تست سرعت سایت با روش های کاربردی

بدون ترازو نمیتوانید از روند تأثیر رژیم غذایی خود آگاه شوید و این موضع در مورد صفحات وب نیز صدق میکند. امروزه حجم صفحات وب بهدلیل گسترش دسترسی کاربران جهان به اینترنت پرسرعت بهمیزان درخورتوجهی افزایش یافته و اگر شما توسعهدهنده وب هستید و هر روز از ابزارهای مختلف در وبسایت خود بهره میبرید، قطعاً باید به سرعت و بهینهبودن وبسایت خود نیز توجه زیادی داشته باشید.
این مقاله را مجتبی بوالحسنی در ۲۴ تیرماه ۱۴۰۲ با دادههای جدید بهروزرسانی کرده است.
در ادامه قصد داریم برخی از بهترین ابزارهای بررسی سرعت وبسایت را معرفی کنیم که با استفاده از آنها میتوانید مشکلات احتمالی را شناسایی و برطرف کنید تا سرعت بارگذاری وبسایت شما افزایش یابد. همچنین میتوانید با مراجعه به مقالهی تست سرعت اینترنت، وضعیت سرعت اتصال خود را بررسی کنید.
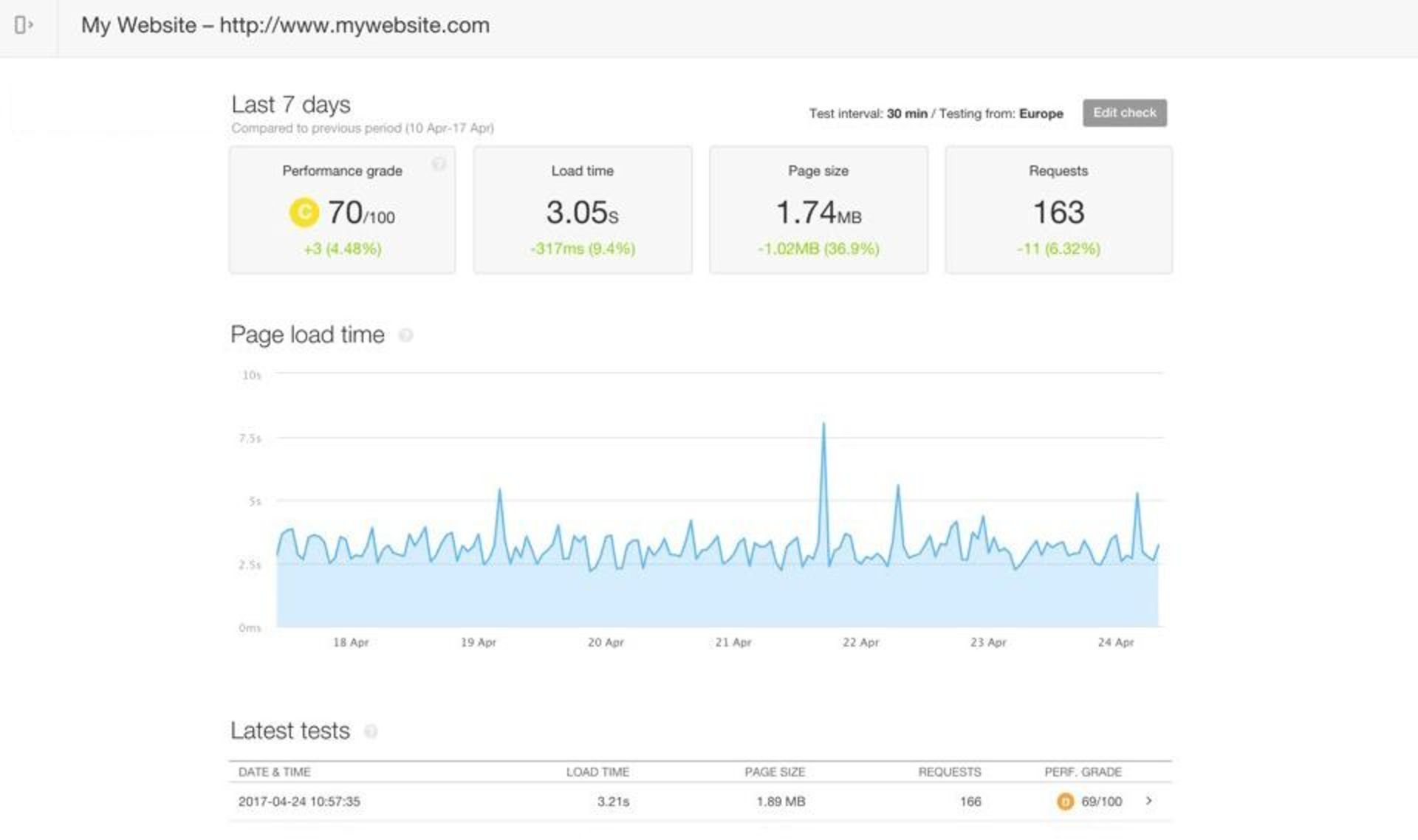
Pingdom

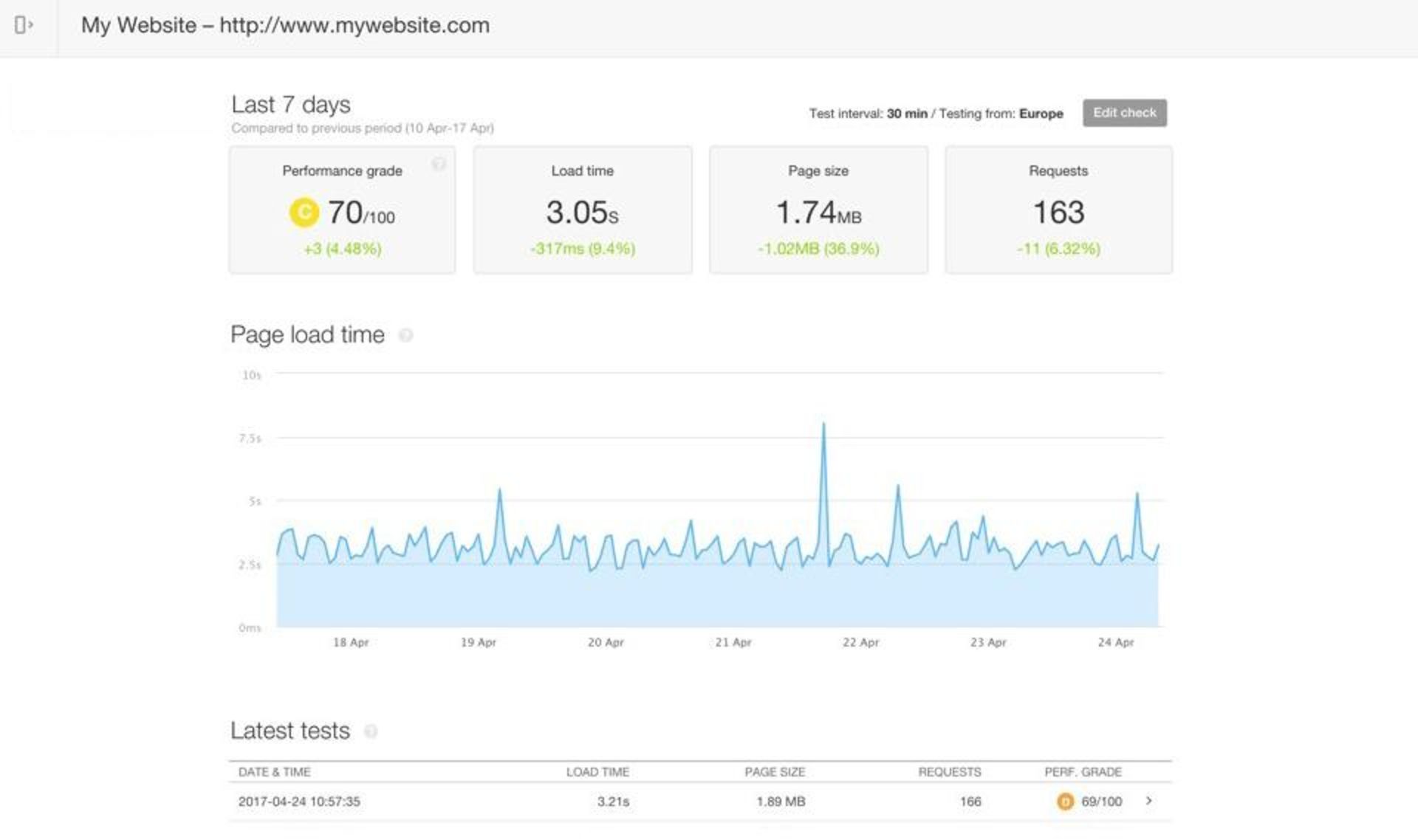
Pingdom یکی از محبوبترین ابزارهای تحلیل صفحات وب است. این ابزار تمام اطلاعات ضروری در مورد صفحه وب مورد نظر را در اختیارتان قرار میدهد که ازجمله میتوان به حجم صفحه، تحلیل کدها، رتبه عملکرد، پیشنهادهایی برای بهبود وضعیت و البته تایملاین برای ثبت رکورد روند بهینه شدن وبسایت اشاره کرد. در یک کلام اگر قصد دارید از ابزاری جامع برای تحلیل صفحات وب خود بهره ببرید، Pingdom یکی از بهترین انتخابها است.
