چرا اپلیکیشنهای DOS از ترکیب رنگ سفید بر آبی استفاده میکردند؟

ترکیب رنگ «سفید بر آبی» به چشم کاربران قدیمی کامپیوتر بسیار آشنا است؛ چون بسیاری از اپلیکیشنهای قدیمی تحت DOS در ترکیب رنگ پیشفرض خود از متن سفید روی پسزمینه آبی استفاده میکردند. البته هنوزهم بسیاری از برنامههای ویندوزی و لینوکسی که در حالت متنی اجرا میشوند، همین ترکیب رنگ را حفظ کردهاند. شاید از خودتان پرسیده باشید دلیل این انتخاب چیست؟ پاسخ این پرسش مثل خیلی از ماجراهای دیگر در دنیای تکنولوژی، به تاریخچه این اپلیکیشنها برمیگردد.
ترکیب رنگ اپلیکیشنهای تحت DOS
برای درک دلیل اینکه چرا برنامههای داس ترکیب رنگ سفید بر آبی را ترجیح میدادند، ابتدا باید بهخاطر بیاوریم این اپلیکیشنها متن را چگونه روی صفحه نمایشگر نشان میدادند. یکی از اپلیکیشنهای DOS همیشه حاضر در صحنه واژهپرداز بود. واژهپردازهایی چون WordStar یا WordPerfect یا PC-Write در دهههای ۱۹۸۰ و ۱۹۹۰ بخش جدانشدنی کامپیوترهای اداری بودند و بهاحتمال زیاد اکثر کاربران از همان ترکیب رنگ پیشفرض برای آنها استفاده میکردند؛ یعنی متن سفید روی پسزمینه سیاه یا متن سفید روی پسزمینه آبی.
شاید بپرسید اگر قرار است متنی که در حال تایپش هستیم بعدا روی کاغذ چاپ شود، چرا آن را از همان اول با رنگ سیاه روی پسزمینه سفید تایپ نکنیم؟ برای پاسخ به این پرسش بیایید اول نمونهای از متن تایپشده در فضای DOS را بررسی کنیم.
متن DOS فقط از نویسه (کاراکتر) تشکیل شده است. میتوان رنگ آن را به تعداد محدودی تغییر داد؛ اما امکان تغییر فونت و سبک نوشتاری در آن وجود ندارد. مثلا قابلیت انتخاب سبک ایتالیک یا بولد یا زیرخط برای متون ساده وجود ندارد. در متون پیچیدهتر هم سبک نوشتاری متفاوتی برای مشخصکردن لینکها و پانویسها وجود ندارد. در حالت کاراکتری، کامپیوتر آن زمان فقط میتوانست متن ساده را نمایش دهد و تنها قابلیتهای ممکن در این حالت، تغییر رنگ متن و پسزمینه بود.
