آموزش طراحی تجربهی کاربری (UX)؛ قسمت اول

تجربه کاربری یا UX فرایندی است که بر تجربهی نهایی و کلی کاربر، یعنی ادراک و احساس و پاسخ او به محصول متمرکز میشود. معیارهایی که UX را تعریف میکنند، عموما عبارتاند از: سهولت استفاده و دسترسی و راحتی. مفهوم UX غالبا محصولات فناوری نظیر تلفنهای هوشمند، کامپیوتر، نرمافزار و وبسایتهای استفادهشده را دربرمیگیرد. بههمیندلیل، UX نهتنها رشتهی نسبتا جدیدی است؛ بلکه بهدلیل پیشرفتهای فناورانه و انواع تعاملات جدید و ترجیحات کاربر بهسرعت تغییر میکند.
پوشیده نیست مشتریان امروزی میخواهند راههای سریع و سادهای برای برآوردهساختن نیازها و درمان دردهای خود بیابند. همین امر باعث میشود UX اهمیت بسیاری داشته باشد.
صرفنظر از اینکه در حوزهی تکنولوژی فعالیت میکنید یا خیر، درهرصورت حتما شرکت شما از وبسایت اختصاصی بهرهمند است. بهخوبی میدانید اگر مشتریان وبسایتتان را کاربردی و مفید و کاربرپسند ندانند، بهسرعت عدهی زیادی از کاربران خود را ازدست میدهید. تحقیقات نشان میدهد درصد فراوانی از کاربران فقط در کمتر از یک دقیقه تصمیم میگیرند که در وبسایت بمانند یا آن را ترک کنند.
در این مطلب، به این پرسشها پاسخ میدهیم: طراحی UX چیست؟ فرایند آن چگونه پیش میرود؟ چه نتایجی از این فرایند حاصل میشوند؟ UX و UI چه تفاوتی دارند؟ طراحی UX مستلزم چه تحقیقاتی است و چگونه میتوان آن را بهبود داد؟

طراحی UX چیست؟
طراحی UX یا طراحی تجربه کاربری فرایند افزایش سطح رضایت کاربر از محصول یا خدمت ازطریق بهبود عملکرد و سهولت استفاده و راحتی آن محصول یا خدمت است. درواقع، طراحی UX بهمعنی تولید محصولات و خدماتی است که تجربهی بامفهوم و مرتبطی برای کاربران ایجاد میکند. مجموعه مفاهیمی که در این حوزه مطالعه میشوند، عبارتاند از:
طراحی تعاملی
طراحی تعاملی یکی از زیرمجموعههای UX است که با حروف اختصاری IxD شناخته میشود. طراحی تعاملی همانطورکه از نامش پیدا است، تعاملات بین کاربر و محصول را تعریف میکند، با این هدف که این تعاملات تجربهی دلپذیری برای کاربر فراهم کنند.
طراحی بصری
در طراحی بصری، طراحان و توسعهدهندگان با استفاده از تصویرسازی، عکاسی، تایپوگرافی، فضا، طرحبندی و رنگ تلاش میکنند تجربهی کاربری را بهبود دهند. در بخش طراحی بصری، اصول طراحی هنری نظیر تعادل، توازن، فضا، فاصلهها و کانتراست، اصول اساسی و ضروری بهشمار میروند. رنگ، شکل، اندازه و سایر عناصر نیز طراحی بصری را تحتتأثیر قرار میدهند.
تحقیقات کاربر
تحقیقات کاربر آخرین عنصر مهم طراحی UX است. تحقیقات کاربر درواقع همان تحقیقاتی است که شرکتها برای درک نیازها و خواستههای مشتریان انجام میدهند. نکتهی مهم این است که وبسایت شما در اصل باید مشکلی را حل کند؛ بنابراین، در گامی بسیار مهم باید دقیقا نیاز مشتریان را تشخیص دهید. بدون این اقدام طراحی شما صرفا براساس حدس و گمان پیش میرود و احتمال ارزشآفرینی آن بسیار کم است.
معماری اطلاعات
طراحان با استفاده از معماری اطلاعات، محتوا را ساختاربندی و برچسبگذاری میکنند تا کاربران بهراحتی بتوانند اطلاعات مدنظر خود را بیابند. معماری اطلاعات یا IA در وبسایتها، گوشیهای هوشمند، اپلیکیشنها و حتی مکانهای فیزیکی استفاده میشود. سهولت استفاده و قابلیت یافتن دو عامل مهم معماری اطلاعات هستند؛ بههمیندلیل نیز این حوزه به UX بسیار نزدیک است. بهعنوانمثال، به نقشهی مترو فکر کنید. نقشهی مترو نمونهای عالی از معماری اطلاعات است که به مردم کمک میکند از جایی بهجای دیگر بروند.