افزونه Web Developer فایرفاکس

کریس پدریک، از همان روزهای ابتدایی ارائه مرورگر فایرفاکس، نوار ابزار Web Developer را معرفی کرد تا کاربران بتوانند به کمک آن حجم صفحات وب را چه در حالت فشرده و چه در حالت غیرفشرده مشاهده کنند. بدین منظور باید از طریق منوی Information گزینه View Document Size را انتخاب کنید.
توجه داشته باشید افزونه Web Developer برای مرورگر کروم نیز دسترس قرار دارد و احتمالاً میتوان از آن روی سایر مرورگرهای مبتنیبر موتور کرومیوم استفاده کرد.
GTmetrix

این ابزار گزارشی مبتنیبر اطلاعات PageSpeed Insights گوگل و YSlow را به همراه اطلاعات کاربردی بیشتر مثل حجم کل صفحه و تعداد درخواستهای ورودی در اختیار شما قرار میدهد. بسیاری از افراد از هر دو سیستم YSlow و PageSpeed Insights به طور جداگانه استفاده میکنند، ولی GTmetrix این مزیت را دارد که نتایج هر دو سیستم را به همراه اطلاعات بیشتر در اختیار شما قرار دهد.
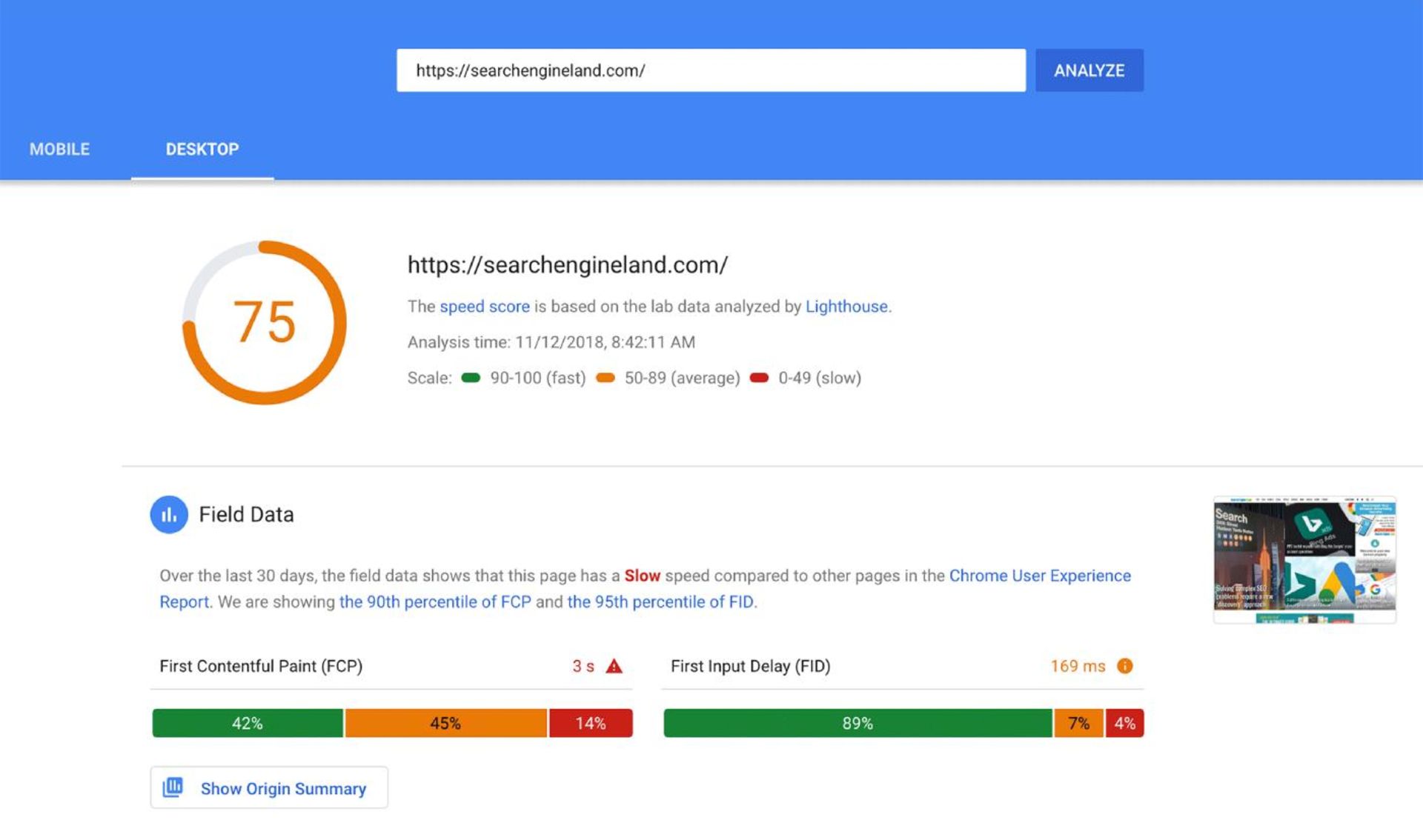
Google PageSpeed Insights

این ابزار گوگلی حجم کلی صفحه و آمار سرعت آن را نشان نمیدهد، ولی به شما میگوید که چگونه میتوانید نسخه دسکتاپ و موبایل وبسایت خود را بهبود بخشیده و ایرادات آن را برطرف کنید.
در این سرویس به هر دو نسخه موبایل و دسکتاپ صفحه وب مورد نظر شما امتیازی بین صفر تا صد تعلق میگیرد، بدین ترتیب میتوانید از روند بهینهسازی وبسایت خود آگاه شوید.
YSlow

YSlow ابزار آنلاینی است که افزونه آن برای اکثر مرورگرها دردسترس قرار دارد. این ابزار نیز همچون PageSpeed Insights گوگل، صفحات وب را ارزشگذاری کرده و نمرهای بین A (وقتی که شما تمام کاری را که میتوانستید انجام دادهاید) تا F (وقتی شما موفقیتی در بهبود اوضاع کسب نکردهاید) را با توجه به چند فاکتور مهم به آنها ارائه میدهد.
