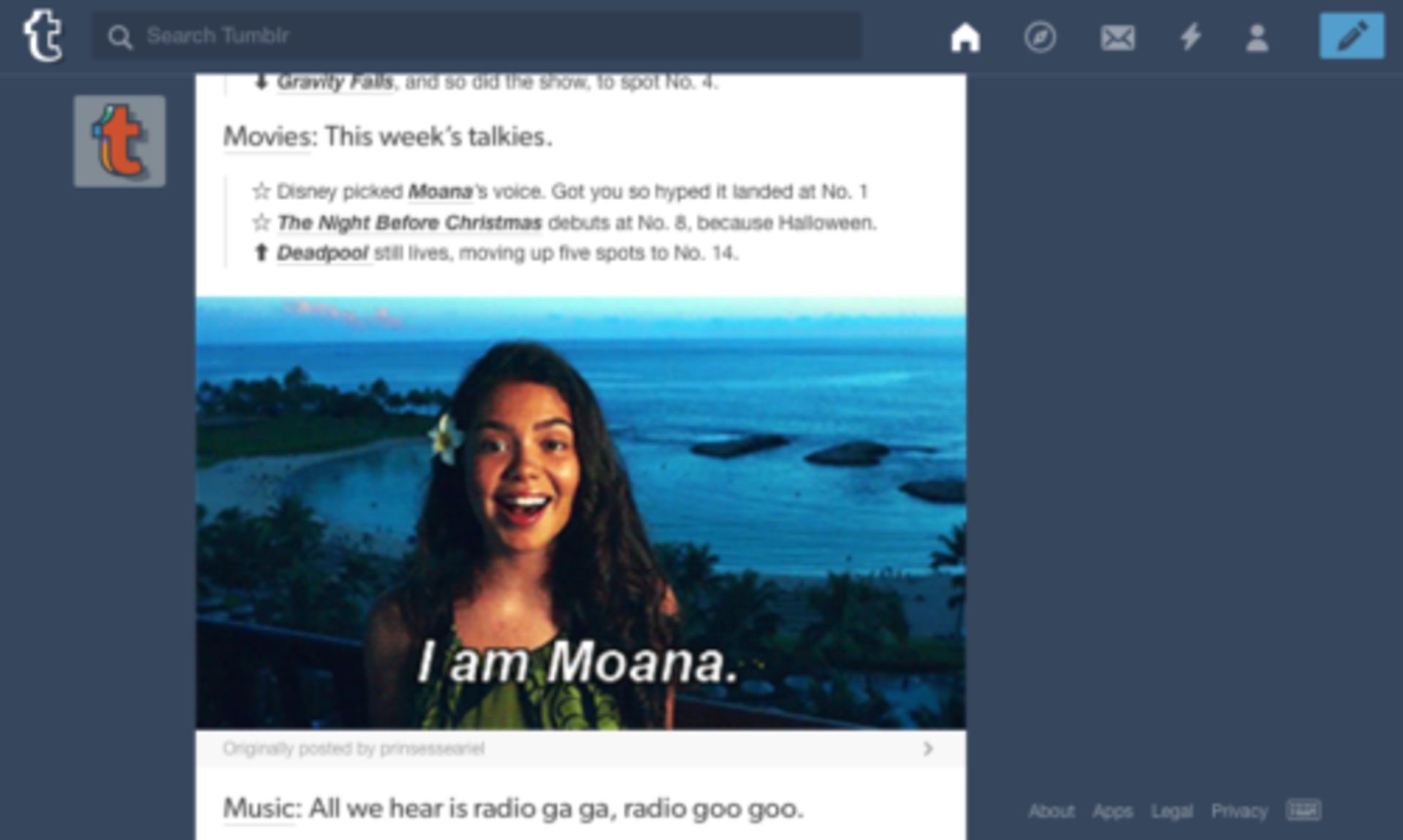
Tumblr

صورتمسئله
سیستمهای جهتیافته به «Multi page» بسیار پیچیده و غیر لازم هستند.
راهبرد
توسعه وب مدرن راه را برای سایتها و برنامههای وب تکصفحهای هموار کرده است. پیشرفت تکنولوژی و برتری مرور وب با موبایل (که در آنها اپلیکیشنهای تکصفحهای کاربردیتر هستند) باعث ایجاد این الگو شده است که کارکردهای وب را بهبود میبخشد.
با استفاده از «ایجکس» اپلیکیشنهای وب تکصفحهای بهصورت غیر همزمان بارگذاری میشوند و قادرند چندین فعالیت را درون یک صفحه ترکیب کنند. این الگو همچنین برای سایتهای غیر اپلیکیشن مطلوب است که در پیجهای شخصی، صفحه اصلی را برای رفع نیازها برش میدهد.
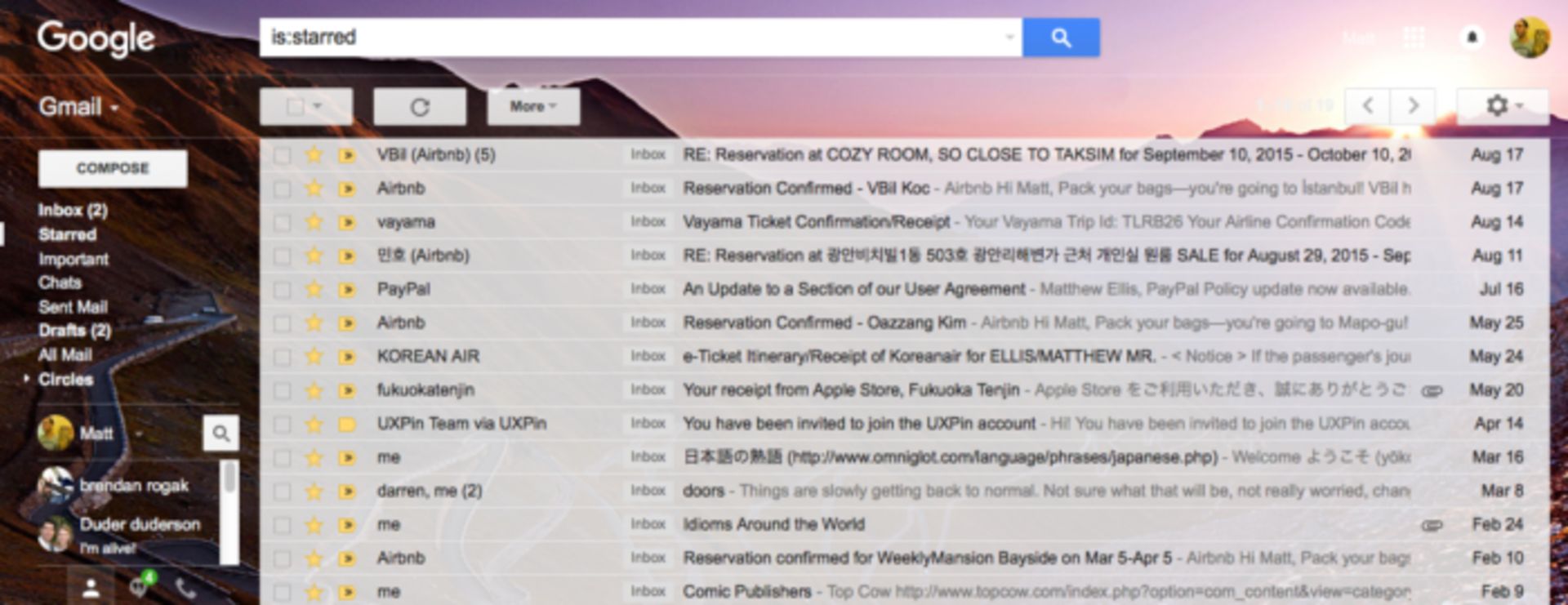