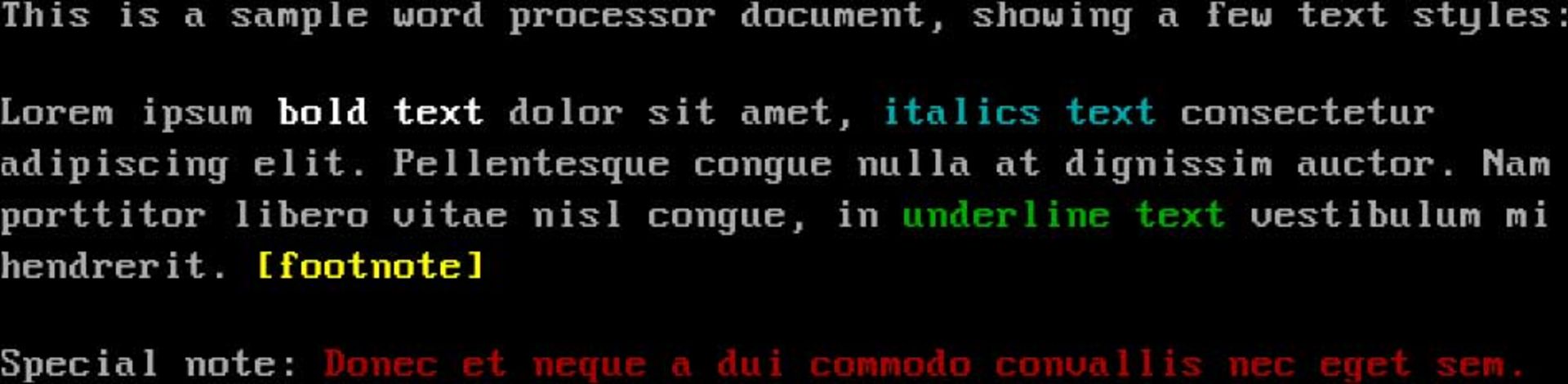
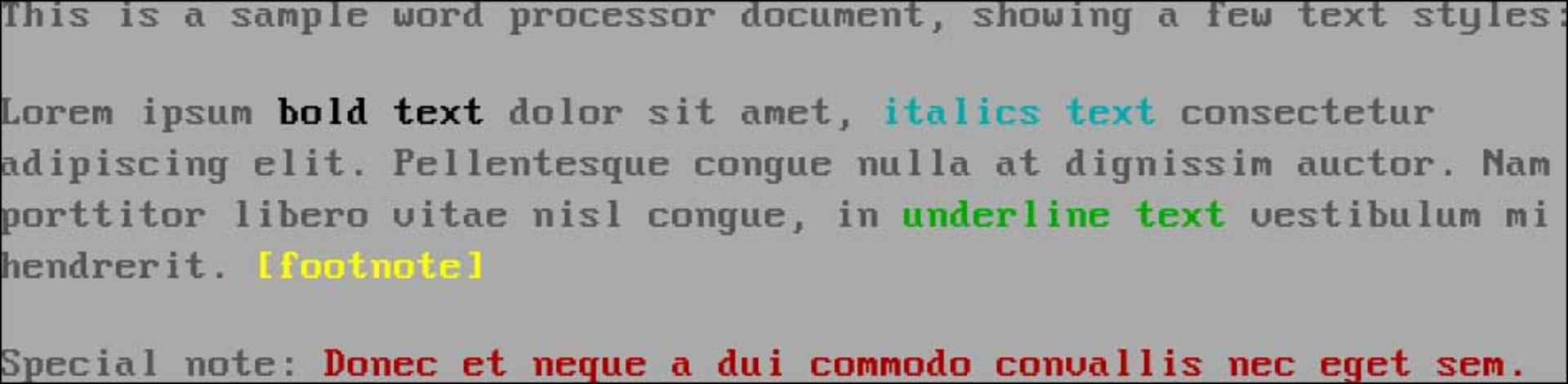
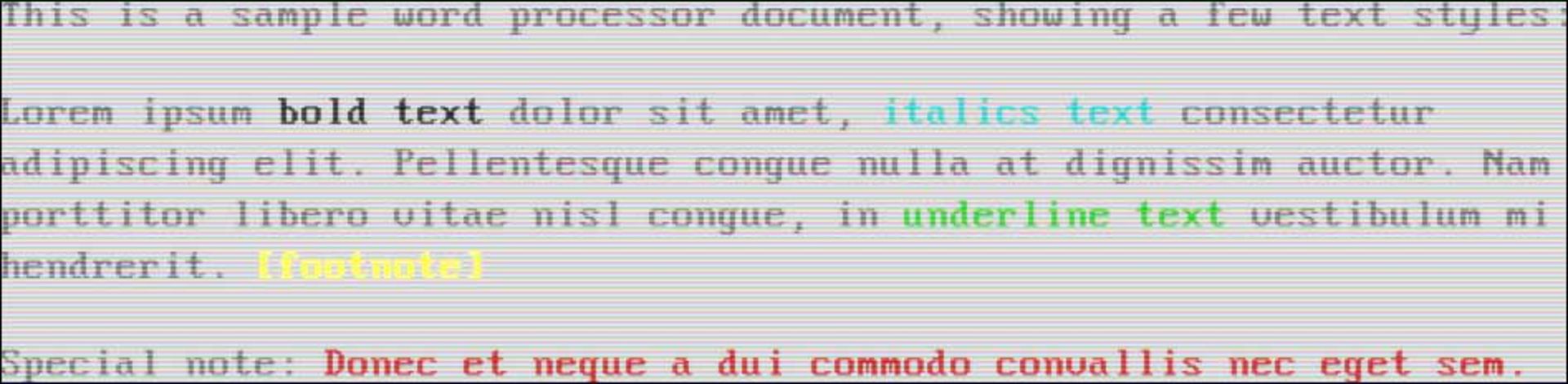
راهحلی که برای رهایی از این محدودیت در اپلیکیشنهای DOS بهکار میرفت، استفاده از رنگهای مختلف برای نمایش سبکهای مختلف نوشتاری بود. فرض کنید واژهپرداز شما از رنگ سفید برای متن و رنگ سیاه برای پسزمینه استفاده میکرد. در این حالت، ممکن بود برای بولدکردن بخشی از متن از رنگ سفید براق و برای ایتالیک از رنگ فیروزهای و برای زیرخط از رنگ سبز استفاده کنید. خلاصه اینکه رنگها کمک میکردند سبکهای مختلفی بهچشم بیایند که در این اپلیکیشنها پیشتیبانی نمیشدند.