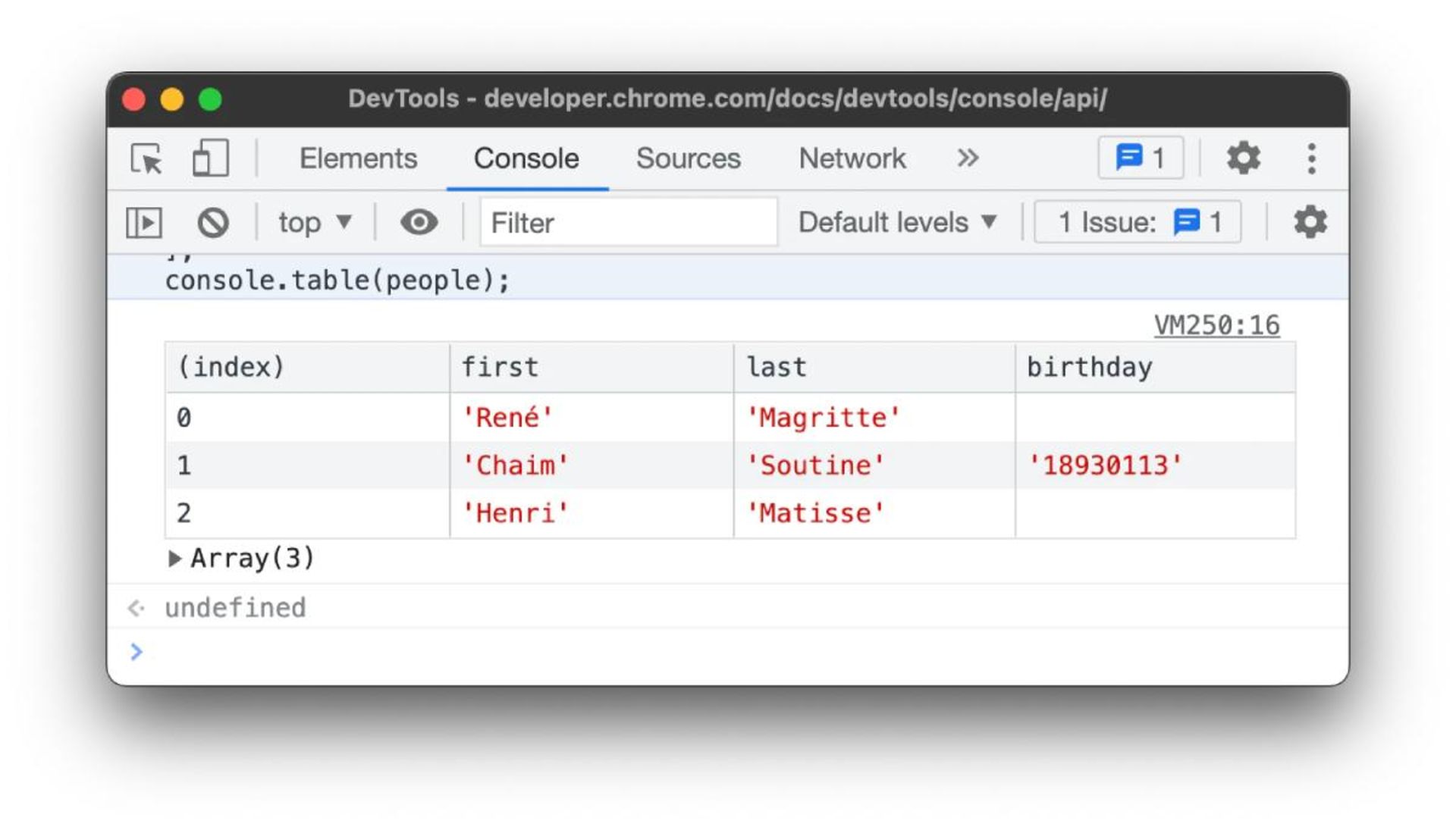
کنسولهای توسعهدهندگان مرورگرها

اگر نمیخواهید از ابزاری جداگانه برای بررسی عملکرد سرعت سایت بهره ببردید، تقریباً همهی مرورگرهای مدرن مثل اج، فایرفاکس، اوپرا و کروم همگی ابزار داخلیای به اسم Developer Console دارند که اطلاعات بسیار مفیدی از صفحات وب درحال اجرا ارائه میدهند. توجه داشته باشید هنگام استفاده از این ابزارها ابتدا با استفاده از کلیدهای Ctrl+F5 اطلاعات کششده را پاک کنید.
برای دسترسی به این ابزار در منوی مرورگر خود گزینهای را که کلمهی Developer در آن وجود دارد، انتخاب کنید. در برخی از مرورگرها مثل اج، این گزینه در زیر منوی Tools قرار دارد.
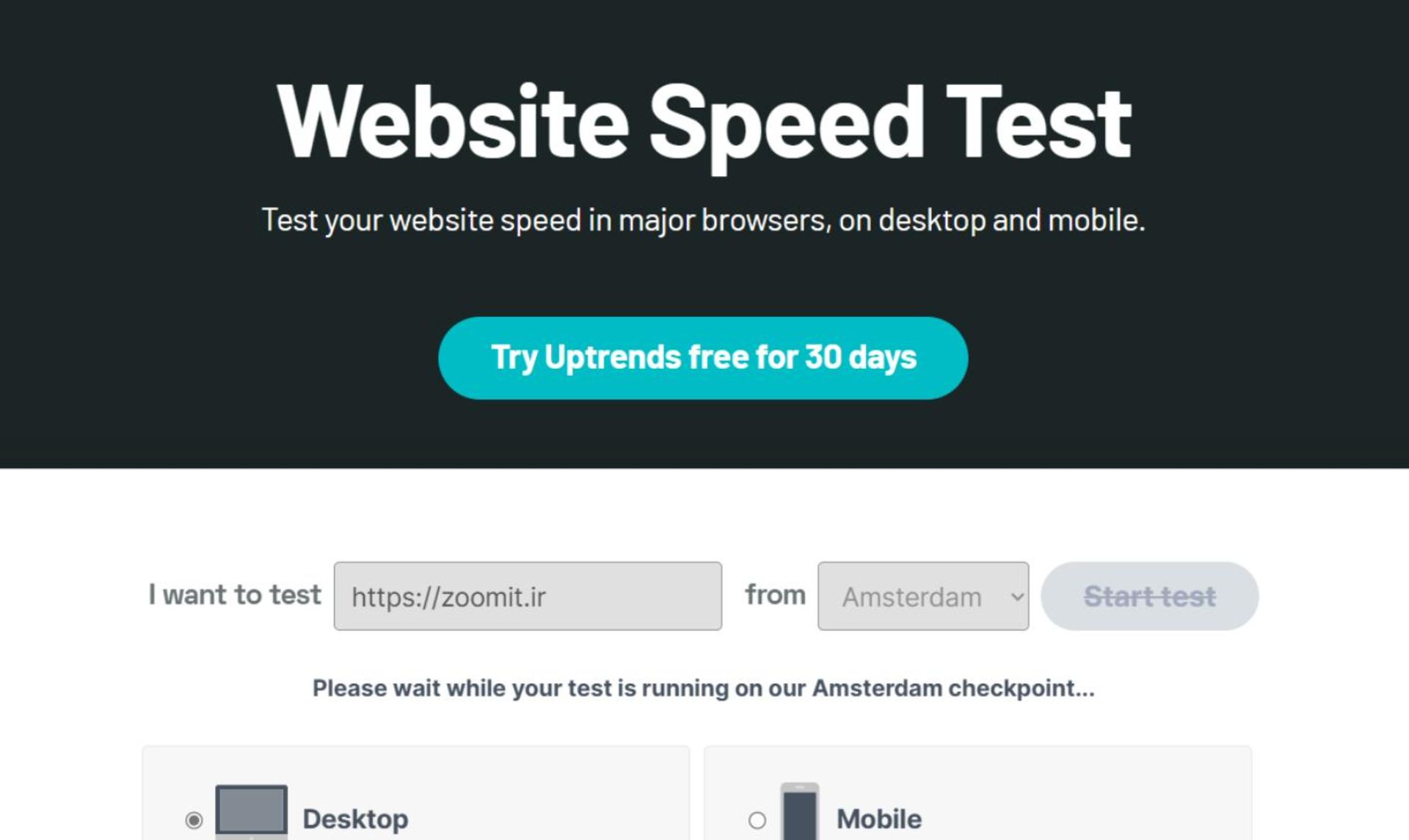
Uptrends Speed Test