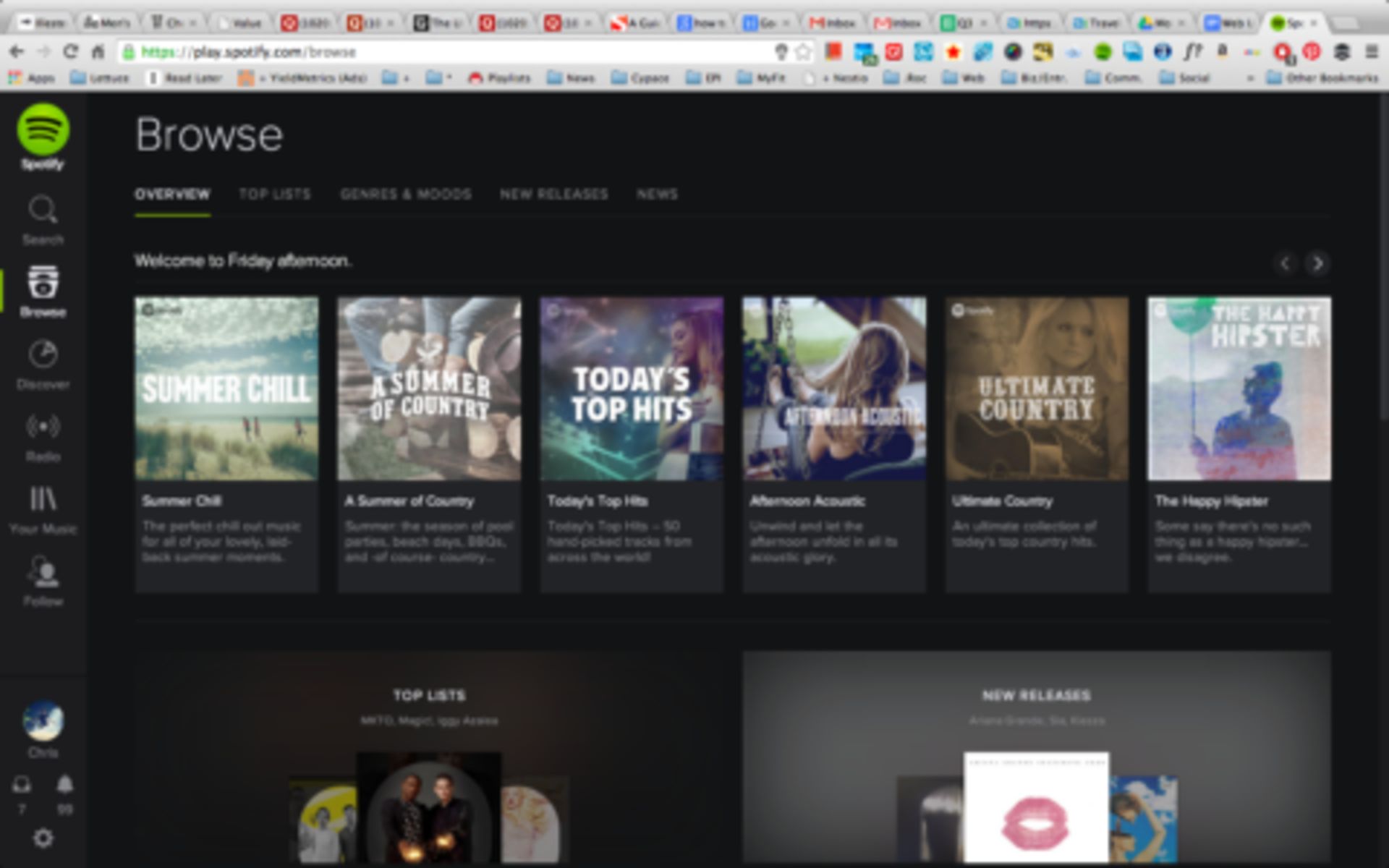
بهعنوان مثال، جیمیل که اجازهی خواندن و نوشتن ایمیل و چت کردن در یک صفحه را میدهد و حتی ایمیلها را در دستهبندیهای مجزا سازماندهی میکند، از یک سایت Multi page تقلید میکند. همچنین اِسپاتیفای با امکان پخش موسیقی بهصورت بی وقفه در زمان بارگذاری صفحات، هنگامی که کاربر موسیقی دیگری را مرور میکند، عملکردی چندگانه دارد.
نکات
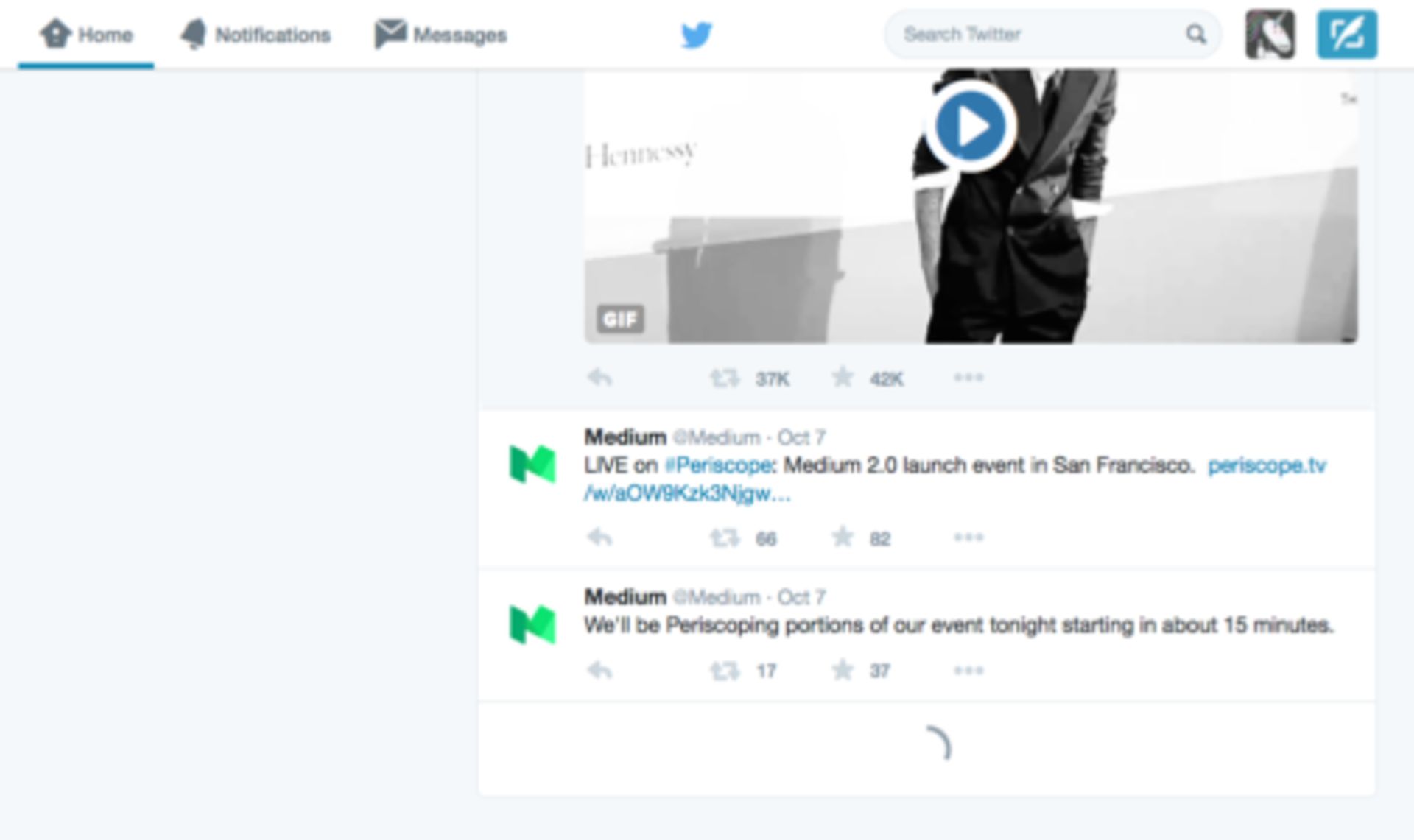
- مانند جیمیل و توییتر برای هر دیدگاه یک URL یکتا ایجاد کنید. با توجه به اینکه محتوا بهصورت پویا با استفاده از جاوا اسکریپت بارگذاری میشود، URL-ها به توجه خاصی نیاز دارند. URL-های یکتا کلیدهای بازگشت مرورگر را فعال میکنند.
