طراحی UX (تجربه کاربری) متفاوت در اپلیکیشن همراه کارت

UX تجربه و حسی است که کاربر در هنگام تعامل با بخشهای مختلف محصولات و سرویسها به دست میآورد. به بیانی دیگر، UX همان اثری است که در ذهن کاربران باقی می ماند. در طراحی UX نکات متعددی را باید رعایت کرد که در اینجا به چند نکته مهم اشاره میکنیم.
۱. شخصیسازی:
یکی از اصول مهم طراحی UX، شخصیسازی اپلیکیشن برای کاربر است. اصولاً افراد کارها را براساس عادت انجام میدهند، در نتیجه میتوان قابلیتهایی ایجاد کرد که با توجه به رفتارهای قبلی کاربران عمل کند.
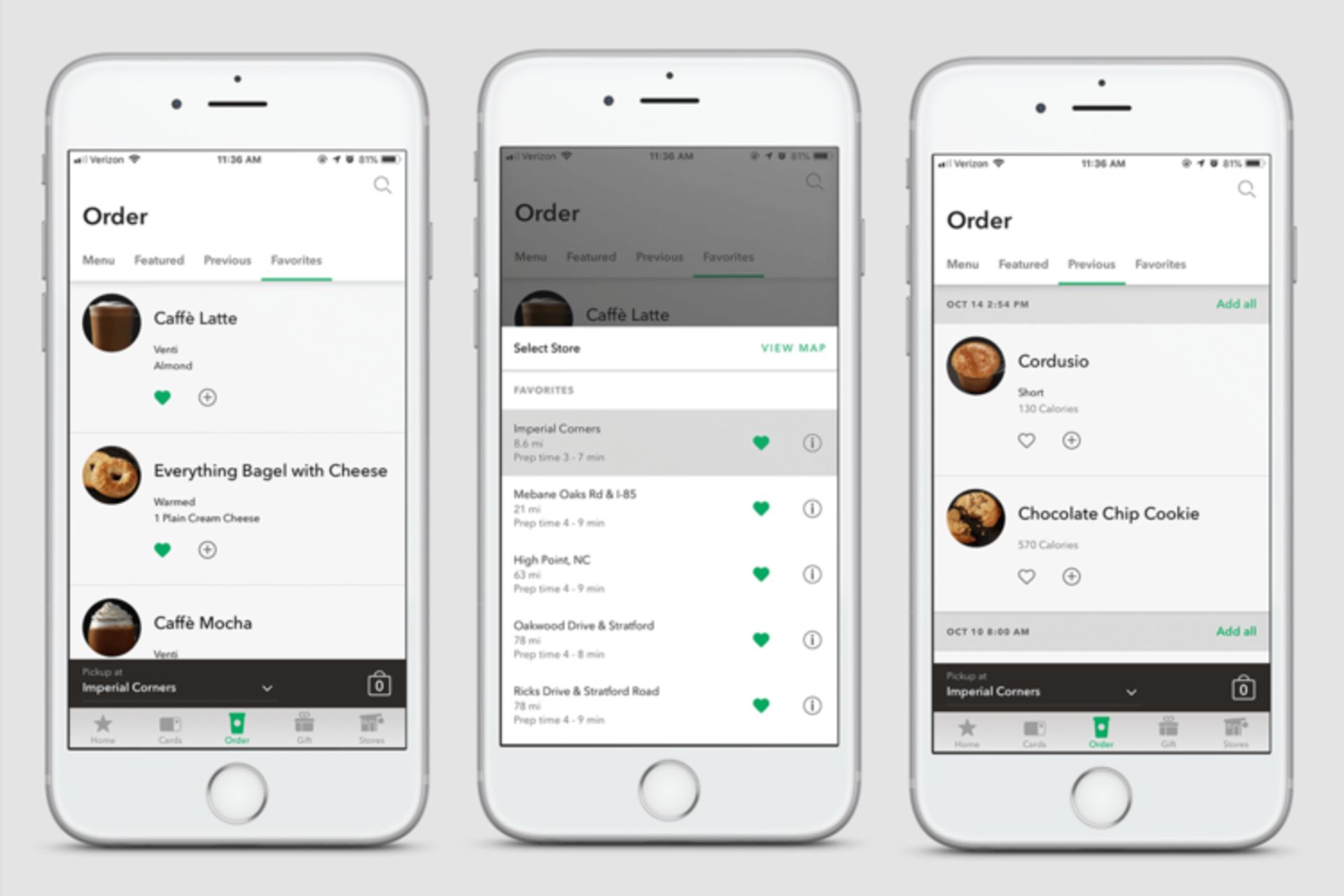
مثلاً استارباکس سوابق خرید هر فرد را بررسی میکند و خریدهای پر تکرار را در دفعات بعدی به آنها نمایش میدهد.