همانطورکه میبینید، این متن بسیار خوانا است. در این تصویر، میتوانید بهراحتی سبکهای مختلف نوشتاری را تشخیص دهید و رنگهای مختلف متن را بدون هیچ مشکلی روی پسزمینه سیاه ببینید. باوجوداین، خواندن متن سفید روی پسزمینه سیاه ممکن است چشمها را بعد از مدتی بهشدت خسته کند؛ بههمیندلیل، اپلیکیشنهای بسیاری سراغ ترکیب رنگ پرطرفدارتر سفید روی آبی رفتند:

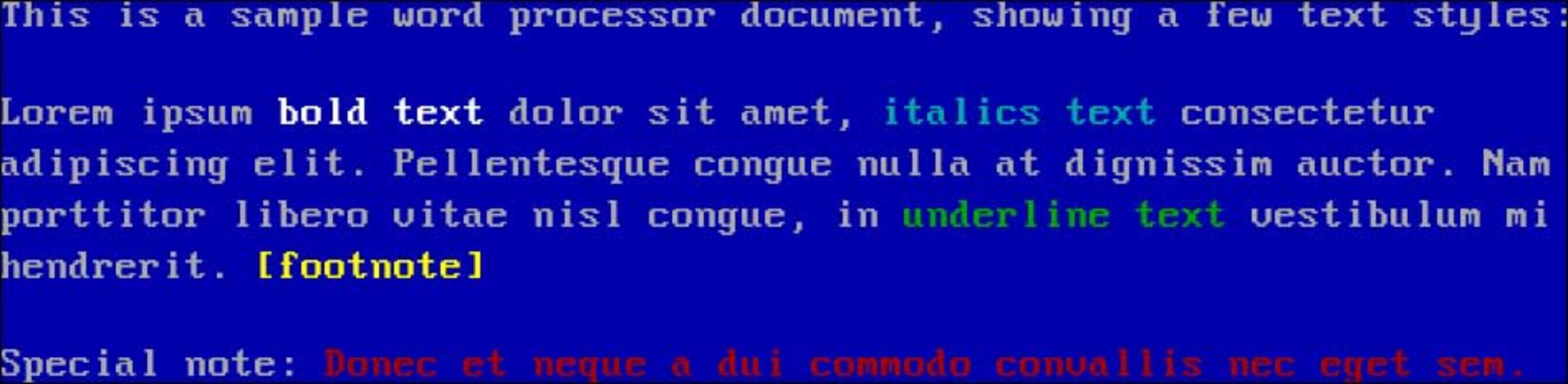
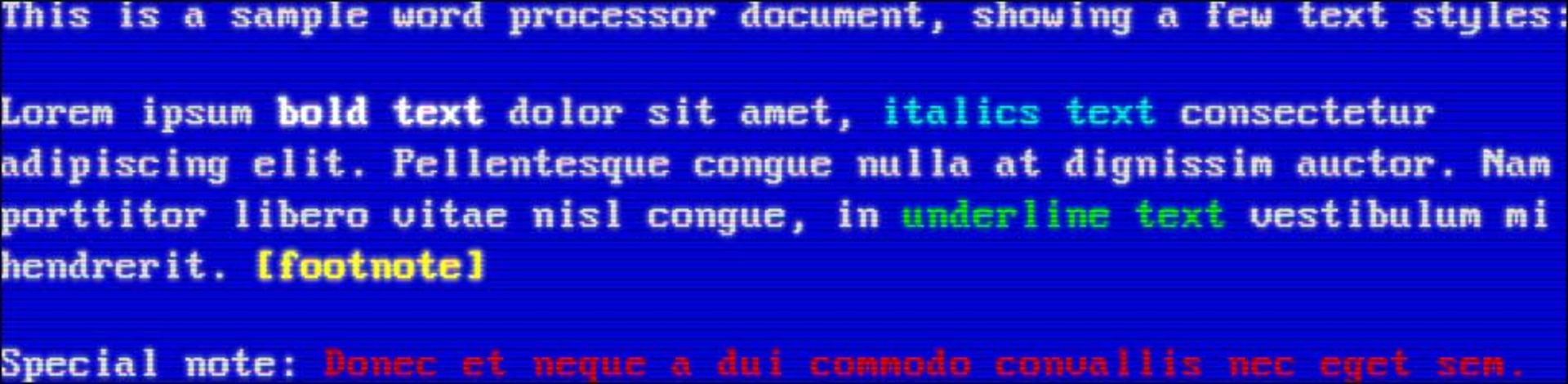
حتی با همان رنگهای مشابه مثال قبلی، اما این بار روی پسزمینه آبی بازهم تشخیص سبکهای مختلف نوشتاری در