- از خاصیت چسبندگی بای کاهش تخریب استفاده کنید، حتی در یک منوی سرآیند.
- برای اینکه بهموقع با ایدههای پیمایشی سروکار داشته باشید، تکنیکهای فصل ۴ Web UI Patterns 2016 را اعمال کنید.
۷. الگوی F
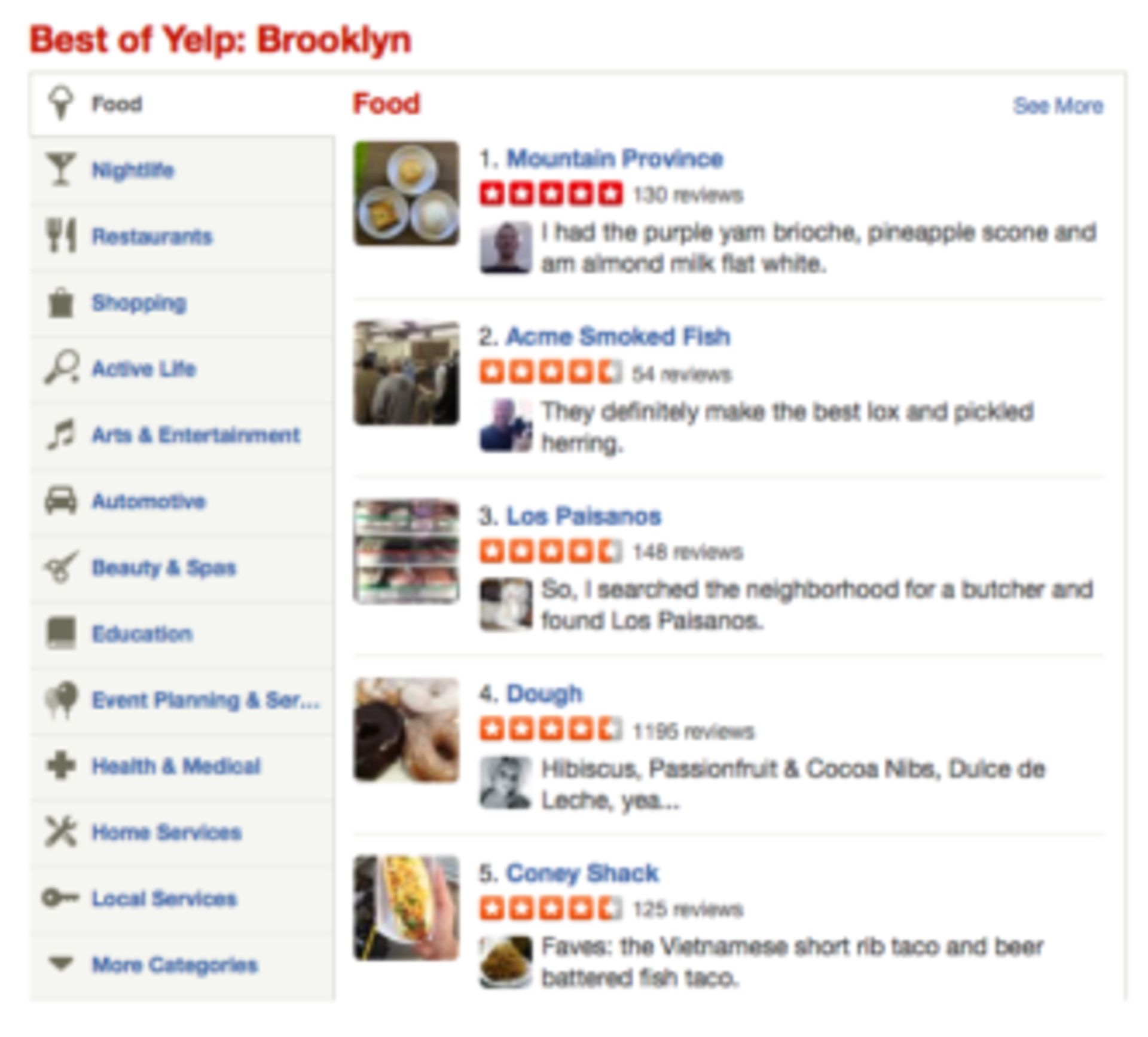
Yelp

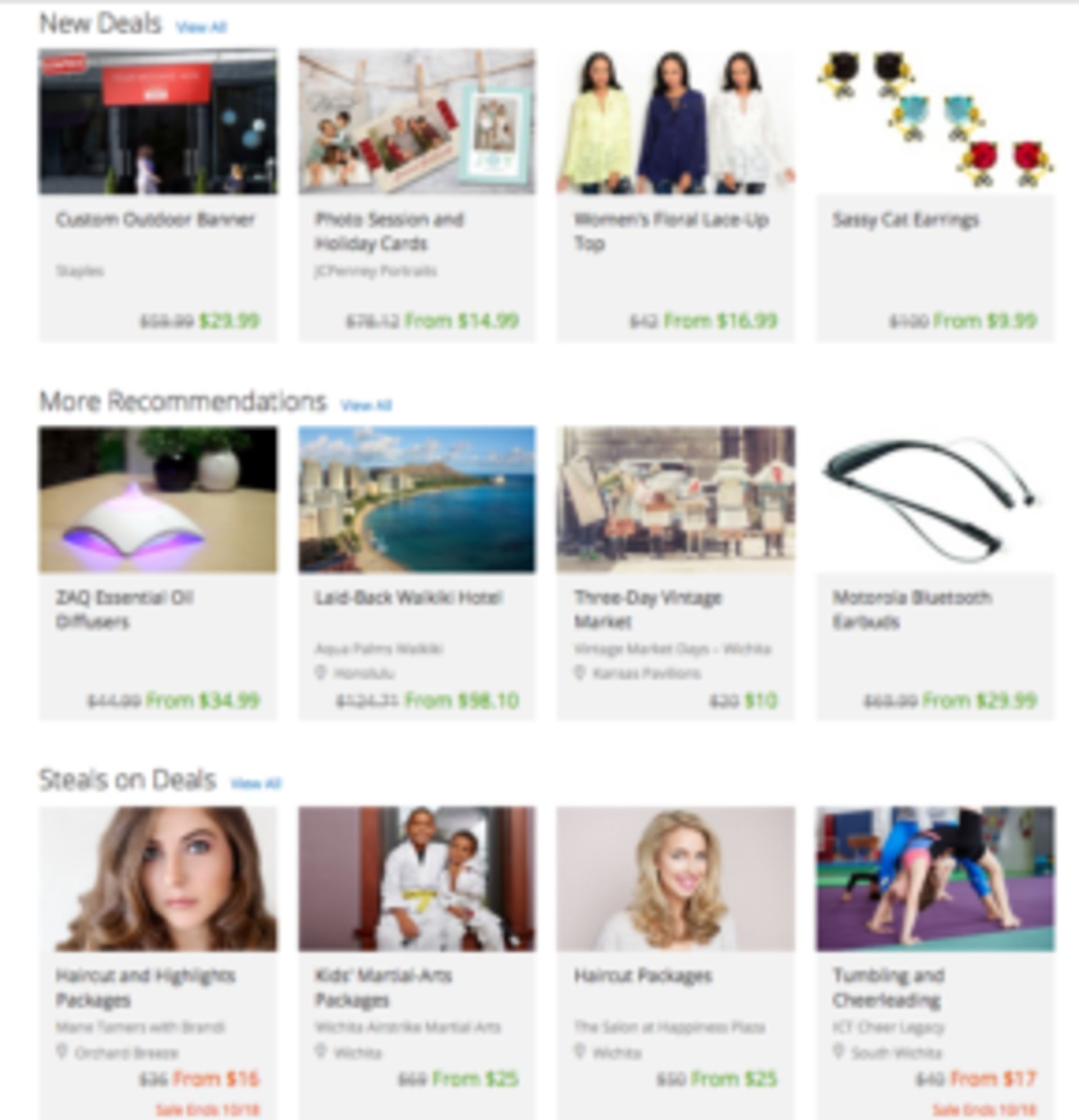
Groupon

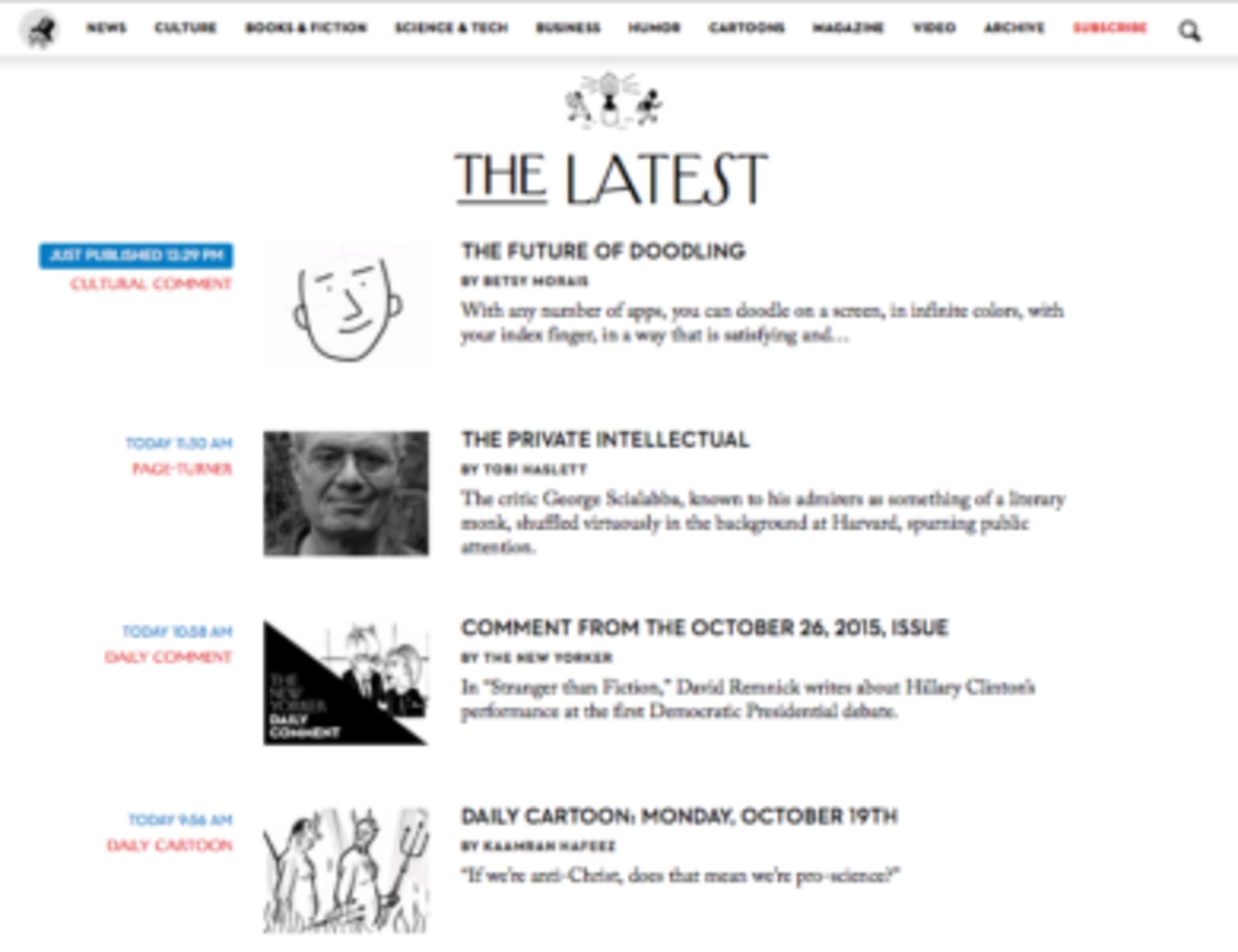
The New Yorker

صورتمسئله