فرایند طراحی UX
بهطورمعمول، فرایند طراحی UX شامل سه مرحله است: ۱. تحقیق دربارهی مخاطبان مدنظر و بررسی آنها؛ ۲. درک اهداف شرکت و چگونگی تأثیرگذاری این اهداف بر کاربران؛ ۳. بهرهگیری از تفکر خلاقانه و خارج از چهارچوب برای ایجاد تجربهای کاربرپسند و لذتبخش.
طراحی UX با رویکرد طراحی انسانمحور و در سه مرحلهی مذکور، موضوعات هدفمندی برای کاربران خلق میکند. بنابراین، ابتدا طراحان عمیقا به نیازهای افراد هدف طراحی توجه میکنند. سپس، طیف وسیعی از راهکارهای بالقوه برای مسئلهی مذکور ارائه میشود و پروتوتایپهای متعددی برای آزمون کاربران تولید میشوند و درنهایت، بهترین راهحل به مرحلهی اجرا میرسد. اگر در هر مرحله، مسئله را از دید کاربران ببینید و طراحی را در ذهن خود همراه با آنها ادامه دهید، بهاحتمال فراوان به راهکاری میرسید که کاربران میپذیرند.

اصول طراحی UX
حوزهی UX دائما درحالتغییر است؛ اما اصول آن همچنان برقرارند. طراحان نیز باید مشخص کنند ازلحاظ توازن بصری و دیداری چه میخواهند. از یک طرف، مدیر پروژه خواهان نوعی طراحی درککردنی و مفهوم است و از طرف دیگر، طراحی شما باید نیازهای کاربران را برآورده کند.
درحالیکه UX قطعا به روندها و فناوری جدید بستگی دارد، چندین اصل آن همیشه ثابت و بدون تغییر باقی میمانند. این اصول به طراحان کمک میکنند با روششناسی متمرکز و پیوستهای به مسائل مختلف نگاه کنند.
Contextual باشید: هدف شما این است که کاربران دقیقا بدانند در چه نقطهای از سفر کاربری خود هستند. آنها هرگز نباید خسته شوند یا احساس گمشدن کنند. طراحی شما باید آنها را در این سفر راهنمایی کند.
نگاه انسانی: اگر کاربران حس کنند که با ماشین درتعاملاند، هرگز از تجربهی خود لذت نمیبرند. اگر بتوانید شخصیت و دردسترسبودن برندتان را به کاربران نهایی نشان دهید، اعتماد آنها را بهدست میآورید.
قابلیتِ پیدا کردن: کاربران نمیخواهند وقت خود را تلف کنند. در طراحی UX موفق همهچیز بهراحتی پیدا میشود و حرکت در وبسایت یا اپلیکیشن یا هر محصول دیگر بسیار آسان خواهد بود.
طراحی سبک و ساده: رک و مستقیم و بیپرده با مشتریان همراه شوید. شما با فراهمکردن تجربههای لذتبخش و سبُک رابطهی خوبی با کاربران برقرار میکنید.
پرهیز از حواشی و موارد غیرضروری: از هرگونه توضیح غیرضروری یا ایجاد لایههای متعدد پرهیز کنید. کاربران را سریع و مستقیم به اصل مطلب برسانید؛ زیرا انسانهای امروزی ظرفیت کمی برای توجه به توابع غیرضروری دارند.