۲. بخش بندی:
بخش بندی یکی از ابزارهای مهم است که به کاربران کمک میکند تا از طریق یک سایت یا اپلیکیشن به راحتی کار مورد نظر خود را انجام دهند.
- بخش بندی اطلاعات و نحوه چینش محتوا
بهعنوان مثال، در سایت ebay بخشبندی دقیقی روی محصولات وجود دارد، در نتیجه کاربر میداند که برای پیدا کردن هر کالا به کدام بخش مراجعه کند.
- بخش بندی بصری
در بخش بندی بصری، با افزایش سایز فونت، تغییر رنگ و Bold کردن بخشهای مهم مثل لینکها و دکمهها، توجه کاربر جلب شده و انتخاب برای او راحتتر میشود.
۳. ثبات:
کاربران انتظار دارند نسخه ها جدید از لحاظ شیوه استفاده با نسخه های پیشین که با آن آشنایی دارند تفاوت زیادی نداشته باشد، این بدین معنا است که بهتر است از یک الگوی استاندارد برای همهی بخشها استفاده شود.
۴. قابلیت دسترسی:
بهطور معمول در طراحی UX قابلیت دسترسی به این معنی است که هر ویژگی در جای مناسب به کاربر نمایش داده شود و سایر بخشهای نامرتبط نشان داده نشود.
بهعنوان مثال، گوگل UX خود را طوری طراحی کرده است که کاربر در زمان استفاده امکان دسترسی به ویژگیهای کاربردی را داشته باشد. در سرویس Gmail، هنگامی که کاربر پیامی را انتخاب میکند، گوگل یک نوار ابزار دراختیار وی قرار میدهد تا اقدامات لازم مثل، حذف، Forward و... به راحتی در دسترس باشد. این قابلیتها در حالت عادی نمایش داده نمیشوند.