کاربران در مرور سایتهای سنگین متنی دچار مشکل هستند.
راهبرد
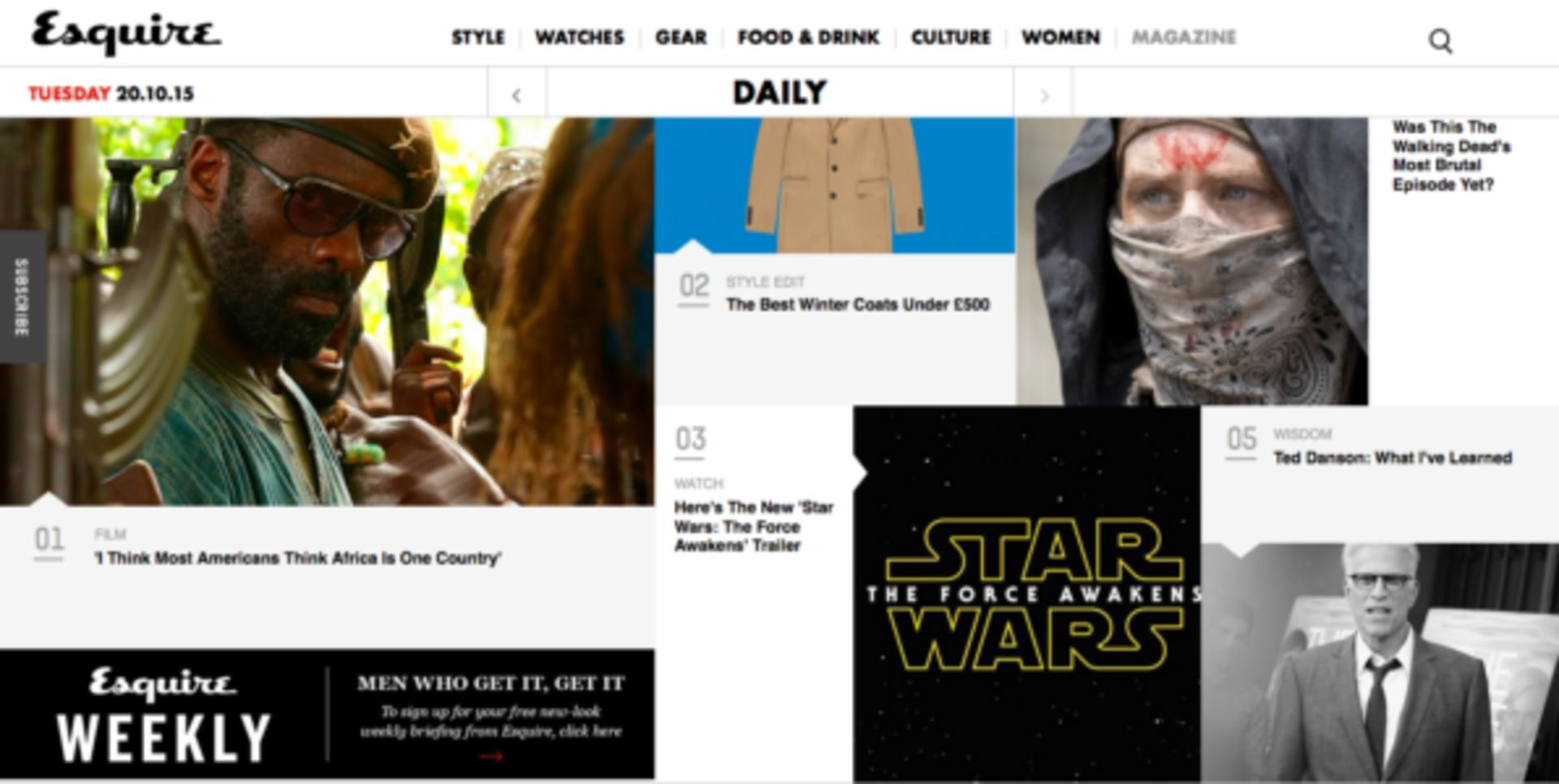
اگر محتوای زیادی وجود دارد (بهخصوص متن)، کاربران با الگوی F تعامل بهتری دارند؛ چون این الگو از روند خواندن که مردم بهصورت طبیعی دنبال میکنند تقلید میکند. این الگو برای خواندن و نوشتن از چپ به راست مطرح شده است؛ ولی میتوان آن را برای خواندن و نوشتن از راست به چپ تعمیم داد.