خروجیها و اقلامقابل تحویل UX
وقتی پروژه UX تکمیل میشود، طراح و گروهش فهرستی از نتایج را به سفارشدهندگان یا ذینفعان یا گروه داخلی تحویل میدهد. این خروجیها بخش مهمی از فرایند طراحی هستند و سوابق ملموس اتفاقات رخداده و کارهایی انجامشده را شامل میشوند. این خروجیها به طراحان UX کمک میکند ایدههای طراحی و یافتههای تحقیقاتی خود را بهطور مؤثر بهاشتراک بگذارند و برای ذینفعان یا مدیران پروژه توضیح دهند که چرا برای بهبود کار اصلاحات و تغییرات جدیدی توصیه میکنند.
تحقیقات کاربر
نیازها و گرایشها و انگیزههای کاربر را ازطریق تحقیقات مختلفی میتوان مشخص کرد. بهعنوان مثال، دادههایی که از جلسات آزمون کاربر و گروههای متمرکز بهدست میآیند یا بازخوردی که در فرایند ثبتنام کاربران یا فرایندهای جاری دریافت میشود یا پردازش پاسخهایی که مشتریان به نظرسنجیهای بخش خدمات مشتری ارائه دادهاند. هدف نهایی تجزیهوتحلیل دقیق بخشهایی از محصول (مثلا وبسایت) است که بهخوبی کار میکنند و مناطقی که به اصلاح و بهبود نیاز دارند. گفتنی است تمامی این تحلیلها با دادههای جمعآوریشده از مشتریان پشتیبانی میشود. ممکن است محققان پرسونای خریداران را براساس اطلاعات واقعی کاربران شبیهسازی کنند. این عملیات به آنها کمک میکند متوجه شوند دقیقا چه کسی از دستگاه و وبسایت یا اپلیکیشن مدنظر استفاده میکند. طراحان ازطریق تحقیقات کاربر مخاطبان را درک و با آنها همدلی میکنند.

ارزیابی رقبا
ارزیابی ضعفها و قوتهای رقبا راهی کارآمد برای بهبود استراتژی UX شما است. راهکاری عالی برای این هدف آمادهسازی گزارش تجزیهوتحلیل رقابتی است که جزئیات طراحی تعاملی رقیبان شما را نشان میدهد. در این گزارش، ضعفها و فرصتهای ازدسترفتهی سایر رقبا را مشخص میکنید که خودتان میتوانید از آن استفاده کنید.
طراحی تعاملی
اقلام قابلتحویل طراحی تعاملی ممکن است در قالب پروتوتایپ ارائه شود تا مردم بتوانند چگونگی تعاملات با وبسایت را بررسی کنند. بهعنوان مثال، وظایف مهم چگونه انجام و اطلاعات چگونه دریافت میشوند؟ محصول چگونه کار میکند و کاربران چگونه اطلاعات مدنظر خود را پیدا میکنند؟ نحوهی عملکرد محصول تا چه حد آسان است؟ سعی کنید پروتوتایپ تاحدممکن به محصول نهایی شبیه باشد؛ بهطوریکه قبل از ساخت محصول، بتوانید طراحی نهایی را تصویب کنید.
معماری اطلاعات
همانطورکه گفتیم، IA فرایند دریافت اطلاعات و سازماندهی آن بهشیوهای است که بهآسانی درککردنی باشد. این مرحله برای وبسایتهای بزرگ اهمیت بیشتری دارد؛ زیرا باید بدانید چه محتوایی وجود دارد و برای راحتی کاربران چگونه باید آن را سازماندهی کنید. نتیجهی نهایی ممکن است یک موجود یا انبار محتوا باشد یا نقشهی وبسایت با نویگیشن پیشنهادی یا جریان کاربر فرضی که نشان میدهد بازدیدکنندگان چگونه در وبسایت جستوجو و حرکت میکنند.