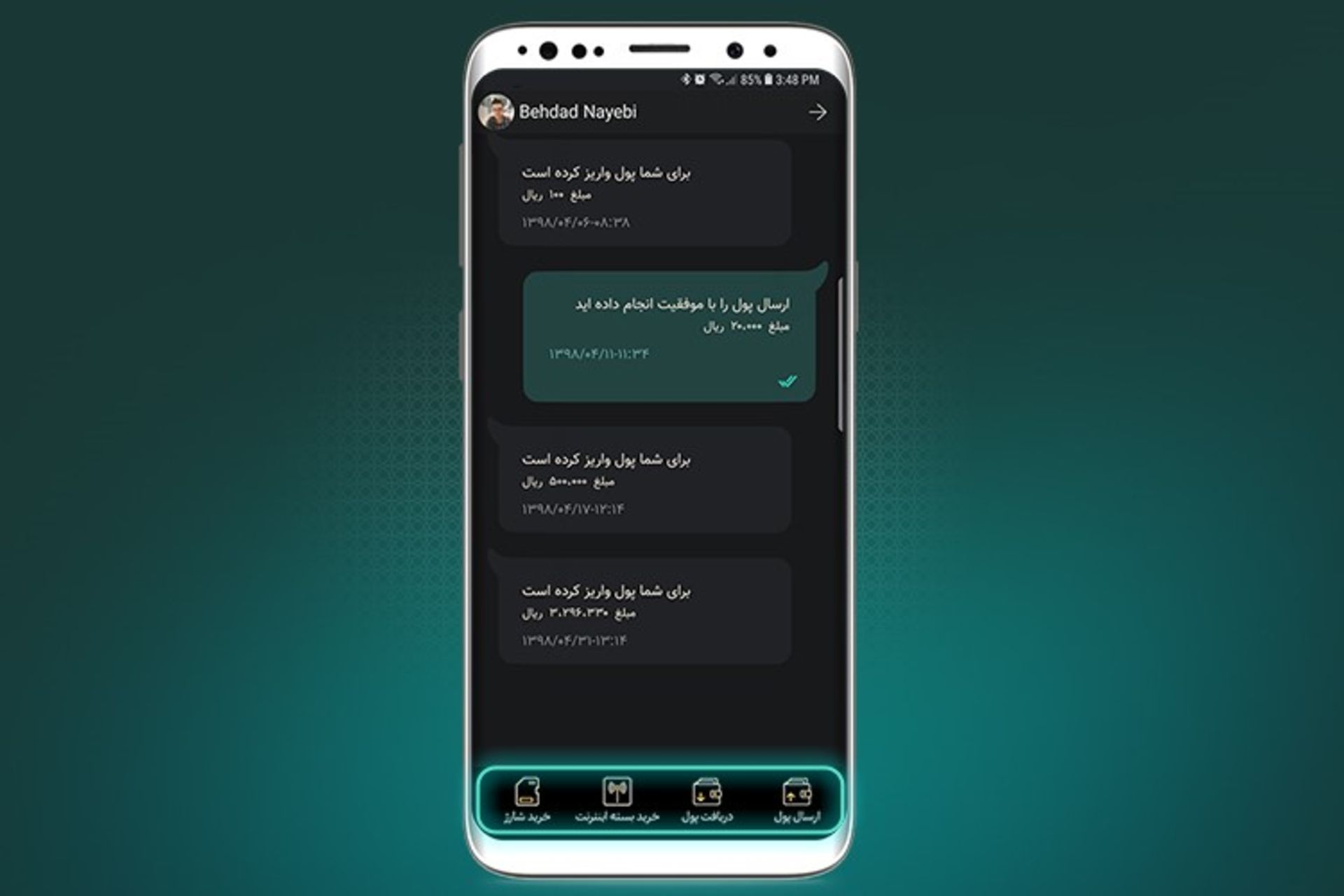
یک نمونه ایرانی از طراحی مناسب UX، اپلیکیشن پرداخت «همراه کارت» است. کاربران میتوانند در این نرمافزار موبایلی به شیوههای مختلف برای دیگران پول کارت به کارت کرده یا درخواست پول کنند. این اپلیکیشن سعی کرده است تمامی نیازمندیهای یک UX خوب را پیادهسازی کند.
برای مثال در فرایند کارت به کارت از «شخصیسازی» استفاده شده است. به این ترتیب که کارتهای مقصد به ترتیب بیشترین کاربرد نمایش داده میشوند. اگر کاربر برای فرد خاصی بیش از سایرین پول ارسال میکند، کارت آن شخص در ابتدای لیست دیده میشود.
همچنین در زمینه «قابلیت دسترسی»، همراه کارت هر خدمت را در جای مناسب ارائه میدهد. مثلاً در قسمت «مخاطبان»، میتوان شخصی را از لیست مخاطبان گوشی انتخاب کرد و دقیقاً در این زمان، گزینههای ارسال پول، دریافت پول، خرید شارژ و... نمایش داده میشود.

برای «بخشبندی»، همراه کارت در ابتدا نیاز کلی کاربر را مشخص میکند و سپس شیوههای انجام آن را نمایش میدهد. برای مثال کاربری که قصد انتقال وجه دارد، در صفحه اصلی گزینه ارسال پول را میبیند. پس از ورود به این بخش، شیوههای ارسال پول مانند «کارت به کارت» و «کارت به شبا» به کاربر نمایش داده میشود.
با دانلود همراه کارت علاوه بر انجام کارهای روزمره بانکی، از تجربه کاربری متفاوت در ارسال پول، پرداخت قبض و... استفاده کنید.
نظرات