گروه نیلسن نورمن توضیح میدهد چگونه مطالعهی ردیابی چشم نشان داد که از دید کاربران (در خواندن چپ به راست) معمولا بلوکهای سنگین محتوا در یک الگوی شبیه حروف F یا E به نظر میرسند. چشمان ما از گوشه بالای سمت راست بهصورت افقی بررسی میکند و بعد به خط بعد میرود و این کار را تاجایی انجام میدهد که مورد علاقهمندی خود را پیدا کند.
بهعنوان مثال، اگر کاربر یک بلاگ را بررسی میکند، به خط اول یک پاراگراف برای رسیدن به کلمات کلیدی یا سنجش مفهوم نگاه میکند و اگر آن چیزی نباشد که او میخواهد به پاراگراف بعدی مراجعه میکند.
زمانیکه محتوای زیادی وجود دارد، الگوی F آنها را در سطرهای افقی و در بالای همدیگر سازماندهی میکند. این کار مسیری به وجود میآورد که چشم کاربران بهصورت طبیعی دنبال میکند و به طراح بر آنچه بازدید میشود کنترل بیشتری میدهد.
به این ترتیب که:
- کاربران وبسایت ابتدا محتوا را با حرکت چشمان خود بهصورت افقی، میخوانند که معمولا در بالای بخش محتوای وبسایت است و این حرکت قسمت اولیه شکل F را رسم میکند.
- سپس، توجه کاربران وبسایت به اندکی پایینتر صفحه معطوف میشود و حرکت افقی دیگری نیز در محتوای وبسایت اجرا میکنند که کوتاهتر از حرکت افقی قبلی است.
- در نهایت، کاربران محتوای وبسایت را از قسمت چپ با یک حرکت عمودی از بالا به پایین میخوانند که این حرکت گاهی با سرعت پایین و گاهی با سرعت بالا انجام میپذیرد.
مفهوم الگوی F در طراحی وبسایت ها بسیار واضح و نشاندهنده اهمیت پیروی از دستورالعملهای نوشتن محتوا برای طراحی سایت است:
- کاربران متنهای موجود در طراحی سایت شما را بهصورت کلمه به کلمه نمیخوانند. اینکه کاربری بخواهد بهطور جامع متن وبسایتتان را بخواند، بسیار بهندرت اتفاق میافتد؛ مخصوصا کاربرانی که برای بار اول به وبسایت شما مراجعه میکنند. شاید افرادی باشند که بیشتر محتوای وبسایت را مطالعه کنند، اما تعداد آنها بسیار کم است.
- دو پاراگراف اول وبسایتتان باید مهمترین موارد را بیان کند. احتمال بیشتری وجود دارد که کاربران، قسمتهای اولیه صفحه وبسایت را تماشا کنند و محتوای آن ها را بخوانند. از این رو سعی کنید مطالب مهم را در این بخش قرار دهید.
- از زیرفصلها، پاراگرافها و لیستهای شمارهدار برای بیان کردن اطلاعات مهم استفاده کنید. این موارد بسیار مورد توجه کاربران وبسایت است و به شکلدهی الگوی F بسیار کمک میکند.
بهعنوان مثال، سایت یِلپ از ستونی عمودی که بهطور کامل تراز شده است استفاده میکند تا نقطه شروعی برای کاربران فراهم کند. وقتی کاربر یک موضوع یا تصویر جالب پیدا میکند، چشم او بهصورت افقی برای اطلاعات بیشتر جستجو میکند. اگر آیتم ستون عمودی مورد توجه او قرار نگیرد، به سطر بعد میرود تا به آیتم جذابی برسد.
نکات
- مهمترین محتواب مانند CTA-ها را در سمت چپ و راست قرار دهید؛ درست در جایی که کاربر جستجوی افقی خود را شروع میکند و پایان میدهد. این مکث زودگذر همانطور که او به سطر بعد میروند، فرصت کوتاهی میدهد که توجه کند.
- پاراگراف جدید را با کلمات کلیدی جذاب شروع کنید. علاوه بر این، سعی کنید کلیدواژهها را در متن برجسته کنید؛ زیرا به هر حال کاربران به دنبال آنها هستند.
- دو سطر اول بیشترین اهمیت را دارند. در صورتی که کاربران چیزی را که می خواهند در سایت پیدا نکنند ممکن است آن را ترک کنند.
- از ستون سمت راست برای نشان دادن محتوای وابسته، اما غیر مرتبط و یا بهعنوان یک ابزار جستجو استفاده کنید. این ناحیه دیده میشود؛ اما به دور از فرآیند بررسی قرار می گیرد.
۸. الگوی Z



صورتمسئله
هر سایت یک موضوع مورد بحث مشخص یا «call to action» دارد که کاربران با آن تعاملی ندارند.
راهبرد
الگوی Z، همانند الگوی F، از روشهای بررسی طبیعی کاربر تقلید میکند. با این وجود الگوی Z برای سایتهایی با هدف منحصربهفرد و محتوای کمتر مناسبتر است و الگوی F برای سایتهای با محتوای سنگین. الگوی Z کاربران را در میان چندین صفحه وب بازشده بهتر راهنمایی میکند. این الگو برای هدایت توجه کاربر به نقاط مشخص، با استفاده از تصاویر و متنها وCTA-ها در بهترین مکانها، بسیار مناسب است.