این تصویر آسان است. سفید براق نشاندهنده سبک بولد و فیروزهای نشاندهنده سبک ایتالیک و سبز هم نشاندهنده زیرخط است.
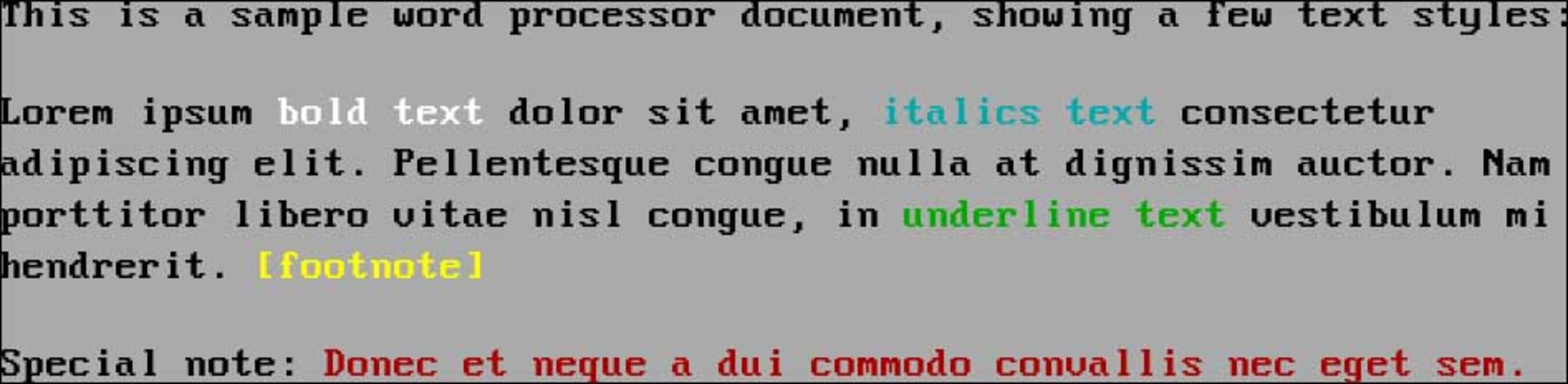
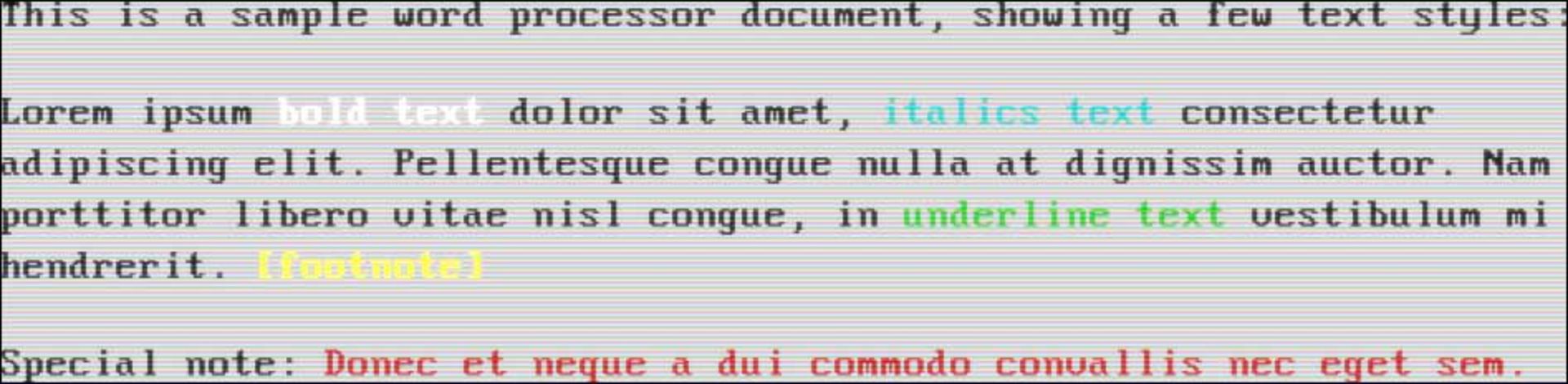
اگر بخواهیم رنگها را آنطور تغییر دهیم که قرار است روی کاغذ پرینت شده ظاهر شوند، یعنی متن سیاه روی پسزمینه سفید، با محدودیت رنگهای پسزمینه روبهرو میشویم که فقط شامل رنگهایی با درخشندگی کم هستند. برای مثال، نمایشگر کامپیوتر آن زمان نمیتوانست متنی را با پسزمینه سفید براق نشان دهد. اگر بخواهیم همان ترکیب رنگ مثال قبل را با متن سیاه روی پسزمینه «سفید» بهکار ببریم، با چنین تصویری روبهرو میشویم:

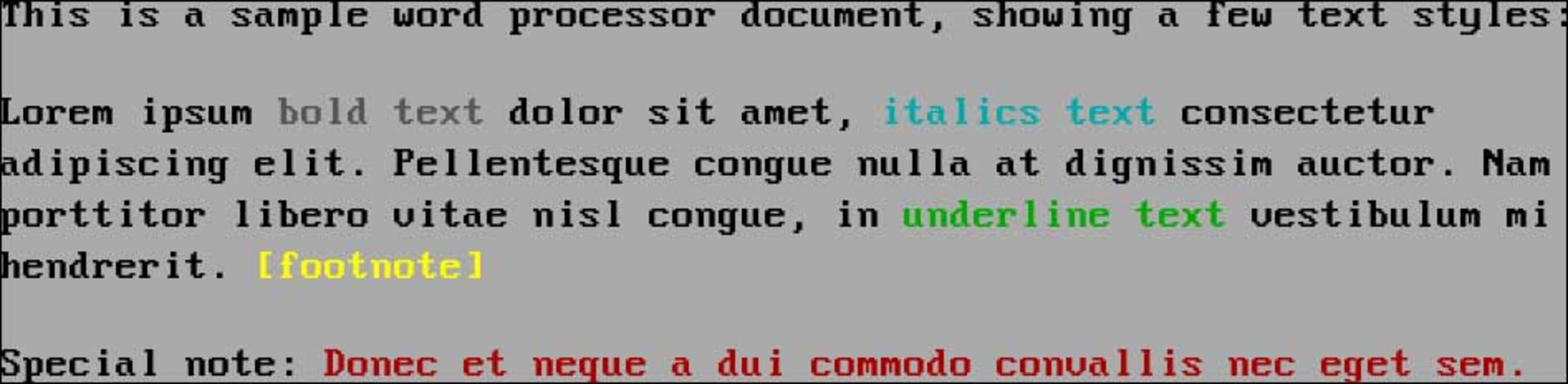
اگر بخواهیم سبک بولد را بهجای سفید براق با رنگ سیاه نشان دهیم، چه؟ اگر فرض کنیم متن اصلی قرار است سیاه ساده باشد، آن وقت برای نشاندادن بولدبودن بخشی از متن به رنگ سیاه متفاوتی نیاز داریم. همانطورکه از قدیم گفتهاند، بالاتر از سیاهی رنگی نیست؛ درنتیجه، برای نمایش سبک بولد میتوان از سیاه «روشنتر» استفاده کرد. در این حالت، خواندن متن بولد روی پسزمینه سفید دشوارتر خواهد شد:

تازه اگر بخواهیم برعکس این عمل کنیم و متن اصلی را با سیاه «روشنتر» و متن بولد را با سیاه ساده نشان دهیم، اوضاع از این هم بدتر خواهد شد. خواندن متن بولد در این حالت راحت است؛ اما باقی متن در پسزمینه سفید محو میشود:

شبیهسازی نمایش متن در اپلیکیشن DOS
تصاویری که در مثالهای بالا مشاهده کردید، دقیقا آن چیزی نیست که کاربران قدیمی در اپلیکیشنهای تحت DOS میدیدند. نمایشگر کامپیوترهای آن زمان از نوع CRT (لامپهای پرتوی کاتدی) بودند که وضوح تصویر بهمراتب کمتری از LCDهای امروزی داشتند. بهعنوان مثال، نمایشگرهای امروزی میتوانند از وضوح ۱۹۲۰ در ۱۰۸۰ پیکسل پشتیبانی کنند؛ اما نمایشگرهای VGA آن زمان فقط از وضوح ۶۴۰ در ۴۸۰ پشتیبانی میکردند.