طراحی رابط کاربری چیست
شاید بهیاد داشته باشید که شرکت اپل چگونه چرخ کلیک (Click Wheel) آیپاد را معرفی کرد. این نوآوری از ویژگی بصری و کاربردی درخورتوجهی برخوردار بود و ظاهر جالبی داشت. چرخ کلیک آیپاد نمونهای عالی از رابط کاربری با UI موفق است. UI به شیوههایی اشاره میکند که افراد با رایانهها، خودروها، وبسایتها، اپلیکیشنها، پوشیدنیها و سایر برنامهها یا دستگاهها ارتباط برقرار میکنند. طراحی رابط کاربر فرایند ساخت این موارد است؛ بهطوریکه کارایی آنها تاحدممکن باکیفیت و استفاده از آنها آسان باشد.
تفاوت UX و UI
UX یا تجربهی کاربری به سفر کاربر درون برنامه یا فرایند اشاره میکند. طراحان UX روی فرم و توابع و عملکرد کلی محصول متمرکز هستند؛ اما تمرکز UI یا رابط کاربری بر شیوههای است که سطح و ظاهر محصول بهنظر میرسد و عمل میکند. طراحان UI با عناصر ملموس و مشاهدهشدنی فرایند کار میکنند.

عناصر عمومی UI
اگرچه UX و UI تعاریف مشابهی دارند، به تفاوتهای مهم این دو حوزه باید توجه کنید. باردیگر تأکید میکنیم UI بر ظاهر و سطوح محصول متمرکز است؛ درحالیکه UX بیشتر به نحوهی ارتباط افراد با وبسایت یا محصول دلالت دارد. در این بخش، برخی از اصطلاحات متداول UI را توضیح میدهیم که به درک بهتر تمایز این دو زمینه کمک میکنند.
اجزای اطلاعاتی: طراحان UI بهمنظور بهبود تجربهی مطالعاتی یا ارائهی اطلاعات بیشتر، از اجزای اطلاعاتی استفاده میکنند. برخی از نمونههای اجزای اطلاعاتی عبارتاند از: نمودارهای پیشرفت و اعلانها و صندوق پیامها. طراحان با استفاده از این اجزا به کاربران نشان میدهند وظیفهای را تکمیل کردهاند یا به آنها اطلاع میدهند کار روی برخی نواحی ضروری است.
بردکرامپ نویگیشن (Breadcrumb Navigation): ابزاری طراحی است که طراحان UI با استفاده از آن، قابلیت استفاده از وبسایت را بهصورت تصویری افزایش میدهند. این ابزار به کاربران اجازه میدهد مکانشان را در وبسایت در قالب سلسلهمراتب و ردهبندی مشاهده کنند. بردکرامپ نویگیشن به ویژگیهای بصری خاص و طراحی بیشازحد نیاز ندارد. فقط باید بهوضوح مشخص کنید کاربر در کجای وبسایت قرار دارد. ممکن است این لینکها را بالای صفحات خرید آنلاین یا وبسایتهای دیگر دیده باشید.
کنترل ورودی: کنترلهای ورودی در پاسخ به سؤال شما، گزینههای متعددی ارائه میکنند. گزینههایی مانند چک باکس و فهرست کشویی یا کلید مبدل در این گروه قرار دارند. توصیه میکنیم اطلاعاتی که در کنترلهای ورودی میپرسید، ساده و مناسب نگه دارید. بدینترتیب، کاربران بهراحتی آنچه میخواهند، پیدا میکنند.

تحقیقات تجربه کاربری
بدون تحقیقات لازم تمرکز بر نیازها و خواستههای کاربران ناممکن است. تحقیقات UX بررسی و پرسوجو دربارهی کاربران و خواستههای آنان است؛ یعنی همان عواملی که پایهی UX را شکل میدهند. شرکتها و طراحها با بهرهگیری از این تحقیقات استنتاج میکنند چه چیزهایی به کاربران خوب جواب میدهد و چه چیزهایی باید تغییر کند. امروزه، برخی شرکتها و طراحها بهصورت تخصصی تحقیقات UX را انجام میدهند.
آزمون کاربردپذیری
آزمون کاربردپذیری میزان موفقیت محصول را نزد کاربران واقعی ارزیابی میکند. این آزمون دادههای واقعی را دراختیار شرکتها میگذارد مبنی بر اینکه مردم (کاربران یا مشتریان) از محصول یا سیستمی استفاده میکنند و این محصول یا سیستم تا چه حد پاسخگوی کاربران است.
آزمون کاربردپذیری Hallway راهی ارزان و سریع برای محققها و شرکتها است که به کمک آن اطلاعات کاربرانی را بهدست میآروند که شاید هیچ اطلاعی از محصول آنها نداشته باشند. در این آزمون، گروهی از افراد بهصورت تصادفی انتخاب میشوند و محصولات را استفاده میکنند و بازخورد تجربهی خود را به محققان ارائه میدهند.
آزمون کاربردپذیری ازراهدور به شرکتها اجازه میدهد دربارهی کاربرانتان در محیط طبیعی زندگی آنها تحقیق کنند. این آزمونها به هر روشی تعدیل میشوند که شرکتها انتخاب کنند.
ابزارهای آزمون کاربردپذیری
ابزارهای آزمون کاربردپذیری به محققان و تحلیلگران اجازه میدهد بازخورد صحیح و دقیقی از کاربران جمعآوری کنند و سپس، این بازخوردها را برای ایجاد تغییرات مبتنی بر داده تحلیل کنند. بهعنوانمثال، هاتجار (Hotjar) ابزاری است که با ترکیب تحلیل نظاممند داده و بازخورد، جمعبندی کلی دربارهی راههایی ارائه میدهد که به بهبود تجربهی کاربر منجر میشوند. Hotjar نتایج خود را با استفاده از نقشهی حرارتی (Heat Map)، نرخ بازدیدکنندگان، قیفهای تبدیل و راهکارهای دیگر فراهم میکند.