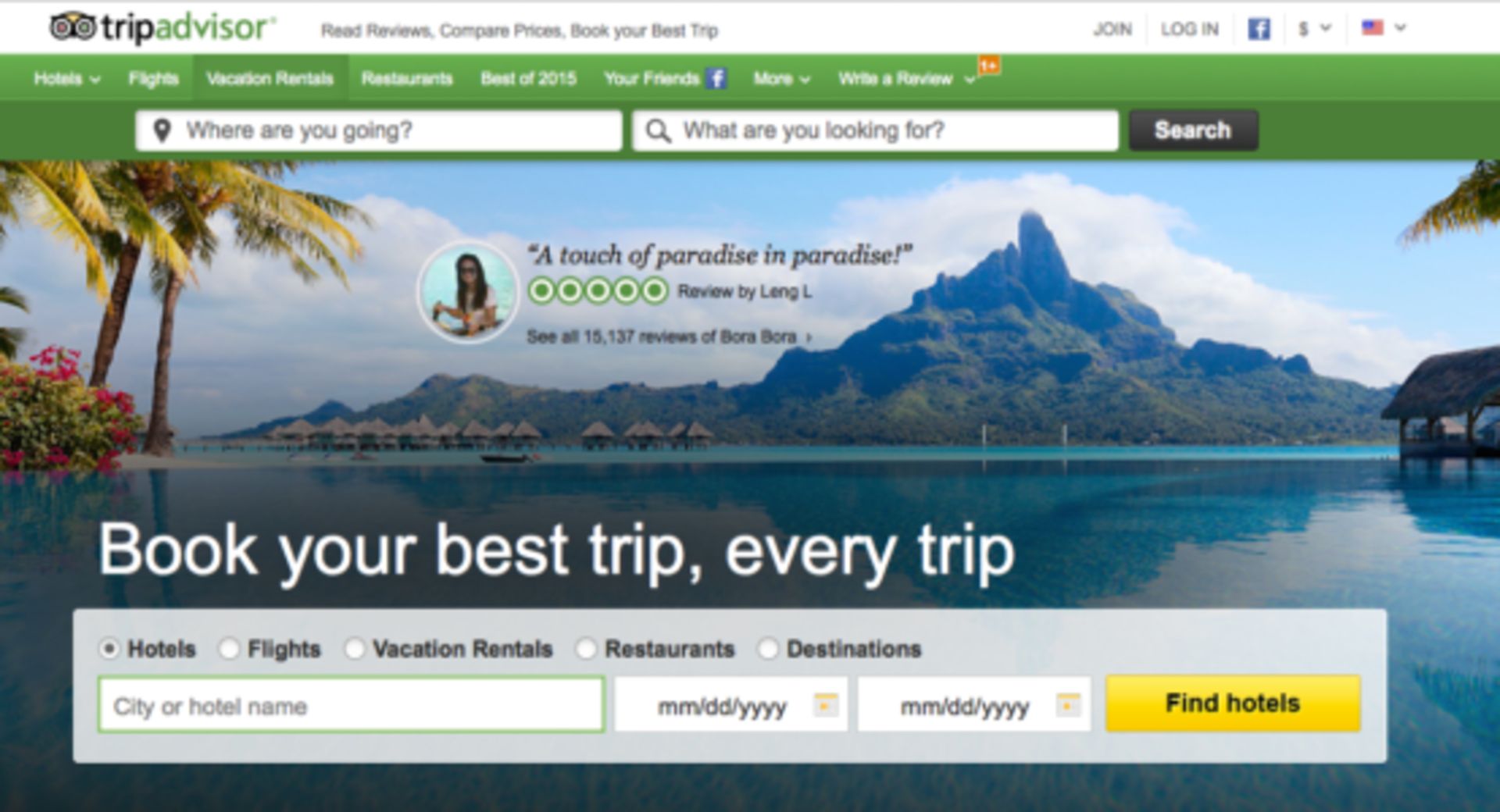
کاربران در خواندن از چپ به راست، از گوشه بالا سمت راست شروع میکنند. در عین حال که چشم کاربر مسقیم در جهت پایین حرکت میکند، در میانهها اندکی منحرف میشود و باید در انتهای گوشه سمت چپ یا در نزدیکی آن، دوباره از ابتدا شروع کند. شما میتوانید با قرار دادن تصویری بیانکننده (تریپادوایزر) یا قرار دادن تصاویر و متن بهصورت زیگزاگ (وُندرلیست) این الگو را تقویت کنید.
نکات
- CTA-ها را در انتهای خط قرار بدهید؛ زیرا کاربر در انتهای خط قبل، از حرکت به سمت پایین اندکی مکث میکند.
- CTA-هایی که مهمتر هستند در بالاترین نقطه قرار بدهید؛ چون سطر بالا قابلدیدتر است.
- الگوی Z میتواند بارها و بارها در یک سایت تکرار شود؛ بنابراین کاربر ریتمی را توسعه میدهد که او را در آنجا نگه دارد.
۹. الگوی متقارن افقی (Horizontal Symmetry)

صورتمسئله
یک سایت شامل بسیاری از الگوهای دیداری تکراری است که باید بهصورت شفاف سازماندهی شوند.
راهبرد
در یک پدیده دیداری در طبیعت، تقارن بهطور کلی بهعنوان معیار زیبایی در نظر گرفته میشود و حس نظم و ساختار و حتی اعتماد ایجاد میکند.
با توجه به اینکه تماشای تصاویر متقارن لذتبخش است، احتمالا این تصاویر ارتباطات عاطفی با کاربران ایجاد میکنند که باعث لذت بردن از سایت، نحوهی شناسایی نام تجاری و به خاطر آوردن آن درآینده میشود.
نکات
- برای کسب اطلاعات بیشتر در مورد توازن دیداری، مقاله اِسمَشینگ مَگزین را بخوانید.
- تقارن از طریق پسزمینه هنری زیبا، فضایی از ظرافت و پیچیدگی به ظاهر سایت اضافه میکند.
۱۰. الگوی متقارن مایل به افقی (Approximate Horizontal Symmetry)


صورتمسئله
تقارن افقی، برای سایت خیلی ساختار یافته است.
راهبرد
تقارن تقریبی موجود در الگوی تقارن مایل به افقی، بیشتر مزایای تقارن را که قابلیتهای حیاتی برای سایت دارند با افزودن ابعاد جزئی نامتقارن به یک تصویر متقارن حفظ میکند.
نتیجهی این الگو تحریککنندهتر است؛ هرچند سایت مقدار کمی از ساختار را از دست میدهد. اما این اختلال دیداری، میتواند به نفع شما باشد.
نکات
- برای جلب توجه بیشتر، خطوط مهمِ متن، تصاویر یا فراخوان به عملها (CTA) را در قسمتهایی قرار دهید که این تقارن را بر هم بزنند.
- یک مسیر کوتاه در این الگو بسیار طول میکشد. حتی تغییر یک تصویر متقارن هم اندکی کشش دیداری ایجاد میکند. به همین ترتیب، تنها با قرار دادن یک نوار جانبی در یک طراحی متوازن، میتوانید در آن عدم تقارن ایجاد کنید. عناصر ازهمگسیخته را با احتیاط اضافه کنید؛ در غیر این صورت باید ریسک در هم ریختگی کامل دیداری را بپذیرید.
۱۱. الگوی متقارن شعاعی یا چرخشی (Vertical Symmetry)
صورتمسئله
یک سایت میخواهد با جلب توجه به نقطهای کانونی، برای اقدام فوری انگیزش ایجاد کند.