Uptrends تمام قابلیتهای سایر ابزارهای تست سرعت و حجم صفحات وب را دارد، اما چیزی که این ابزار را از بقیه متمایز میکند، امکان آزمایش سرعت پاسخدهی صفحه از موقعیتهای مکانی مختلف است. در واقع میتوانید انتخاب کنید که سایت شما از دید کاربر شهرهای مختلف جهان با چه سرعتی بارگذاری میشود.
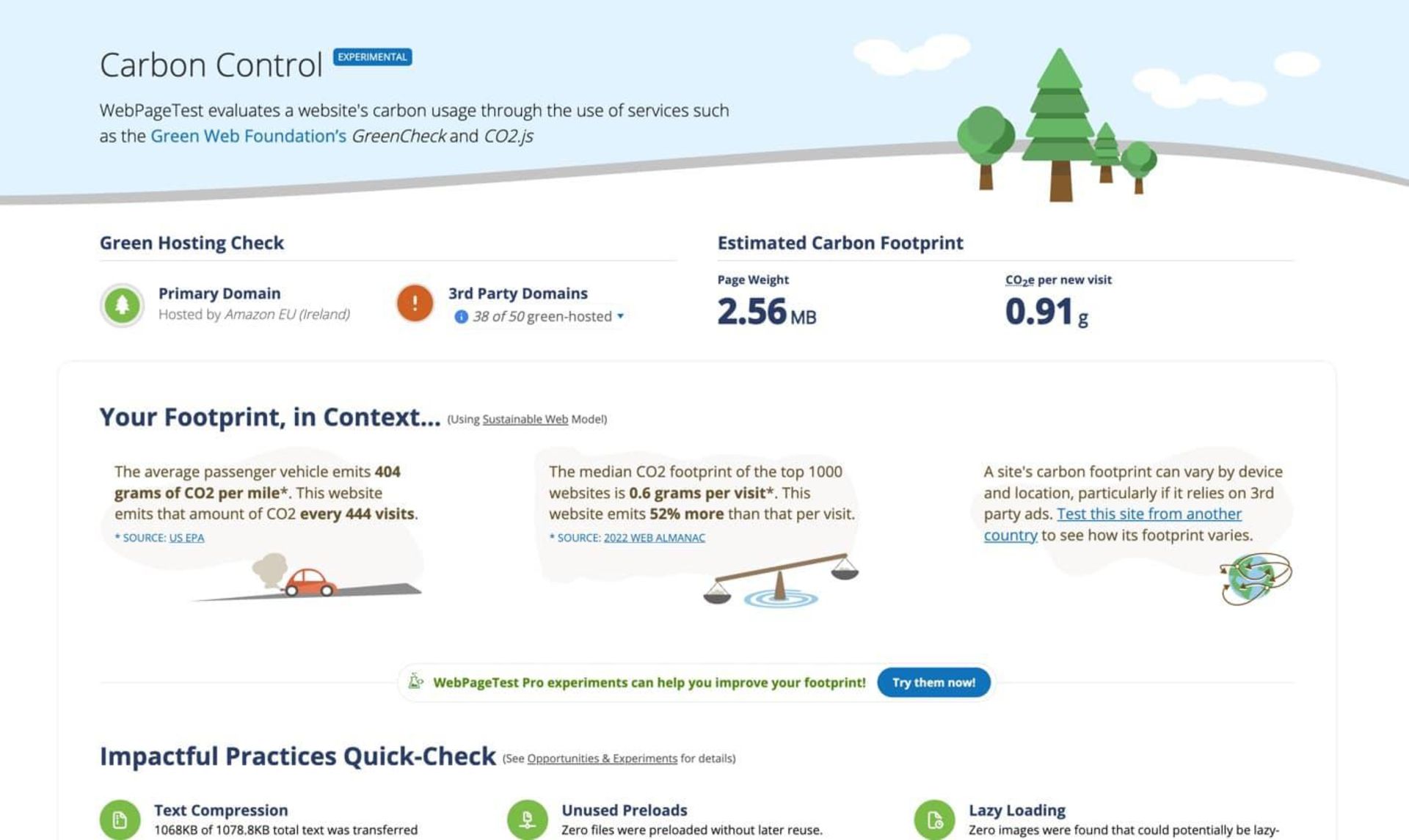
Web Page Test

این ابزار گزارشی تفصیلی از حجم فایلها، عناصر مختلف، گروههای منابع و سرعت دانلود را در اختیار شما قرار میدهد. نکته مهم دربارهی این ابزار آن است که زمان بارگذاری محاسبهشده، فقط مربوط به کد HTML خواهد بود و نه همه فایلها. با این حال با استفاده از نمودار آبشاریای که این سرویس در اختیارتان قرار میدهد، میتوانید مجموع زمان بارگذاری صفحه را به دست آورید.
افزونه Lighthouse گوگل کروم

Lighthouse افزونهای قدرتمند، متنباز و خودکار است که میتوان از آن برای بهبود عملکرد، کیفیت و کارکرد درست برنامههای تحت وب و سایتها استفاده کرد.
با اجرای آزمایشهای Lighthouse روی صفحات وب، گزارش کاملی از عملکرد آن دراختیار شما قرار میگیرد و با استفاده از نتایج بهدستآمده میتوانید نقاط ضعف سایت خود را شناسایی و برای بهبود عملکرد، آنها را برطرف کنید.
سوالات متداول زومیت
چرا از ابزارهای تست سرعت سایت استفاده کنیم؟
با استفاده از این ابزارها میتوانید استاندارد بودن سرعت بارگذاری وبسایت خود و بسیاری از جنبههای دیگر مرتبط با بهینه بودن آن را بررسی و در صورت شناسایی مشکل، نسبت به رفع آنها اقدام کنید.
ابزارهای تست سرعت ساعت به بهبود کارایی و عملکرد وبسایت کمک میکنند؟
برخی از ابزارهای معرفی شده در این مقاله، پساز شناسایی مشکلات مرتبط با سرعت وبسایت و موارد مرتبط دیگر، پیشنهادهایی برای رفع آن مشکل ارائه میدهند تا وبسایتی بهینهتر داشته باشید و سرعت بارگذاری آن را افزایش دهید.
نظرات