چگونه تجربهی کاربری را بهبود دهیم
پس از تحقیقات و آزمونهای ذکرشده، میتوانیم تجربهی کاربری را بهبود دهیم. برخی از روشهای رایج بهبود تجربهی کاربر عبارتاند از: استفاده از رویکرد مشاورهای، اعمال کانالهای CTA یا Call to Action، اجرای طراحی وب ریسپانسیو، واردکردن قانون Fitt به مفروضات طراحی و جلوگیری از ورود دادههای نادرست.
تقویت UX به کمک قانون Fitt
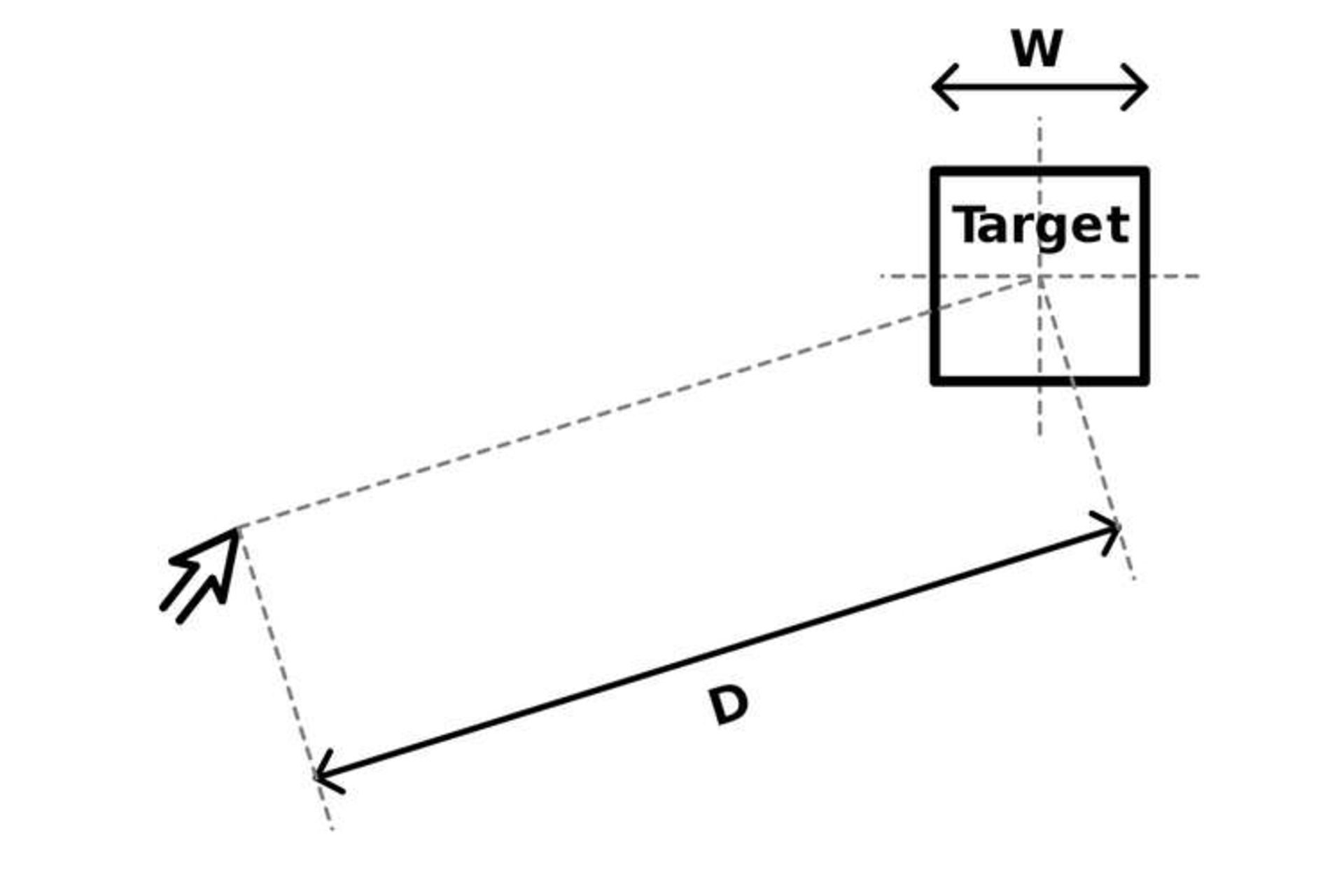
قانون Fitt درواقع مدلی پیشبینیکننده است که مشخص میکند کاربر در چه مدتی موس یا مکاننمای خود را روی ناحیهی هدف وبسایت حرکت میدهد. نسخههای متعددی از قانون Fitt وجود دارد؛ اما همهی آنها پیرامون یک ایده عمل میکنند: «زمان لازم برای حرکت بهسمت مقصد به فاصلهی آن بستگی دارد؛ اما درعینحال اندازهی مقصد این زمان را برعکس تحتتأثیر قرار میدهد». این روزها، طراحان UX در سطح وسیعی از این قانون استفاده میکنند تا علاوهبر کاربردپذیری ارگونومی کاربران را نیز بهبود دهند.