راهبرد
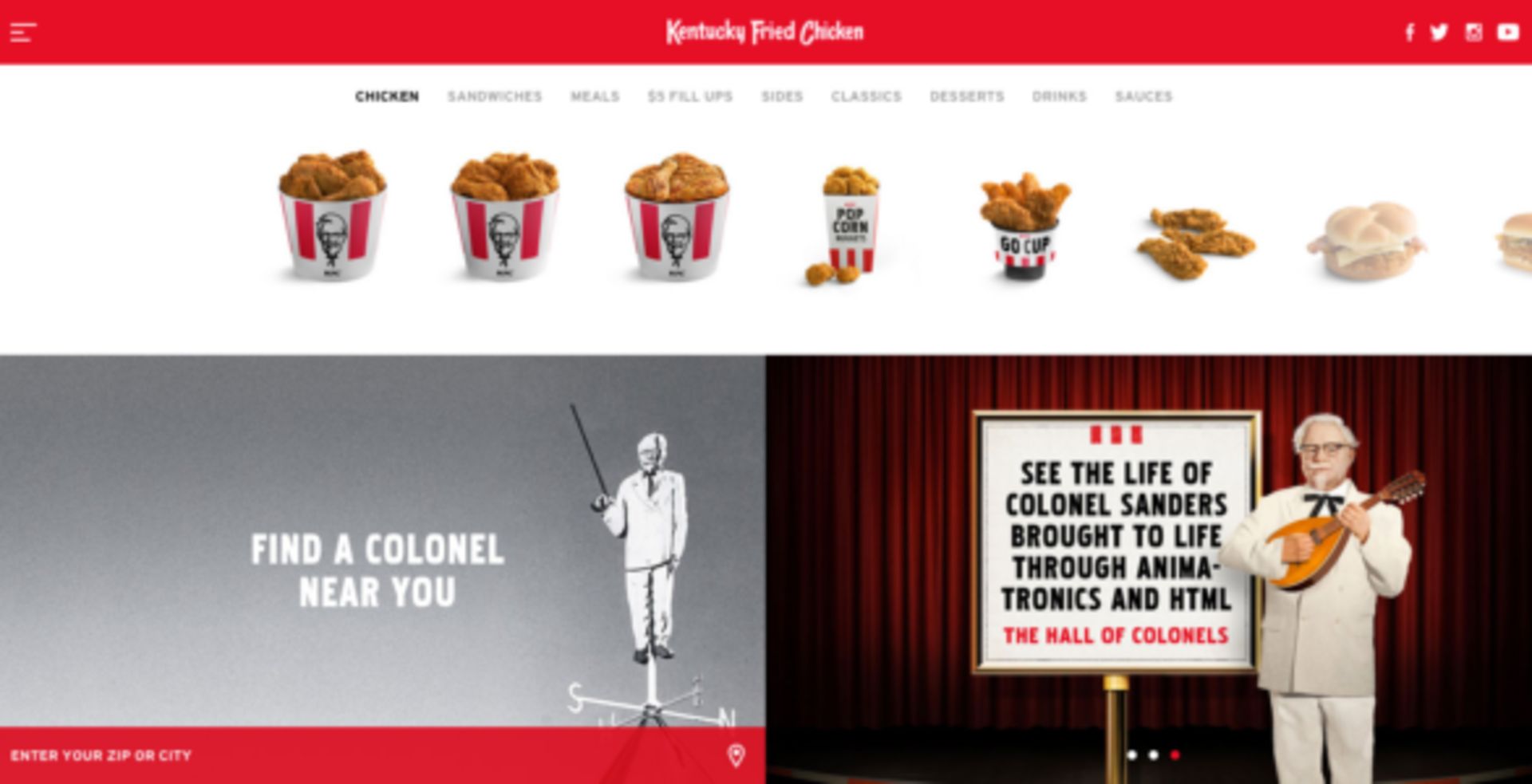
الگوی تقارن شعاعی در حوزه اطراف یک نقطه کانونی توازن ایجاد میکند. در عین دشوار بودن اعمال، زمانیکه بهخوبی اجرا شود یک زیبایی خاصی ایجاد میکند که توجه را به کانون (معمولا نام کمپانی، لوگو و لینکهای پیرامون آن) جلب میکند.
همانطورکه همه چیز از مرکز مشترک به اطراف ساتع میشود، همه چیز به همان مرکز اشاره میکنند و یک نقطه توجه قوی میسازند.
الگوی تقارن شعاعی یا چرخشی همچنین برای نشان دادن حرکات خوب است. الگوهای دایرهای بهطور کلی کاربران را تشویق میکند تا بهصورت پیوسته تمرکز خود را به سمت اطراف یک انتهای طبیعی ببرند.
نکات
- تقارن شعاعی یک راه خوب برای برجسته نشان دادن محتوایی است که در عین حال خوب به نظر میرسند؛ زیرا شبیه انواع دیگر نیستند.
- عناصر اصلی خود را در مرکز و عناصر ثانویه را در نزدیکی لبهها قرار دهید.
- وقتی لینکهای بسیاری را در مرکز توجه قرار میدهید، حلقه را کامل نکنید. بهعنوان مثال، توجه کنید که ویکیپدیا چگونه ابتدا و انتهای دایره را خالی میگذارد. این فاصله مجالی برای تنفس به چشم کاربر میدهد تا لینکهای اطراف را بررسی کند.
۱۲. الگوی نامتقارن (Asymmetry)



صورتمسئله
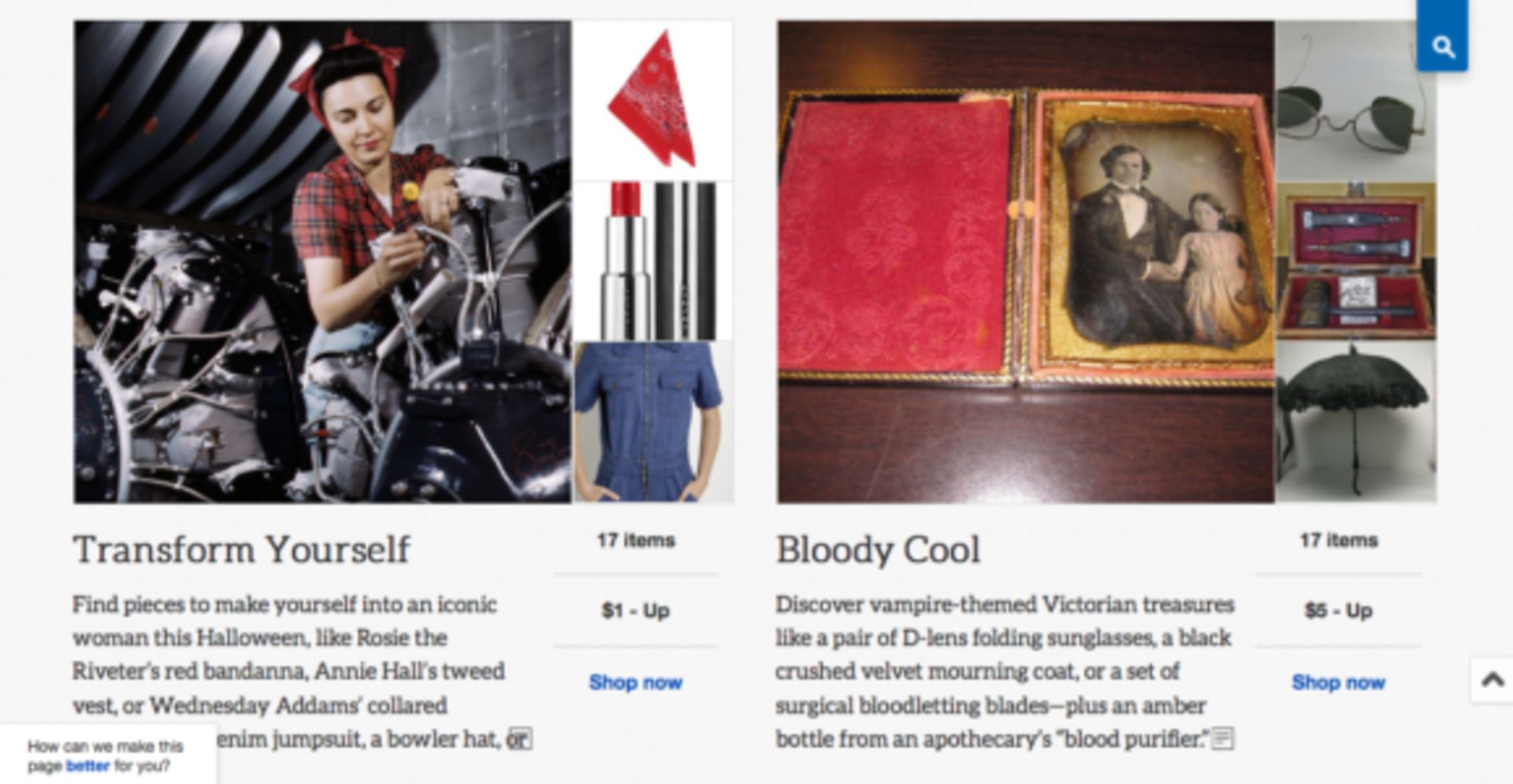
محتوای با ویژگی مشخص باید بیدرنگ و بدون ایجاد اختلال در جریان دیداری، برجسته شود.