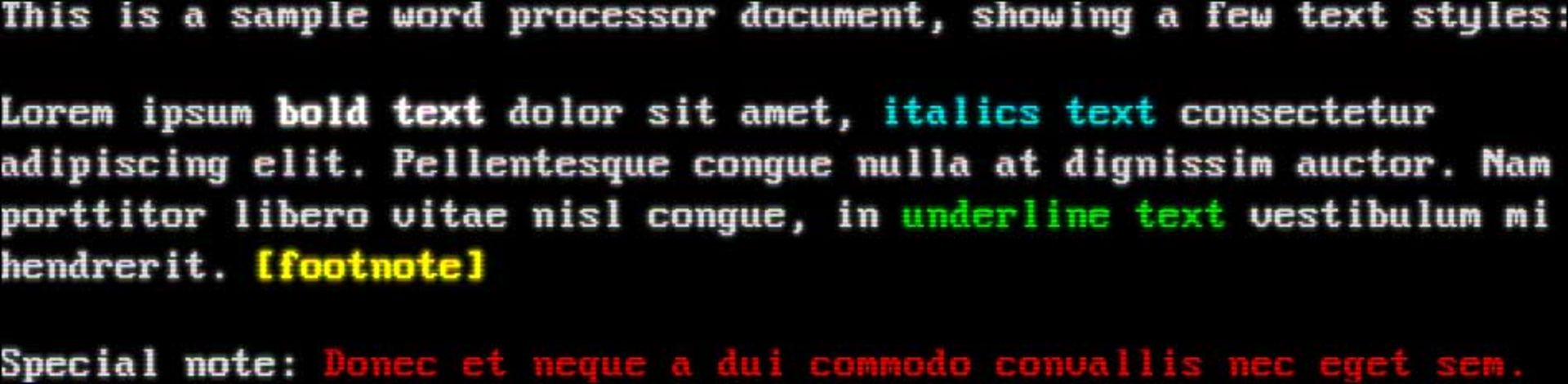
برای اینکه نمایش متن DOS را در کامپیوترهای آن زمان شبیهسازی کنیم، وضوح تصاویر را با نرمافزارهای گرافیکی باید کاهش دهیم. برای مشاهده تصاویر به سبک نمایشگرهای CRT، دور نواحی روشنتر درخشش ملایمی اضافه شده است. با مشاهده تصاویر دستکاریشده، بهتر میتوان دید متن سفید بر پسزمینه سیاه بیشترین درجه خوانایی را روی نمایشگرهای VGA آن زمان ارائه میداد. اینجا آن درخشش ملایمی که در متون DOS روی نمایشگرهای CTR بهچشم میآمد، به خوانایی متن کمک میکند:

ترکیب رنگ محبوب سفید بر پسزمینه آبی نیز درجه خوانایی چشمگیری دارد. در تصویر زیر، سبکهای مختلف نوشتاری بهراحتی تشخیصدادنی هستند. حتی رنگ سفید درخشان برای بولد هم روی پسزمینه آبی کاملا خوانا است. تغییر اندازه این تصاویر «خطوط اسکنی» به آنها اضافه کرده که یادآور نمایشگرهای VGA ارزانقیمت و بیکیفیت آن زمان است:

افزونبراین، این مثال نشان میدهد چرا استفاده از متن سیاه بر پسزمینه سفید راهحل چندان مناسبی برای واژهپردازهای DOS نیست. نمایشگر CTR درخشش ملایمی دور نواحی روشنتر اضافه میکند و با این کار متن سیاه بر پسزمینه سفید محوتر بهچشم میآید:

در این حالت، اگر رنگ متن بولد را به «سیاه روشن» تغییر دهیم یا برای متن اصلی از رنگ «سیاه روشن» و برای بولد از سیاه ساده استفاده کنیم، خوانایی متن بهشدت کاهش مییابد. همانطورکه میبینید، متن در پسزمینه محو میشود و خواندن آن بسیار سخت خواهد شد:

دلیل اینکه اکثر اپلیکیشنهای DOS از ترکیب رنگ سفید بر آبی استفاده میکردند، افزایش درجه خوانایی متن بود. آن زمان اپلیکیشنهای تحت DOS تنها از یک فونت و شانزده رنگ متن و هشت رنگ پسزمینه پشتیبانی میکردند. چنین محدودیتهایی دلیل استفاده از سفید بر آبی یا سفید بر سیاه برای افزایش خوانایی متن را توجیه میکند.
بسیاری از اپلیکیشنها کارشان را با ترکیب رنگ پیشفرض متن سفید بر پسزمینه سیاه شروع کردند و بهتدریج با ورود کارتهای گرافیک EGA و EGA و VGA به نمایشگر کامپیوترهای اداری رنگهای بیشتری افزودند. استفاده از رنگهای دیگر حتی همین رنگ پسزمینه آبی، باعث شد این اپلیکشنها آن زمان کمی مدرنتر از قبل بهنظر برسند.
نظرات