بگذارید قانون Fitt را با مثالی توضیح دهیم. تابهحال تاچبار (Touch Bar) را در مکبوک پرو اپل دیدهاید؟ تاچبار صفحهنمایشی لمسی است که بالای کیبورد قرار دارد و تجربهی کاربر را در زمان کار با گوگل، بوکمارککردن صفحات، تغییر روشنایی صفحه، تنظیم صدا و... تسریع میکند. گزینههای تاچبار بسته به اینکه چه صفحهای را در لپتاپ مرور میکنید، تغییر میکنند؛ چه این صفحه اپلیکیشن باشد، یا صفحهی وب که از آن بازدید میکنید یا حتی تنظیمات شخصی شما.
تاچبار تجربهی کاربری را تسهیل کرده است؛ چراکه بسیاری از تنظیمات پرکاربرد در مکان فشرده و جمعوجوری قرار گرفتهاند. همانطورکه قانون Fitt میگوید، هرچه سوژه (شیء یا دکمه) دورتر و کوچکتر باشد، برای کاربر سختتر است که روی آن کلیک کند. بههمیندلیل، تاچبار مثال فوقالعادهای از قانون Fitt بهشمار میرود و باموفقیت تجربهی کاربری را بهبود داده است.
سخن پایانی
صرفنظر از اینکه طراح گرافیک یا وبلاگنویس یا توسعهدهندهی نرمافزار هستید یا اصولا درزمینهی کاملا متفاوتی کار میکنید، طراحی UX میتواند به رشد شرکت شما کمک کند. کاربران نهایی راضی و خشنود، عامل موفقیت شرکت هستند و بدون طراحی مناسب تجربهی کاربری، این امر ناممکن است. درحالیکه هرروز نقش فناوری در زوایای مختلف زندگی ما پررنگتر میشود، اهمیت طراحی UX هم بیشتروبیشتر میشود و این رشته به حوزهی هیجانانگیزتر و پیشرفتهتری تبدیل میشود.
نظرات