راهبرد
عدم تقارن در سایت کشش و پویایی ایجاد میکند. این در مورد هر سایتی عملی نیست؛ اما اگر میخواهید سایتی زنده داشته باشید که به وضوح نقاط تمرکز را نشان میدهد، ارزش صرف وقت را دارد.
هنگامی که این الگو بهدرستی استفاده شود، عدم تقارنِ حاصل میتواند فضایی فعال ایجاد کند؛ به این معنی که فضای سفید را پر جنبوجوشتر میکند.
عناصر نامتقارن باعث میشوند که حتی در حالت خلأ، چشم سریعتر حرکت کند که این بهتنهایی سایت را پرانرژیتر نشان میدهد.
برای درک بهتر، فرض کنید جسمی از یک بلندی به سمت پایین حرکت میکند. زمانیکه به آن نگاه کنید فورا متوجه حرکت آن میشوید. طراحی حرکت به روش نامتقارن همین حس را ایجاد میکند.
- چشم بهطور طبیعی از بخشهای بزرگتر و سنگینتر نمایشگر به سمت قسمتهای باریکتر حرکت میکند.
- چشم سرنخهای مستقیمی مثل یک پیکان یا اشکالی که به سمت خاصی اشاره میکنند، دنبال میکند.
- چشم مسیر چشم آدمهای درون تصاویر نمایشگر را دنبال میکند؛ در نتیجه به همان جهتی حرکت میکند که شخص درون طراحی نگاه میکند.
- برای فارسیزبانها که از سمت راست مینویسند، چشم افراد ناخودآگاه اول به سمت راست نگاه میکند و بعد به طرف چپ حرکت میکند. مگر اینکه کشش قدرتمندی در سمت دیگر وجود داشته باشد.
با استفاده از این خاصیت حرکت چشم میتوانید برای سوق دادن نگاه کاربر به سمتی خاص استفاده کنید و کاربر را برای مسیریابی به صفحه بعدی هدایت کنید.
با این حال، اعمال این سبک دشوار است. عدم تقارن ناسازگار میتواند منجر به سردرگمی در سلسله مراتب دیداری، و یا سادگیِ زشتی شود.
نکات
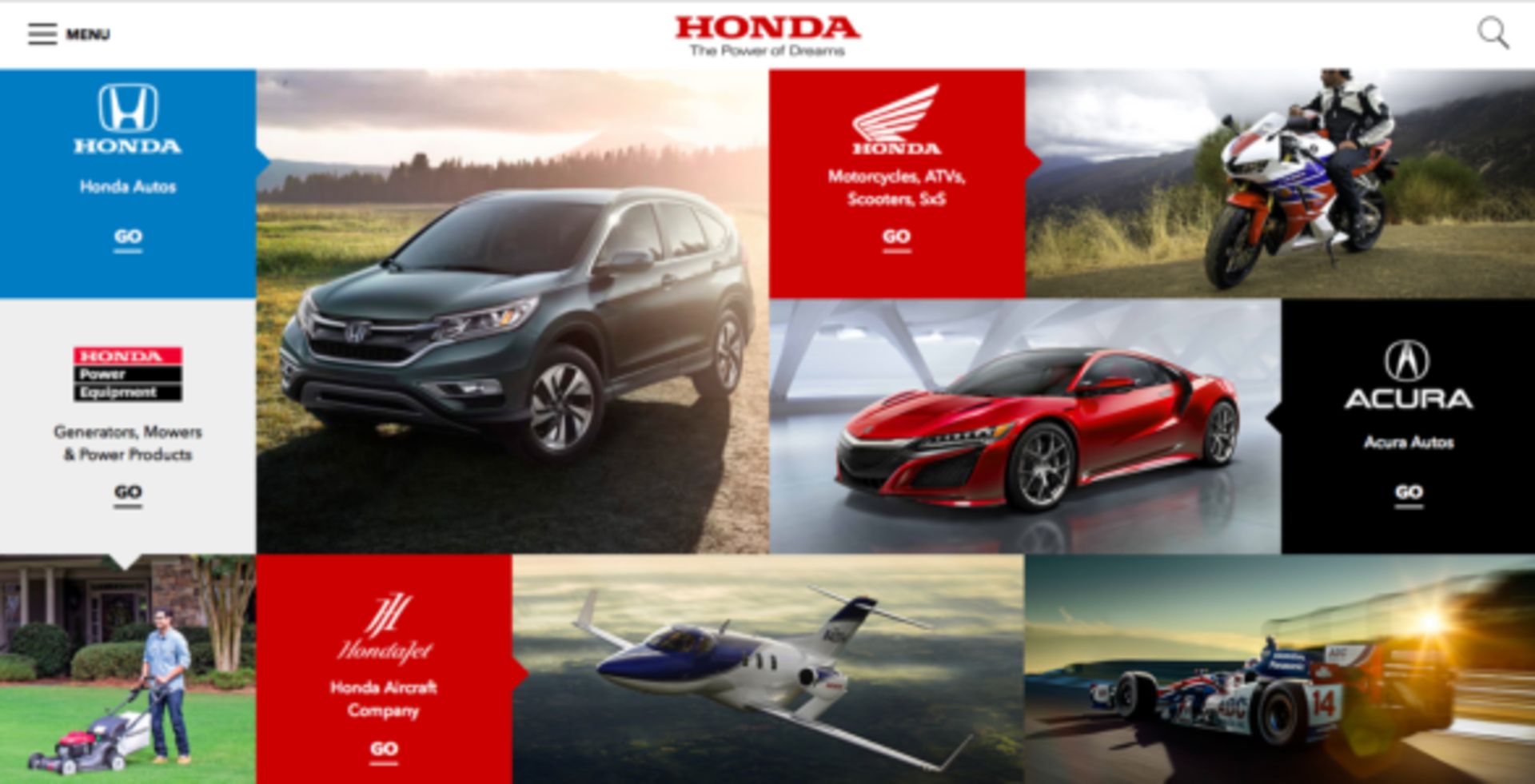
- توجه کنید که رنگها میتوانند اثرات نامطلوب عدم تقارن را برجسته کند. استفاده از الگوهای رنگی نامتقارن و متضاد میتواند تمرکز و سنگینی دیداری ایجاد کند. بهعنوان مثال، میتوانید از رنگهای خیلی روشن در کنار رنگهای تیره استفاده کنید. سایتهای اِچاِسبیسی و هوندا، از بخشهایی به رنگ قرمز استفاده میکنند تا دید کاربر را تحت فشار قرار بدهند و جذب کنند.
- برای ایجاد یک طرحبندی نامتقارن و در عین حال سازمانیافته، متن را در یک طرف و تصاویر را در طرف مخالف قرار دهید تا توازن ایجاد کنید.
- اشیائی با لبههای تیز (مانند یک مثلث) وزن دیداری بیشتری به یک ناحیه میدهد، که ناحیه سمت مخالف را متوزان میکند. از این اشیاء با احتیاط استفاده کنید؛ زیرا بهراحتی میتوانند توازن طراحی را به هم بزنند.
شما با استفاده از این ۱۲ الگوی طراحی محتوای خود را بهصورت هرچه قویتر به مخاطب خود منتقل کنید.
نظرات